| 编辑推荐: |
| 本文来自于csdn,本文详细介绍了如何实现,git
push后,jenkins开始自动构建的步骤的相关内容。 |
|
一步一步打造jenkins+docker+nodejs项目的自动部署环境
介绍
jenkins+docker+nodejs 自动部署
亮点
采用shell自定义脚本,控制集成部署环境更加方便灵活
如果服务器更换,重新部署的工作量会比较小
涉及的docker命令,会有讲解(不知道算不算亮点)
前提
代码通过git管理,放在了码云上(放在github或者其他平台也都可以)
服务器用的亚马逊aws(阿里云,青云也一样)
服务器用的ubuntu 16.04 (服务器系统不同,只是某些shell命令不同而已,windows服务器用户,呃,我敬你是条汉子)
客户端用的mac
docker镜像平台为dockerhub
准备
服务器开通SSH
服务器安装Docker
掌握基本的shell命令(本文出现的shell命令都会进行说明,cd啥的就不说了...)
开始
docker运行jenkins
服务器 安装docker
mac服务器安装教程
linux服务器安装教程
windows服务器安装教程
服务器拉取docker jenkins镜像:docker pull jenkins:latest
拉取jenkins latest版本镜像
docker pull jenkins:2.7.4 拉取jenkins 2.7.4版本镜像
服务器运行dokcer jenkins容器:sudo docker run -d --name jenkins_node
-p 49002:8080 -v /var/jenkins_node:/var/jenkins_home
jenkins:latest
这句命令的意思是:在后台运行一个基于jenkins:latest镜像的容器, 容器的名字叫做 jenkins_node
,把容器的8080端口映射为49002端口,并且把服务器上的/var/jenkins_node目录挂在到docker容器上的/var/jenkins_home目录
-d 后台运行docker容器
如果不加-d则,容器运行会占用此终端,如果终端关闭,则容器也相应关闭,jenkins就无法访问了。加上-d,容器会在后台运行。
--name 为容器起个别名
如果不起别名,则系统会默认分配一个随机别名,类似gklasd_sdfwe。起了别名后,后续会通过该别名管理该docker容器,也就是管理jenkins。
-p docker容器端口映射
jenkins服务是运行在docker里的,docker默认不对外暴露端口的
-v 文件挂载
如果不挂载,则jenkins所有log、用户配置文件都会在docker容器内,如果容器销毁,则jenkins得重新配置一遍。挂载出来方便jenkins迁移以及管理
运行成功截图

jenkins run
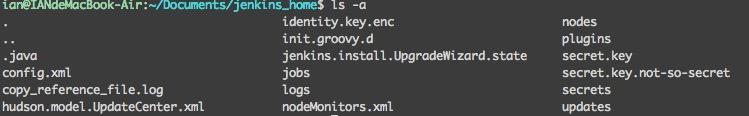
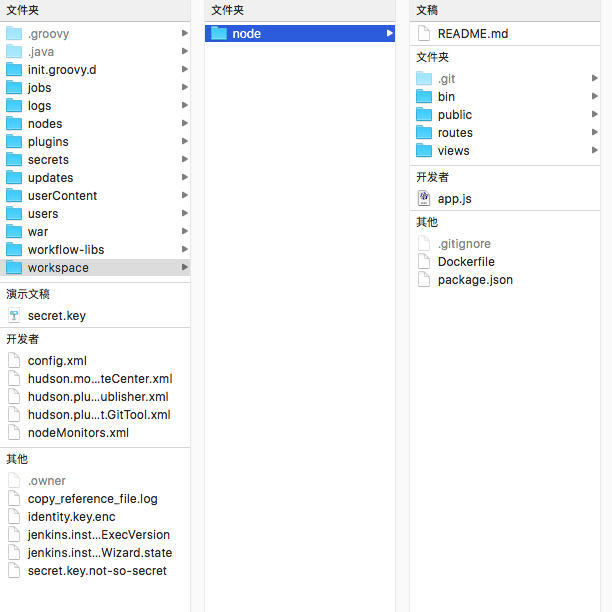
查看你服务器上的的/var/jenkins_node文件夹,当出现下图所有文件时,则说明jenkins启动成功,否则再等等...30秒左右即可

