| 编辑推荐: |
本文详细介绍如何使用在github上开源项目语言JavaScript创建app自动化脚本的方法,希望对您的学习有所帮助。
本文来自于公众号-聆播微布 ,由火龙果软件Alice编辑、推荐。 |
|
前言
现在自动化手机应用用的最多的工具的就是Appium,Appium作为流行的移动设备自动化工具,可以对Android和iOS应用进行自动化测试。Appium作为自动化测试的服务器,需要客户端脚本使用自动化框架和自动化库来驱动,客户端脚本可以使用多种语言包括JavaScript、Python、Java、.NET等等。我们这里使用时下在github上开源项目最流行语言JavaScript编写自动化脚本。JavaScript也是全栈工程师开发用的最适合的语言。
本文选用了流行的行为驱动(BDD)框架Cucumber.js以及自动化库webdriverio作为框架,来开发自动化脚本。它们是完全开源的,有完善的文档和社区支持。开发工具选用了Cucumber.js专用的开发工具CukeTest。
这几个框架和工具可在下面的链接免费获得:
Cucumber.js: https://github.com/cucumber/cucumber-js
webdriverio: https://www.npmjs.com/package/webdriverio
CukeTest: http://cuketest.com
步骤
1.创建项目
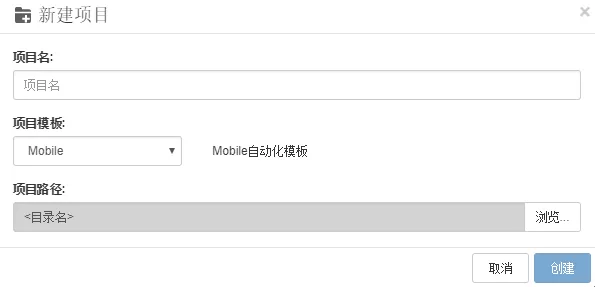
打开CukeTest,新建项目,项目模板选择 Mobile,填写项目路径,点击创建,即可完成项目创建。

模板提供了缺省的代码,只要稍作修改即可适用您的移动设备自动化测试。
2.修改设备参数
创建好的项目代码中,feature文件即用例的定义,以及代码都放在features目录下。这也是Cucumber的规范。
在 features/support/get_driver.js文件中,默认的代码如下。它创建了驱动Appium的driver对象,并导出给其它的调用文件:
const webdriverio
= require('webdriverio');
//设置被测应用参数
let options = {
desiredCapabilities: {
platformName: "Android",
deviceName: "xxxxxxxx", //设备序列串号
platformVersion: "5.1", //系统平台版本
appPackage: "cn.com.xxx", //package
名字
appActivity: "cn.com.xxx", //启动activity
名字
resetKeyboard: true,
noReset: true,
unicodeKeyboard: true
},
host: "127.0.0.1",
port: 4723
}
//根据参数配置创建WebDriverIO实例;
function createDriver() {
const client = webdriverio.remote(options);
return client;
}
exports.driver = createDriver(); |
根据你的设备以及相关信息输入修改对应内容。可以参考 Appium
官方文档中关于 Desired Capabilities的具体描述进行相关配置修改。 http://appium.io/docs/en/writing-running-appium/caps/
需要注意的是,安卓应用的自动化测试请配置好Android SDK环境;测试iOS应用请在Mac上操作,并下载CukeTest的Mac版本。
3.项目运行
创建项目时依赖包已经配置在package.json中。使用 npm
install 安装项目运行依赖包即可。启动Appium,将设备连接到电脑,点击CukeTest 运行项目按钮即可进行项目运行。
4.编码
Cucumber.js本身就是一个自动化测试的框架,基于行为驱动意味着根据被测应用的外部行为描述被测应用。*.feature文件包含了测试用例,脚本代码放在step_definitions目录下。按照Cucumber.js的推荐的方法先写下测试用例,然后再实现测试用例,会让自动化脚本变得非常清晰明了。下面我们就按照这一流程开发自动化脚本。
1. 编辑feature文件
以之前介绍的iOS Demo应用为例开发自动化,具体请参考文章“构建行为驱动的iOS自动化测试”。首先在feature1.feature文件中编辑脚本:
# language: zh-CN
功能: iOS Demo 操作
常见的增删改查操作
场景: 添加一个新的记录
假如点击添加按钮
当meal name 中输入"abcdefg"
同时点击图片从相册中选择一张图片
并且选择4颗星
当点击保存按钮
那么首页应该会有4个列表 |
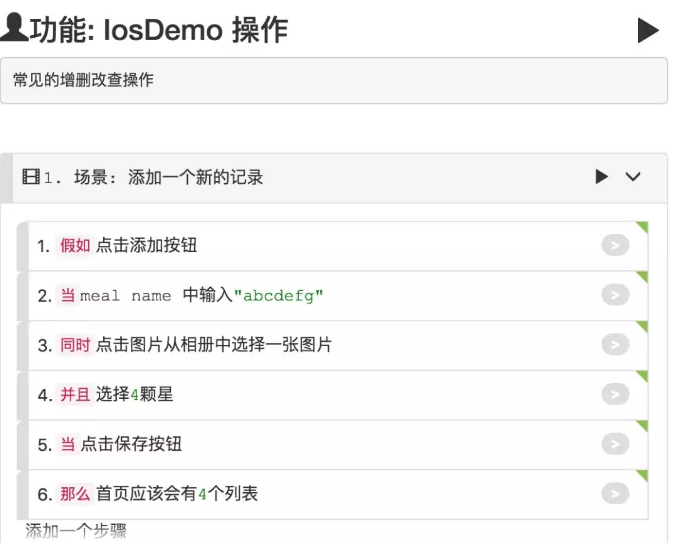
对应的可视化界面为:

