| InstrumentDriver
是 Mobile自动化小组最近实现的基于 instrument,针对 iOS 的自动化测试框架,目前支持
java 语言编写测试用例。
研究过iOS自动化测试的同学肯定对 instrument UI Automation
有所耳闻,或者已经使用它进行自动化测试实践。iOS 4.0 开始,苹果官方提供了 UI Automation
以支持应用的UI自动化测试。不过4.0版本并不支持录制功能,只能根据提供的API文档编写 javascript
测试脚本,instrument 驱动脚本在应用上模拟用户行为。
让人兴奋的是,5.0开始,UI Automation 支持录制和回放了。用户在应用上的操作过程被记录下来并生成对应的脚本可以进行回放。虽然录制的脚本回放很不稳定,健壮性不强,录制后需要进行一些简单调整然后加入自己的校验逻辑,但已经很大程度上方便了用例的编写。
针对 instrument 录制的脚本回放不稳定,无提供验证框架及异常处理,我们编写了公共
javascript 类库,对 instrument 原型进行了扩展,加入了统一的验证方法,异常处理,这样编写脚本更加方便,用例也更健壮了。
自动化测试不是简单的录制回放,脚本运行通过就可以了,而是一整套的流程。instrument
支持批量运行 trace 文件中导入的 js 脚本,也支持命令行运行单个脚本,但是这并不能建立一个比较完善的回归体系,从数据准备,到用例编写、调试、维护,回归,运行结果的收集,到测试报表的生成,结果的分析等。针对这些缺失,我们只能从中想出办法补充实现这些功能。比如编写shell遍历目录挨个运行用例,开发日志转换的工具用于解析原始测试结果生成所需格式的文件等。由于
instrument 中 js 脚本无法读取外部文件或者进行数据库操作,这也让数据驱动和数据准备无从谈起。
在内部使用 instrument UI Automation 进行自动化测试的过程中有很多反馈。比较强烈的问题是:录制的脚本如同鸡肋,非常冗余,可读性差(脚本自描述性不好),难以维护,需要进行较大改动才能运行起来;无法单步调试脚本,只能通过打日志的方式查看变量的值;js编写脚本也比较费力,经常出现语法错误找不到错误位置的情况。这大大增加了自动化测试的成本,减低了同学们的使用积极性。
自动化测试是好东西,实施好了,能极大减轻测试人员的重复劳动,节省时间用于关注更深层次的问题,提高工作效率与质量,更好的保障产品的质量。
虽然过程是曲折的,但前途是光明的。为了从根本上避免上述使用过程中遇到的问题,我们开始想办法脱离
js 编写脚本的方式,通过编写java测试用例,来避免脚本无法单步调试、查看变量值,无自动语法检查、代码智能感知等极大影响自动化测试体验的弊端。java强大的文件读写,数据库操作也让数据驱动和数据准备的实现成为可能。加上java能与丰富的外部工具进行方便的集成,这更坚定了我们采用java实现的决心。
由于iOS系统本身的封闭性,给自动化测试带来了诸多挑战,要么在应用中注入测试代码进行自动化测试(eg:我们的
AppFramework),要么使用官方的 instrument。两种方式各有利弊,怎样在这之中寻求一种更好的方式呢?通过调研发现
instrument 提供的一个在脚本中能够调用外部shell的“漏洞”,让我们想法的实现成为可能。基于此,有了
InstrumentDriver 的实现。
InstrumentDriver 整体框架图:
[caption id="attachment_15502"
align="aligncenter" width="483"
caption="图1 InstrumentDriver 整体框架图"][/caption]
Server/Client 示意图:
[caption id="attachment_15458"
align="aligncenter" width="651"
caption="图2 Server/Client 通信示意图"][/caption]
InstrumentDriver 的实现有以下功能特点:
1. C/S 模式运行。
框架分为Server端和Client端,双方进行socket通信传递消息:Client端(Mobile)负责请求测试步骤运行,并返回运行结果;Server端(Java用例)负责响应Client请求并接受测试步骤的运行结果。C/S模式的实现,甚至可以脱离Mac在PC上编写、调试测试用例(运行肯定离不开Mac系统),在熟悉的window环境下,让用例编写更加得心应手。
2. 纯Java语言编写测试用例,很好的兼容了instrument js格式的API。
InstrumentDriver 用Java实现了各元素类型的之间的继承关系以及各元素类型所提供的操作方法,还扩展了一些更易于使用的操作,如滑动操作等。熟悉instrument
js语法格式的测试人员可以很快用java语言实现测试用例。
3. 提供了清晰的控件树状结构打印及便利的元素查找方法。
可以树状结构打印出当前窗口的所有元素或某一元素下的所有子元素。输出属性中不仅包括各元素的基本属性(name,value,label,rect等),更包括代表该元素的guid,用例中直接使用该guid属性即可代表该元素进行相应操作。findElemenByText及相关重载方法可以很方便的根据元素的显示文本,类型,索引组合查找该元素,极大提升了用例的自描述性和可维护性,也更好的简化了用例的编写。
4. Debug模式和非Debug模式运行
用例可以debug模式和非debug模式两种方式运行。debug模式通信时传递json对象或数组,返回后实例化为具体对象。可以调试脚本,查看相关对象的属性值。非debug模式仅在需要操作UI元素或获取UI元素属性的时候才通信,较大的提升了运行速度(debug模式的2倍左右)。可以这么认为:用例debug模式通过后,非debug模式也能运行通过。
5. Junit方式运行测试用例
InstrumentDriver 以大家熟悉的Junit方式驱动测试用例,具备了Junit单元测试的所有优点。可以更好结合其它工具进行持续集成和数据准备。如结合svn,maven,hudson进行持续集成,通过iTest进行数据准备等。
一些截图说明:
下图是UI Automation录制的脚本截图
可以看到,脚本非常冗长,只能通过元素的子元素一级级往下查找,很多索引方式生成的脚本自描述性不高,页面稍有变化,不能很快找到对应的脚本进行更改,这样维护成本是很高的。
[caption id="attachment_15441"
align="aligncenter" width="835"
caption="图3 UI Automation录制的脚本截图"][/caption]