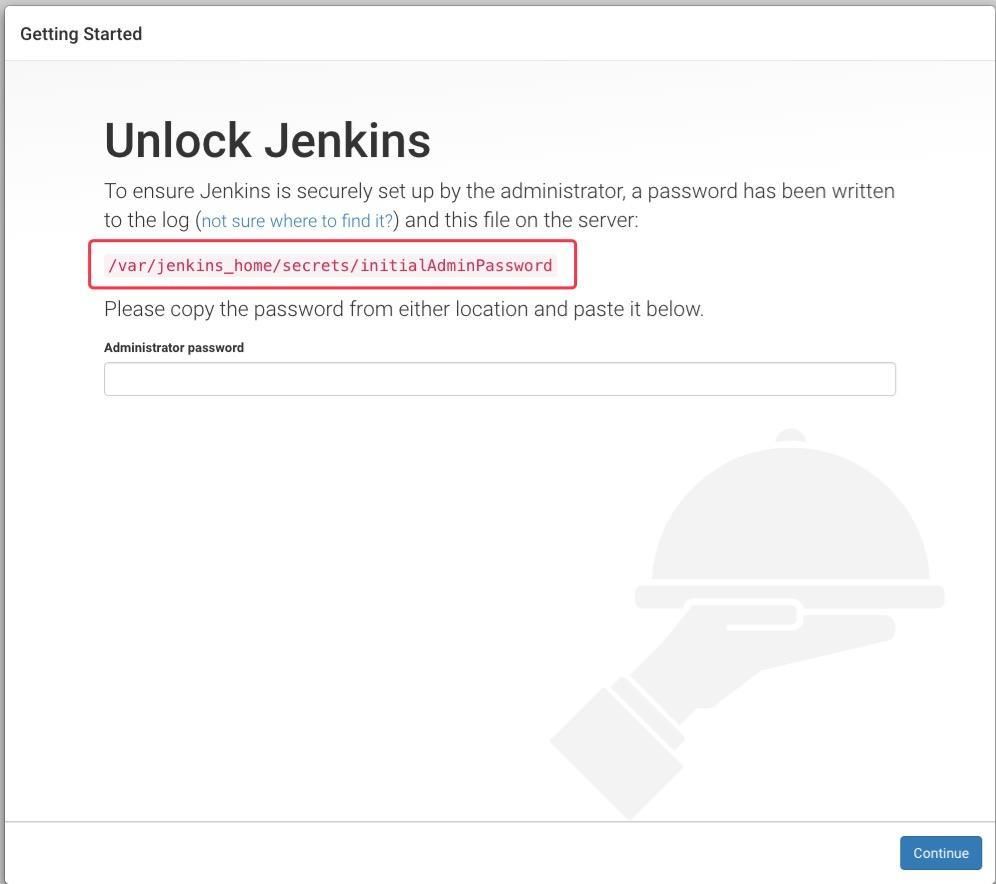
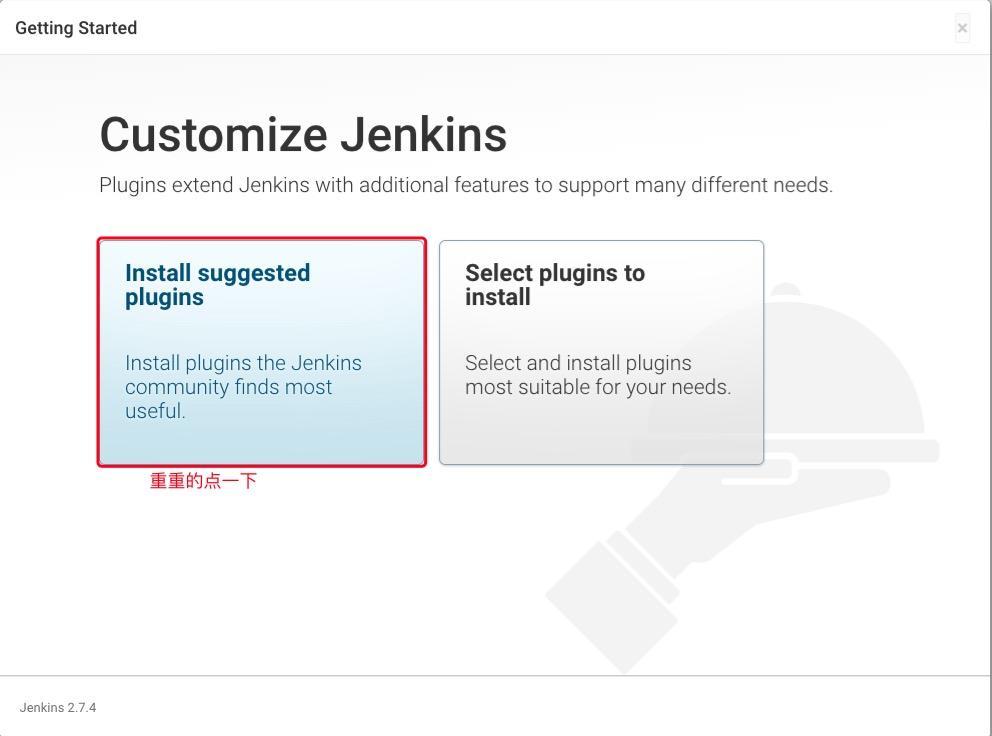
不出意外,浏览器访问http://host:49002 ,会出现如下界面

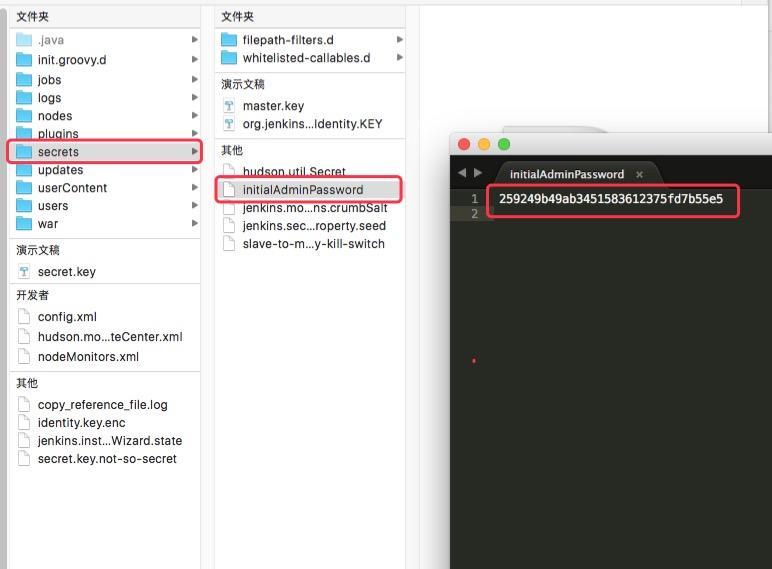