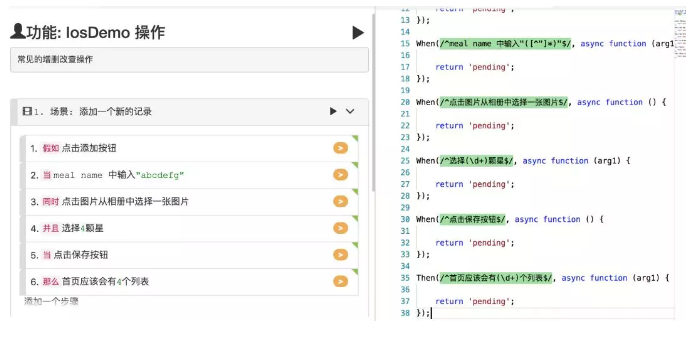
2. 生成框架代码
打开step_definitons/definitions1.js ,点击操作步骤后面的灰色按钮,会自动生成Node.js的框架代码。后面要做的就是实现这些框架函数。Node.js文档请参考(https://nodejs.org/dist/latest-v8.x/docs/api/)
const { Given,
When, Then } = require('cucumber');
const { driver } = require('../support/get_driver');
const assert = require('assert');
//// 你的步骤定义 /////
Given(/^点击添加按钮$/, async function () {
return 'pending';
});
When(/^meal name 中输入"([^"]*)"$/,
async function (arg1) {
return 'pending';
});
When(/^点击图片从相册中选择一张图片$/, async function ()
{
return 'pending';
});
When(/^选择(\d+)颗星$/, async function (arg1) {
return 'pending';
});
When(/^点击保存按钮$/, async function () {
return 'pending';
});
Then(/^首页应该会有(\d+)个列表$/, async function (arg1)
{
return 'pending';
}); |

3. 完善自动化代码
使用webdriverio 的API实现步骤定义的操作。
const { Given,
When, Then } = require('cucumber');
const {driver} = require('../support/get_driver');
const assert = require('assert');
//// 你的步骤定义 /////
Given(/^点击添加按钮$/, async function () {
let add = await driver.element('~Add')
await driver.click('~Add');
});
When(/^meal name 中输入"([^"]*)"$/,
async function
(text) {
await driver.setValue('//*[@name="FoodTracker"]
/XCUIElementTypeWindow
[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther
[1]/XCUIElementTypeOther
[1]/XCUIElementTypeOther[1]/XCUIElementTypeOther
[1]/XCUIElementTypeOther
[1]/XCUIElementTypeTextField[1]',text)
await driver.hideDeviceKeyboard();
});
When(/^点击图片从相册中选择一张图片$/, async
function ()
{
await driver.click('~defaultPhoto');
await driver.pause(2000);
await driver.click('~Moments')
await driver.pause(2000);
let ele = await driver.element('//XCUIElementTypeCell
[@name="Photo,
Landscape, August 09, 2012, 2:52 AM"]')
await driver.click('//XCUIElementTypeCell[@name="Photo,
Landscape, August 09, 2012, 2:52 AM"]')
});
When(/^选择(\d+)颗星$/, async function (arg1) {
await driver.click('//XCUIElementTypeButton[@name="
Set
4 star rating"]');
});
When(/^点击保存按钮$/, async function () {
await driver.click('#Save');
});
Then(/^首页应该会有(\d+)个列表$/, async function
(num)
{
let itemlist = await driver.elements('//XCUIElementTypeApplication[@name=
"FoodTracker"]
/XCUIElementTypeWindow[1]/XCUIElementTypeOther
/XCUIElement
TypeOther
/XCUIElementTypeOther/XCUIElementTypeTable
/XCUIElementTypeCell')
return assert.equal(num,itemlist.value.length)
}); |
可以看到,元素的操作使用了webdriverio的API。而元素的XPath的查找主要使用Appium
desktop 版的元素查找器,具体可以查阅Appium相关文档。
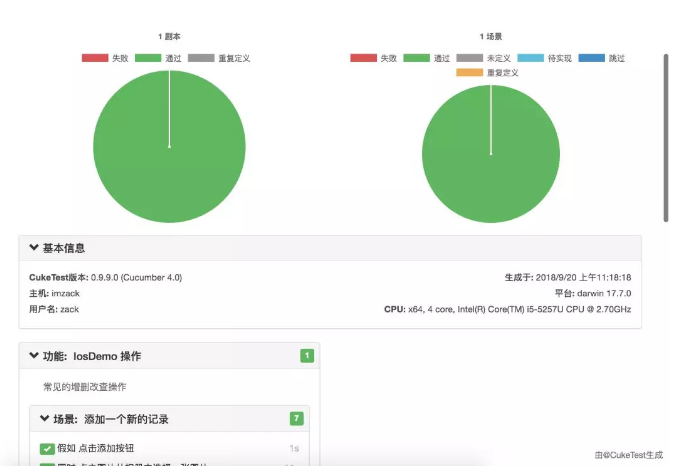
4.运行
在CukeTest中运行项目,既可看到整个UI自动化的运行情况,运行结束后自动生成测试报告。

总结
我们为大家展示了使用Appium + webdriverio 开发一个iOS Demo应用自动化的脚本,同样的,Android
应用自动化也是类似方式进行。 |

