| Jazz
Automation介绍
Jazz Automation是一个测试框架,构建它的目的是为所有类型的Web系统或者静态网站自动化同时加速验收/功能测试。它还能够容易地实现自动化集成测试。以前的时候这种类型的测试需要人工完成,劳动强度大又不准确。借助于自动化测试,公司能够创造高质量的应用程序,创造的产品bug更少,同时又加快了投入市场的速度。Jazz
Automation支持以下Web浏览器:IE、Firefox、Safari和Chrome。
Jazz Automation和其他的自动化测试框架不同,它允许测试编写者使用纯英语描述软件的工作原理。
大多数自动化测试框架在执行测试之前必须使用Java和Ruby这样的语言编程,例如Selenium和Cucumber。Jazz
Automation提供了一个抽象层,测试编写者和配置人员不需要编程。
编写第一个测试脚本
让我们看看下面这个测试一个电子商务网站的规格。
Feature: Go to the Amazon web site, search for Harry Porter in the book section. Find
Harry Potter and the Chamber of Secrets (book2) and then add it to the cart.
Background: Establish the test settings for the test
Given the following settings:
| url | http://www.amazon.com |
| platform | Vista |
| browser | firefox |
| browser version | 23 |
Scenario: Verify that we have an empty cart on the amazon home page
Given I am ON the "HomePage"
Then I should EXPECT
| cartCount | 0 |
Scenario: Search for Harry Porter from the books category
Given I am ON "HomePage"
And I click "allButton"
And I select
| selectCategory | Books |
And I enter
| searchField | Harry Potter |
And I click "go"
And I wait 5 seconds
Then I should be ON the "SearchResultsPage"
Scenario: From the Search Results Page, verify the first result Special
Edition Harry Potter Paperback Box Set
Given I am ON "SearchResultsPage"
Then I should EXPECT
| firstResult | Special Edition Harry Potter Paperback Box Set |
| chamberOfSecretsBook2 | visible
|
Scenario: Click on the Chamber Of Secrets Book2 to reveal the details
Given I am ON "SearchResultsPage"
And I CLICK "chamberOfSecretsBook2"
Then I should be ON the "BookDetailPage"
Scenario: Verify the details
Given I am ON the "BookDetailPage"
Then I should EXPECT
| kindlePrice | $7.99 |
| hardcoverPrice | $13.94 |
| paperbackPrice | $8.56 |
Scenario: Add the book to my cart
Given I am ON the "BookDetailPage"
And I click "hardcover"
And I click "addToCart"
Then I should be ON the "PreCheckoutPage"
Scenario: On the pre-checkout page, verify the details
Given I am ON the "PreCheckoutPage"
Then I should EXPECT
| orderSubtotal | 13.94 |
| cartCount | 1 |
Scenario: proceed to checkout
Given I am ON the "PreCheckoutPage"
And I click "proceedToCheckout"
Then I should be ON the "SignInPage"
The test script should be extremely easy to read and understand, right? |
上面显示的测试用例所使用的语言是Gherkin。Gherkin是一种领域特定语言(DSL),它允许用户使用纯的、可理解的英语描述一个应用程序应该如何工作。在开发测试脚本的时候,脚本编写者不需要理解或者描述实现。上面的规格大部分都是自由的文本,但是Gherkin也有一些关键词:Feature、Scenario、Given、When、And和Then。Jazz
Automation扩展了这个关键词列表,增加了Expect、On、Click、Hover、Wait、Refresh、Enter、Select、Forward、Backward、Visible和
Invisible。
与Gherkin相关的内容有很多,本文只讨论了其中的一部分;但是必须要清楚的一件事情是:它使用基于行的格式,必须保证完整性让它能够清楚如何为每一个功能执行相关步骤。
借助于Jazz Automation,执行上面的测试我们不需要使用Java、Ruby等语言编写任何代码。使用Jazz
Automation,每一个网站页面都必须被定义为一个页面(Page)。JSON和XML都可用于页面配置。每一个页面都包含了能够让Jazz
Automation验证页面是否被正确加载的高层属性。同时,每一个页面还应该有一个或者多个元素的定义。仔细看看上面的这个规格,你将会注意到有一些单词是用双引号括起来的。双引号中的对象对于Jazz
Automation而言是非常重要的。它们代表了页面对象或者页面上的元素。对于每一个项目,这些元素定义在一个或者多个页面文件中。
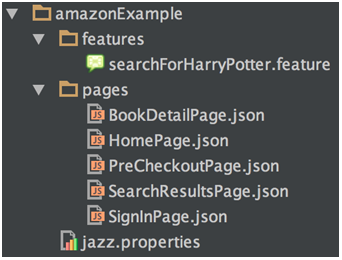
让我们看看测试文件夹的目录结构。