打开initialAdminPassword文件,复制文件内容 initialAdminPassword文件位置为:

为了方便,用mac演示一下
initialAdminPassword文件内容粘贴到Administrator password里
如果对于jenkins比较熟悉,下面7,8自己随意

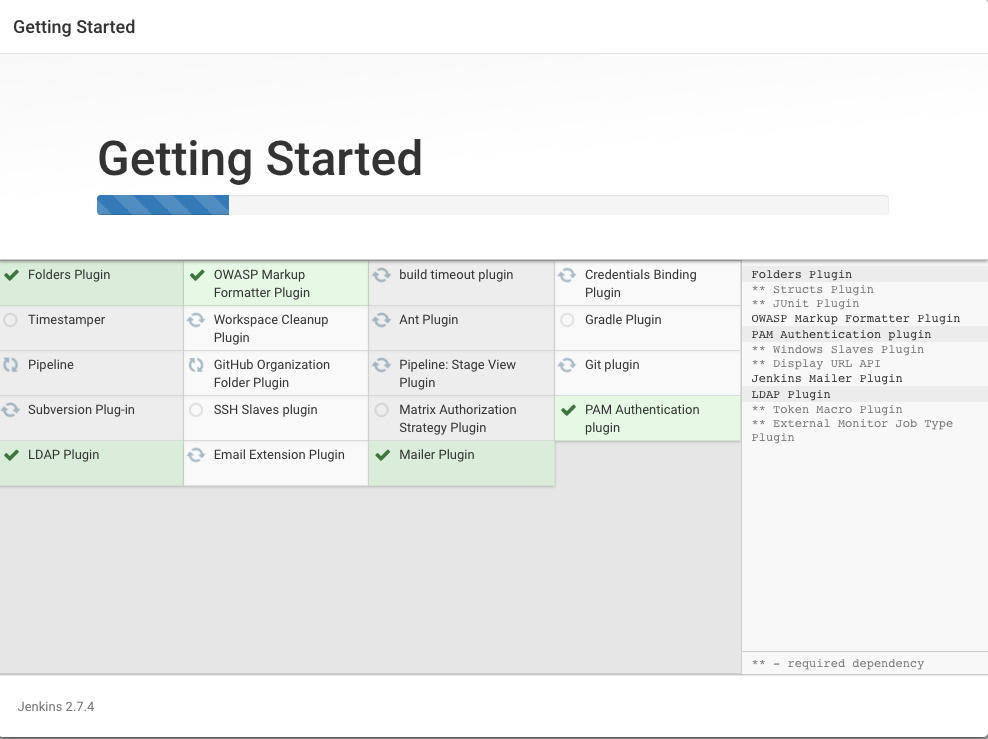
等...