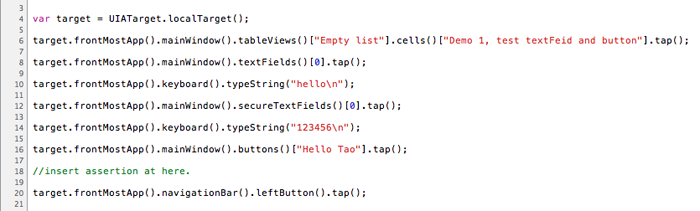
对比 InstrumentDriver 的 java用例,同样功能的用例实现截图如下:
[caption id="attachment_15505"
align="aligncenter" width="573"
caption="图4 InstrumentDriver java 用例"][/caption]

可以看出 InstrumentDriver 提供的 printElementTree
方法可以打印出当前window所有元素, findElementByText 方法能很精确的查找到相应元素。这样根据脚本就知道这一步骤的具体行为,自描述性大大提升,可维护性更好。
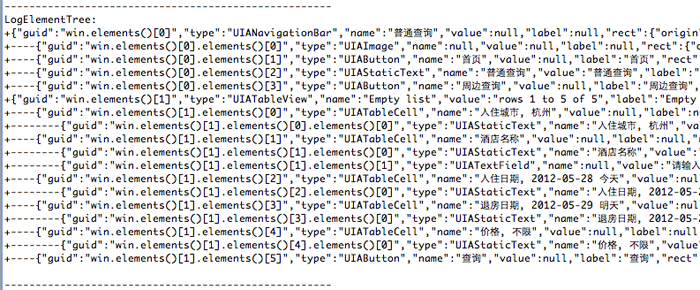
下图是 printElementTree() 方法 的具体输出,树形打印出win下的所有元素:
[caption id="attachment_15500"
align="aligncenter" width="793"
caption="图5 PrintElementTree 输出示例"][/caption]

这里我们可以根据输出方便的找到需要操作的元素,并且可以直接使用该元素的
guid 属性代表该元素,插入用例进行相应的操作。更推荐的做法是使用findElementByText进行定位,假如text(name,value
,label属性)都为空,可以查看父级元素或者更上级元素是否有text属性,然后使用elements()
索引定位,可以最大化缩小范围,使脚本更健壮,可读性更高。
下图是用例调试过程中,变量值的查看示例:
[caption id="attachment_15492"
align="aligncenter" width="769"
caption="图6 debug 模式调试用例,查看变量值"][/caption]

Debug模式运行,Client 会详细返回对应操作的信息,Server
端接收后实例化为具体对象,调试中可以查看具体对象的属性值(name ,value,label,rect,guid),方便调试用例,更快的找到问题所在。
InstrumentDriver 刚刚诞生,正逐渐用于iOS自动化测试中,肯定还有很多改进的地方。希望在使用过程中得到更多的反馈,通过不断改进,进一步让它完善起来,更好的服务于大家。 |