首先我们注意一下/features目录。我们应该将所有的测试规格都保存在这里。文件是.feature类型的,Jazz
Automation可以一次性执行一个或者多个功能。功能和它们的执行顺序定义在jazz.properties文件中。其次,我们注意到在/pages目录下有一些“页面文件”。该目录是测试配置程序(Test
Configurator)定义每一个页面和页面元素的地方,定义的内容将会在测试期间访问。测试规格只能引用在这里定义的页面和在页面文件中定义的页面元素。稍后我们将会介绍如何为页面文件自定义位置。在文章的最后,我们将会介绍强制的jazz.properties文件,现在我们先跳过它。
继续页面配置
测试配置程序是正确配置一个Jazz Automation测试的关键。Jazz Automation支持使用JSON和XML进行页面配置。
测试配置员需要对jQuery这样的web技术有一定的经验。测试配置员需要为要访问的每一个Web页面创建一个页面(Page)。
一个页面有一些必须的属性。每一个页面必须有一个pageName属性,同时至少有一个domElement。功能会频繁地使用pageName,同时它应该是有意义的,这样测试员才能够准确地知道它所引用的Web页面。DomElements是用于验证软件的Web页面元素。通常情况下它们指标签值、下拉框值、图片、按钮、显示的数据(定价等)。这些元素的名称应该是有意义的,这样测试编写者才能够理解每一个组件的目的。
让我们看看下面这个JSON页面配置。
{
"pageName":"HomePage",
"title": "Amazon.com: Online Shopping for Electronics, Apparel,
Computers, Books, DVDs & more",
"urlExtension": "www.amazon.com",
"keyDomElementName": "searchField",
"domElements" :
{
"cartCount" :
{
"jquery": "$('#nav-cart-count')"
},
"allButton" :
{
"jquery": "$('#nav-search-in')"
},
"selectCategory" :
{
"jquery": "$('#searchDropdownBox')"
},
"searchField" :
{
"jquery": "$('#twotabsearchtextbox')"
},
"go" :
{
"jquery": "$('.nav-submit-input')"
}
}
} |
我们定义一个页面配置文件的关键组件。

就是这样!
一旦剩下的页面被定义完,我们就能够通过“完成”运行场景了。测试配置员必须要清楚下面的内容之一:jQuery、XPath或者CSS。我们使用它们“选择”需要测试的Web元素。jQuery是Jazz
Automation最喜欢的选择器机制,同时对于大多数QA分析师而言他们要学会jQuery只需要几天的时间,特别是有那么多的在线教程并且可以使用现代Web浏览器的开发者工具。
普通配置
要讨论的最后一部分内容是必须的jazz.properties文件。该配置文件包含一些普通的配置项,例如项目名称(用于报告)、一个表明测试应该在远程运行还是在本地系统上运行的标记、动作和页面速度以及要执行的功能。其他的可选配置属性我们就不在此一一介绍了。
#project name
projectName: Amazon
# turn on remote support. if useRemote true,
you must specify the following
remoteWebDriverUrl property.
useRemote: false
# remote web driver url - usually your sauceLabs
url
remoteWebDriverUrl: http://jazzautomation:****@ondemand.saucelabs.com:80/wd/hub
# you can customize you folder name of pages.
By default it is pages
#pagesDirectoryName: pages
# page pacing between two pages loading
pagePace: 10
#action pacing between two actions on the same
page. The default value is "1 second".
actionPace: 1
# features: can be a list of features, separated
by comma
features:searchForHarryPotter |
报告
对于每一个测试,Jazz Automation都会产生一个描述测试运行详细信息的报告。如果测试执行成功了,那么会生成一个展示成功率为100%的简单报告。如果测试执行失败了,那么会对错误发生的地方创建一个屏幕截图并插入到报告中。除此之外,报告是根据测试运行期间产生的数据文件生成的。该数据文件可用于历史追踪、图表和趋势分析。
让我们看看下面这个失败的测试报告:

结论
到现在为止我们已经结束了使用Jazz Automation编写自动化测试的旅程。对于好奇的读者,还有大量的内容需要学习。例如,Jazz
Automation还能够通过Sauce Labs这样的公司所提供的技术在远程使用,这样的话你的组织就不需要维护进行全范围测试所必须的每一种浏览器和操作系统的可能组合。你还能够深入探索Jazz
Automation如何应用于没有使用jQuery的网站。提示:这需要使用动态插入。
Jazz Automation还通过用户界面测试和提供即时反馈完成了持续集成的循环。这比以往任何时候都要更加重要,因为产业已经转移到富HTML5和JavaScript用户界面上了。组织需要立即知道应用程序自上而下都在按照期望运行。另外,使用Gherkin作为我们的领域特定语言还允许关键的利益相关方明确地表达出他们对系统应该如何工作、如何与技术资源有效沟通的理解,让开发团队能够解放出来专心构建产品。
我们不能将Jazz Automation错误地理解为可以替代传统的单元测试和集成测试框架,例如JUnit和TestNG。单元测试和集成测试在成功的软件开发中依然非常重要,Jazz
Automation只是更进了一步,用户能够使用它编写针对用户界面的自动化测试。另外,Jazz Automation是DOM级别的测试,所以你能够在一个Web页面中到处移动条目,这样并不会导致测试错误。
自动化用户界面测试并不是每一个组织优先考虑的事情,但是如果首先考虑了它,那么前端测试和回归测试就不会让你再次慢下来。 | 