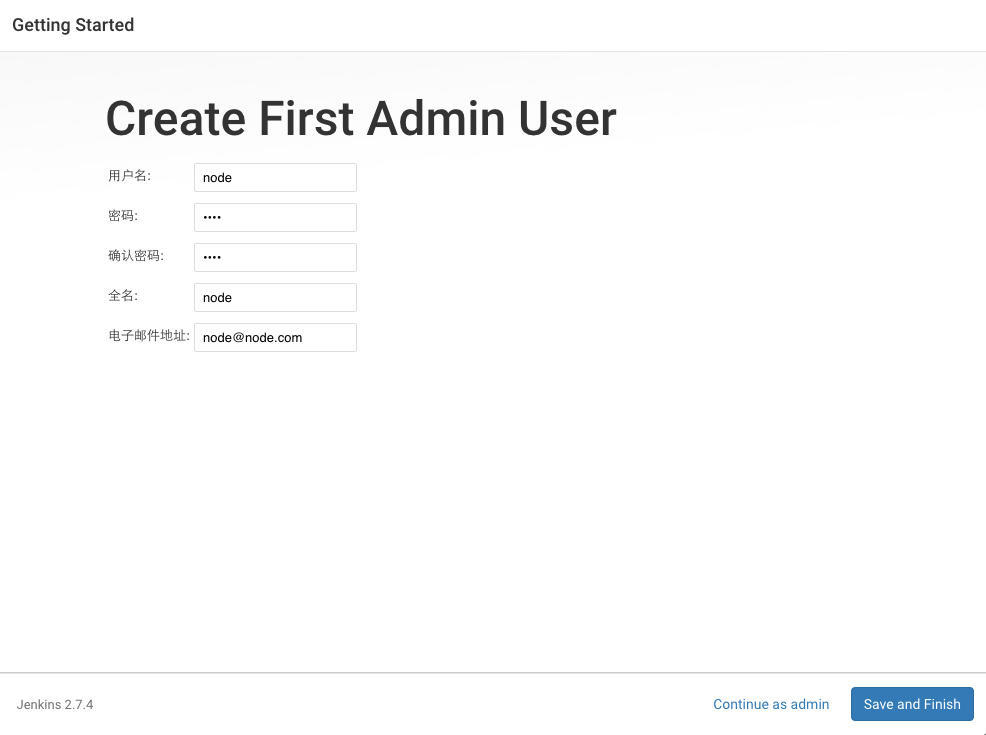
设置admin user

node项目配置
示例项目:https://git.oschina.net/ryzecode/HelloWorld_Node.git
比正常的node项目在根目录多一个Dockerfile文件
jenkins配置
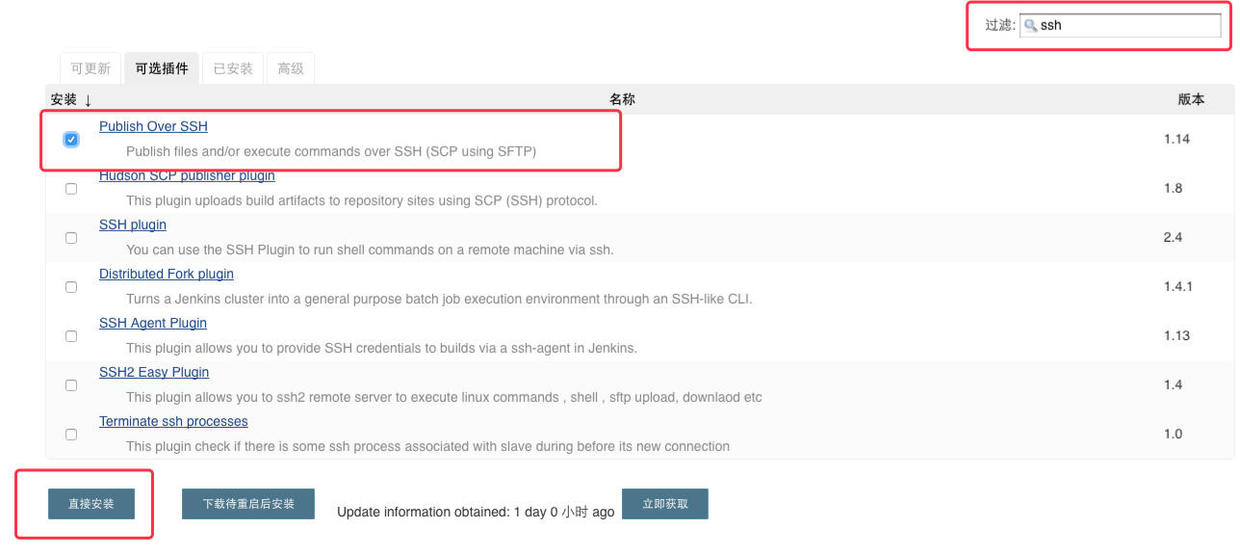
插件安装
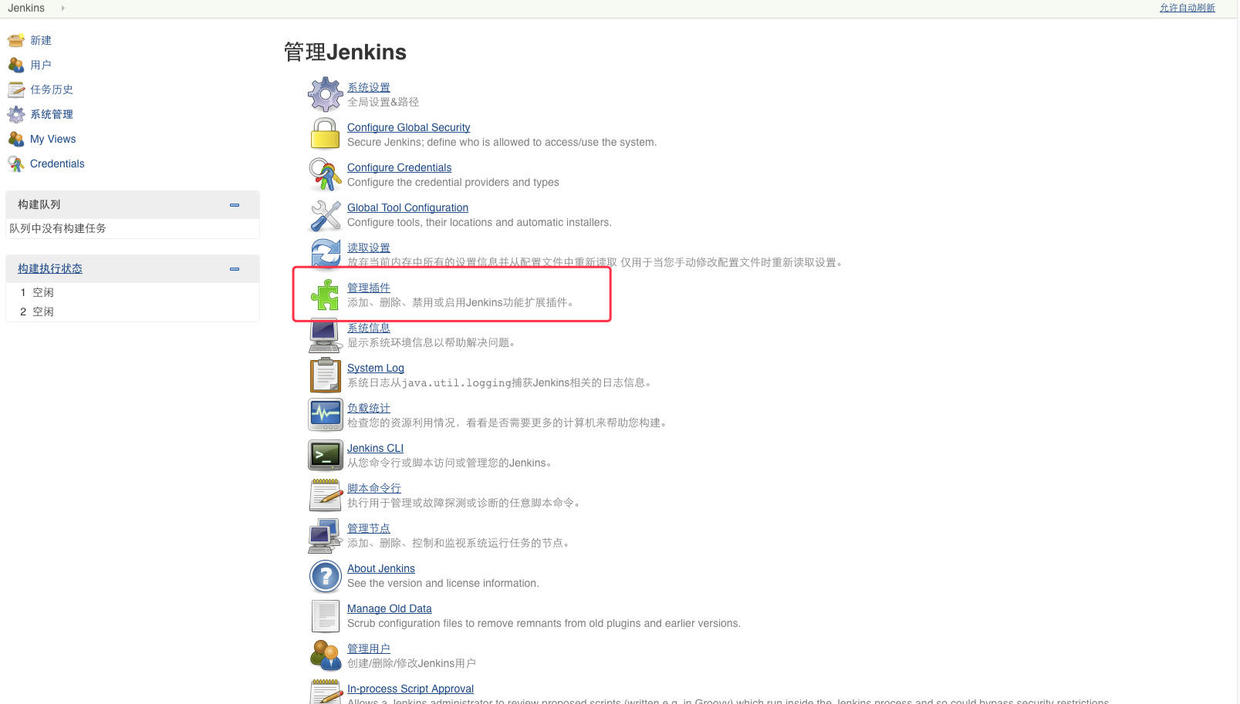
首页,点击系统管理 --> 管理插件

选择“可选插件”

右上角过滤SSH,--> 选择Publish Over SSH -->点击 直接安装

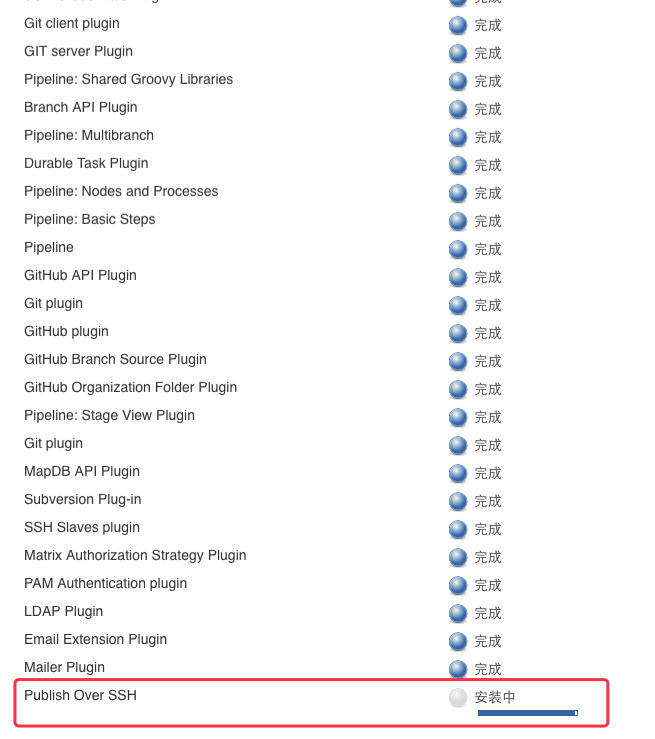
等待安装完成

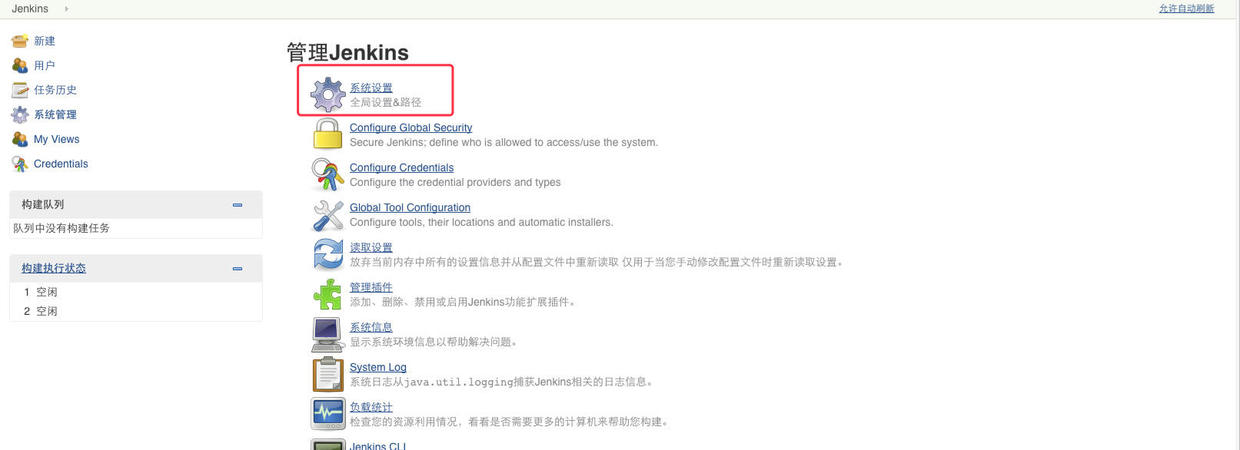
系统设置
首页,点击系统管理 --> 系统设置

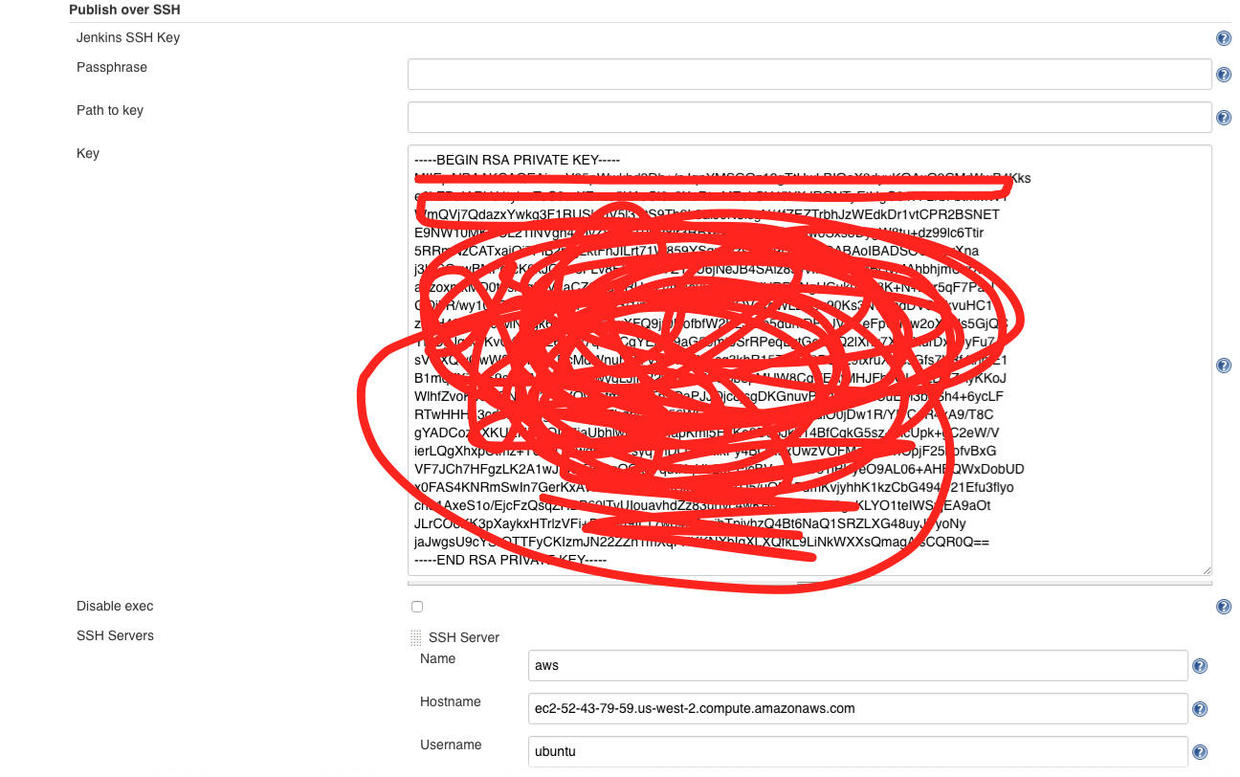
拉到最下面找到 "Publish over SSH" , 设置服务器的SSH信息

项目配置
首页,点击左上角”新建”

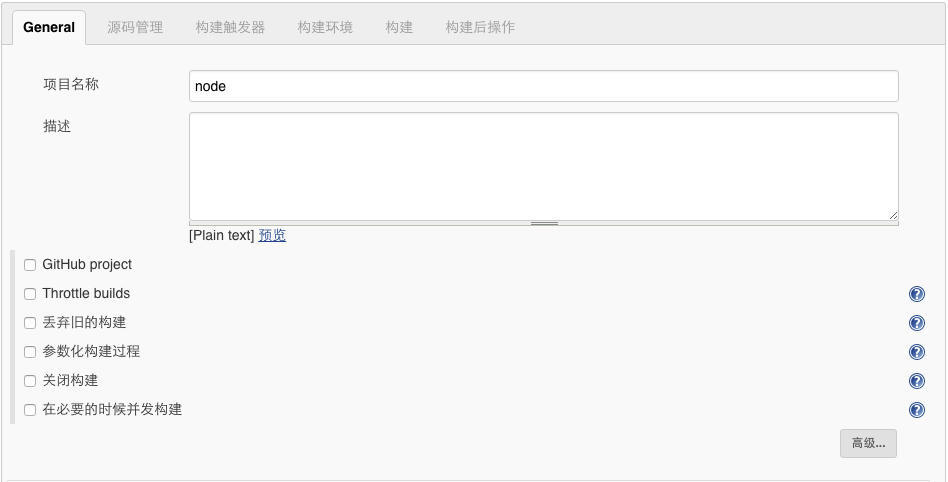
General: 只填 项目名称即可

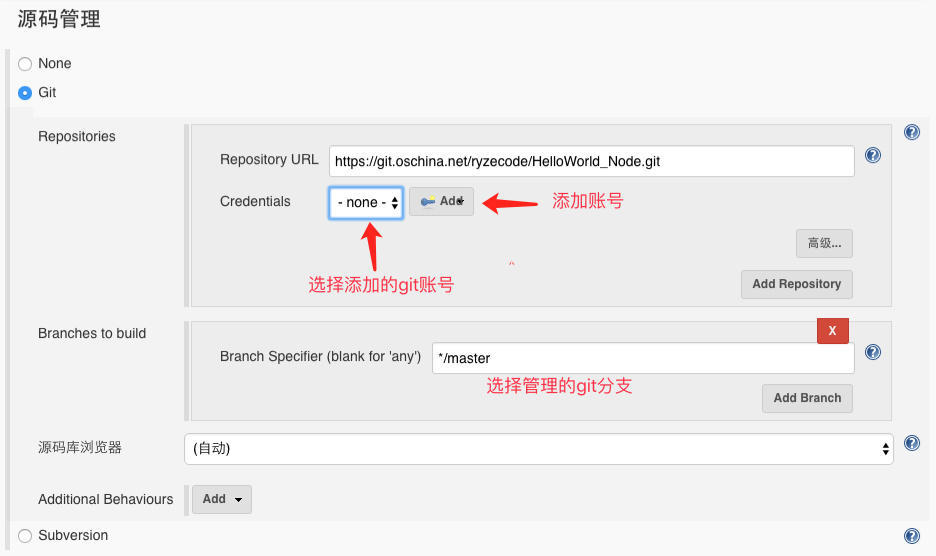
源码管理: 填写Git信息

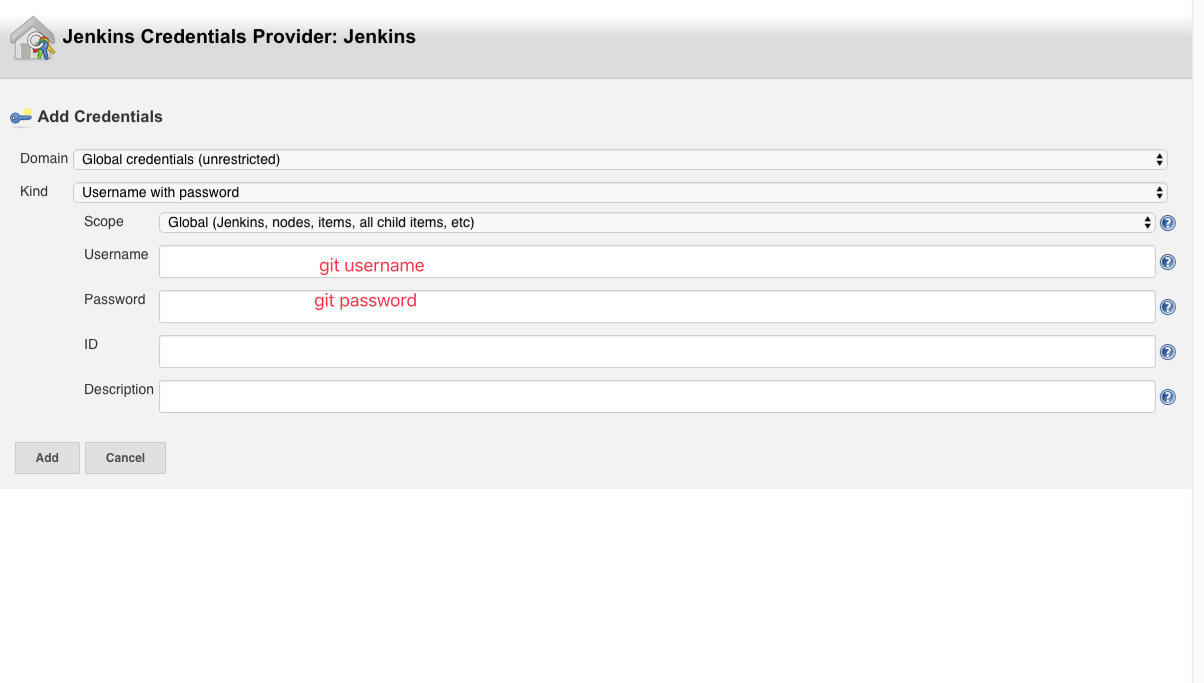
如果Git项目为私有项目,则需要点击Add添加你的Git账号,完成之后在这里选择你的Git账号

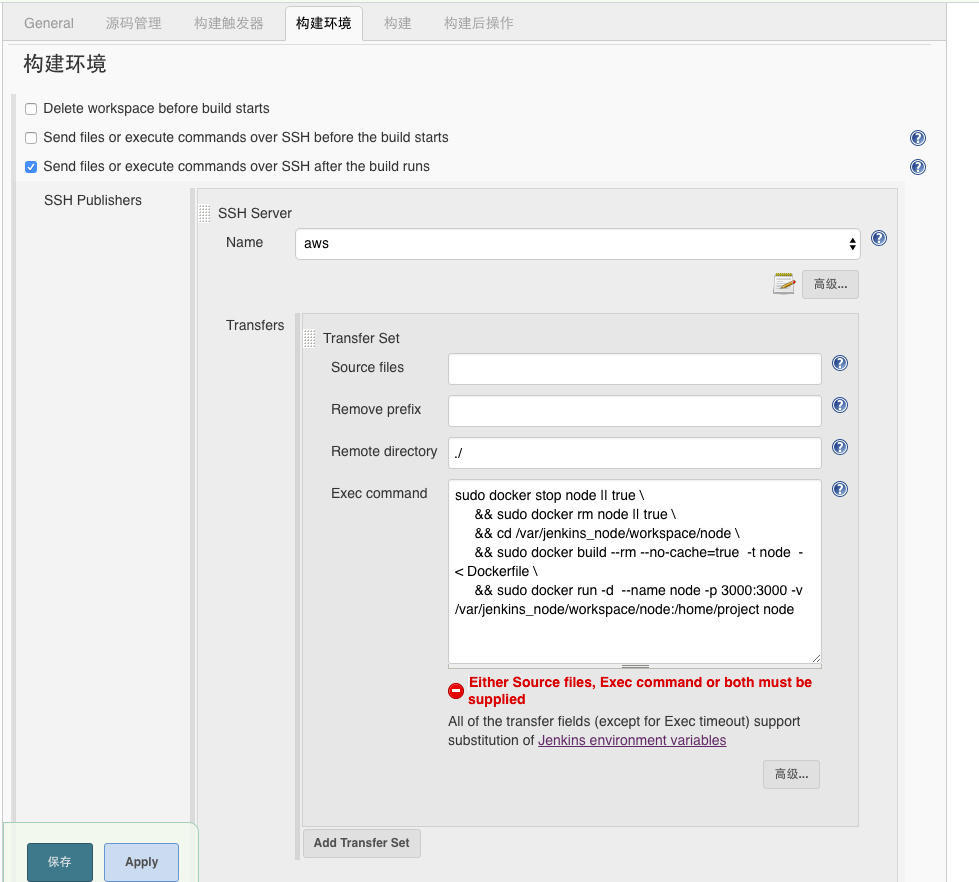
构建环境:参照下图

图中代码如下:
sudo docker stop node || true \
&& sudo docker rm node || true \
&& cd /var/jenkins_node/workspace/node \
&& sudo docker build --rm --no-cache=true
-t node - < Dockerfile \
&& sudo docker run -d --name node -p 3000:3000
-v /var/jenkins_node/workspace/node:/home/project
node
保存,返回到首页
选择刚刚创建的项目,点击"立即构建"
此时服务器本地硬盘上,/var/jenkins_node/workspace/下应该有node(你创建的jenkins项目名)文件夹
/var/jenkins_node/ 目录内容应该如下图

为了方便查看,继续用mac演示目录
构建成功,浏览器输入 http://host:3000 应该能看到下图内容

自动部署
如果想要git push,jenkins就自动部署,那就继续往下看...
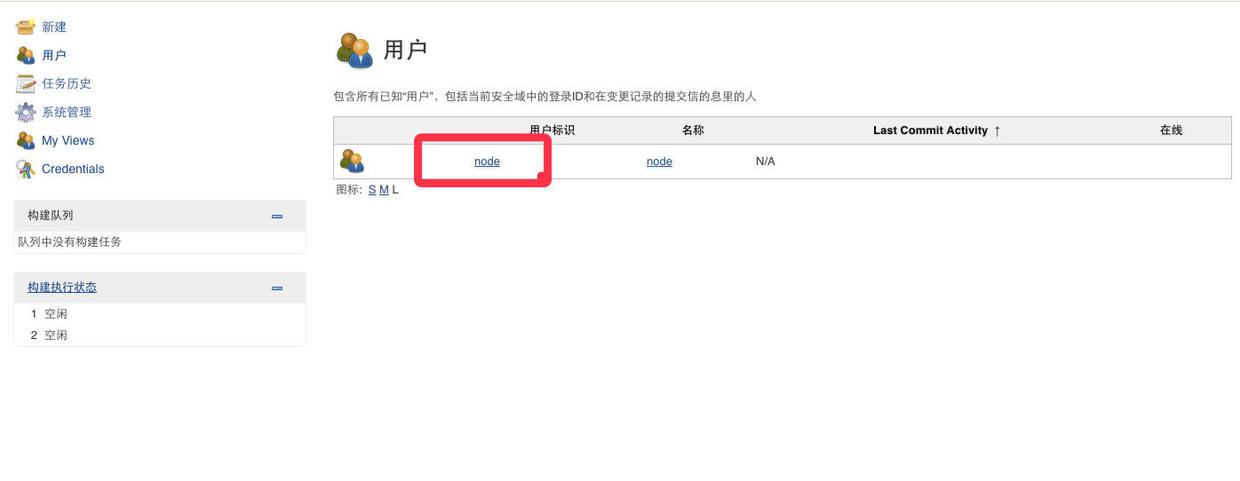
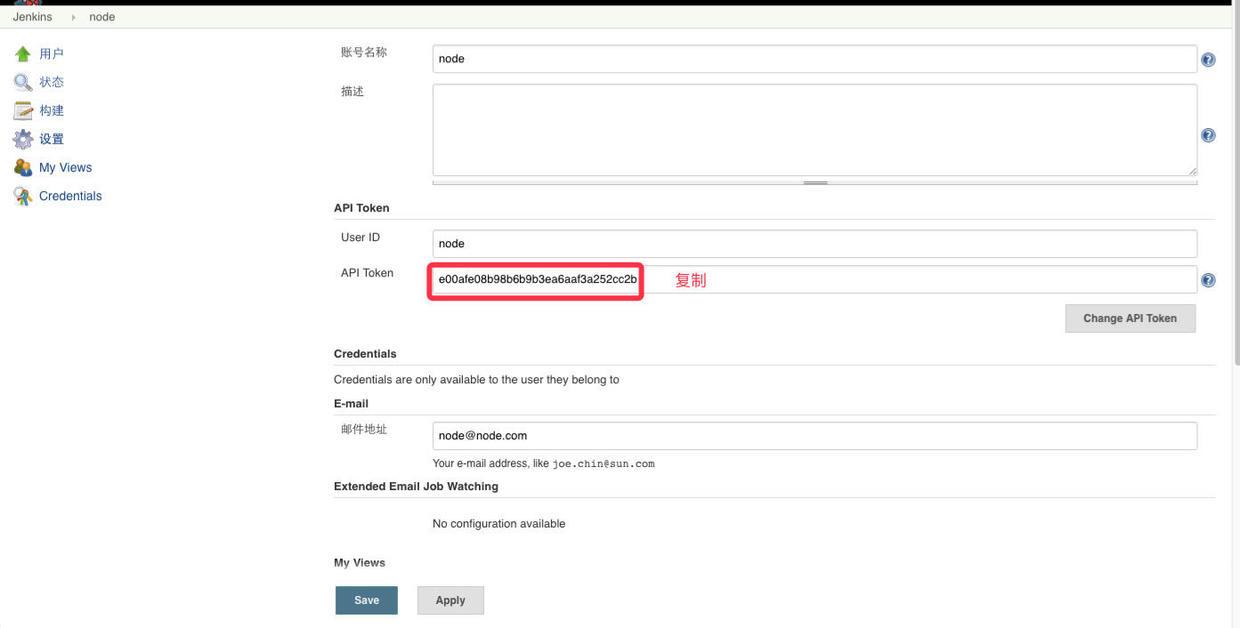
jenkins --> 首页 --> 用户

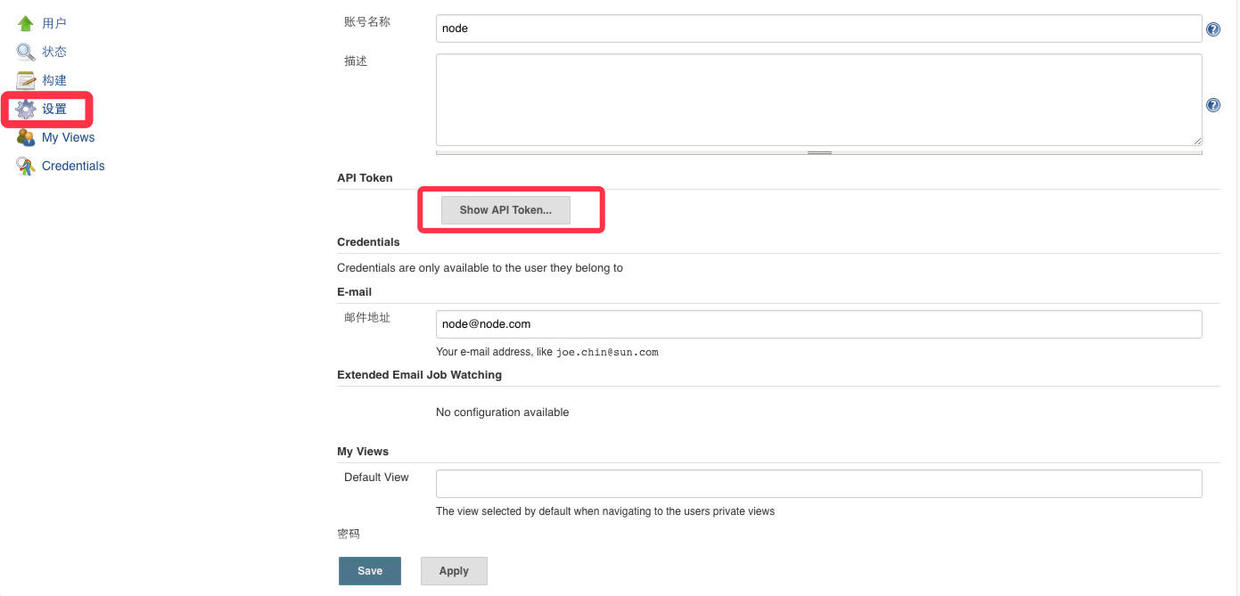
设置 --> 点击 "show API Token"

复制API Token内容

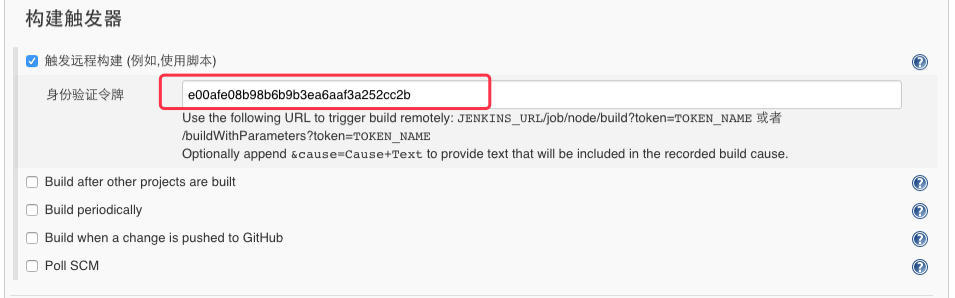
返回首页 --> node(项目名称) --> 配置 --> 构建触发器 -->
选择 "触发远程构建" -->粘贴"API Token"内容到"身份验证令牌"

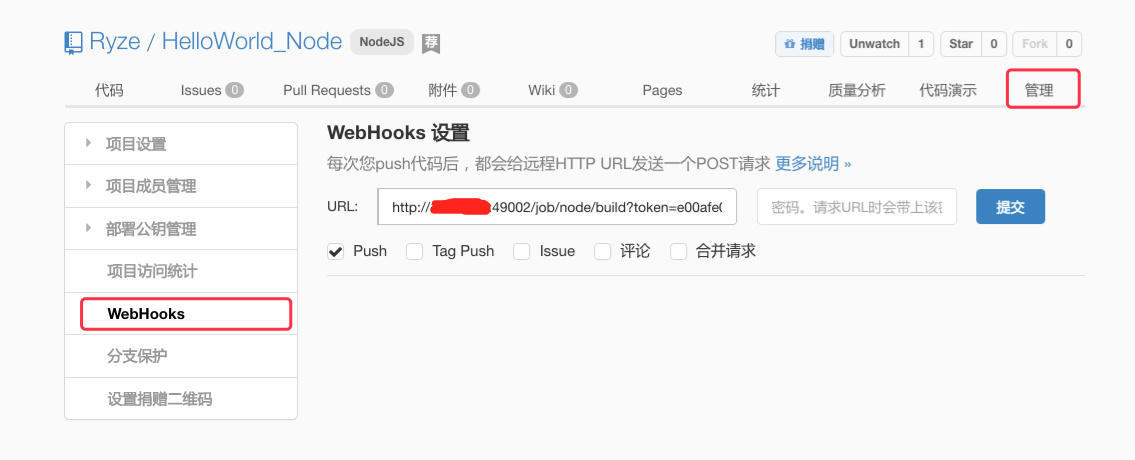
登陆git平台,找到你的项目,选择管理,选择webhook

URL 中 node 请替换为你在jenkins上创建的项目名称
token为复制的 API Token内容
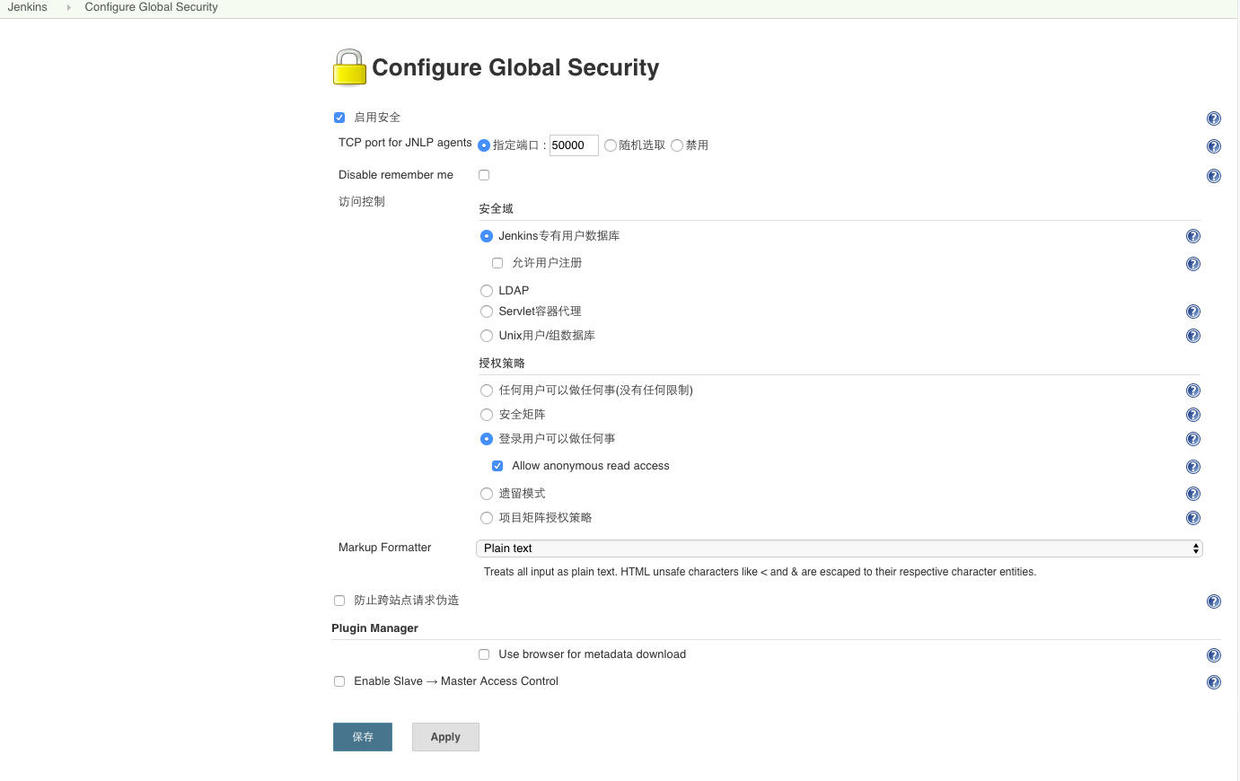
此时你git push,会发现jenkins并没有自动构建,是因为jenkins的安全策略导致的,还需要如下设置
jenkins首页,选择 系统管理-->Configure Global Security(系统设置下面那个)
进行如下设置

至此,已完成 git push 后,jenkins 自动构建自动部署。 |
