| 编辑推荐: |
本篇文章主要介绍HTML和css,web服务器,并分析了web框架-django工程创建过程与MTV开发模式,希望对您的学习有所帮助。
本文来自于博客园,由火龙果软件Alice编辑、推荐。 |
|
一、HTML和css
html用于组织数据,而css则是对显示风格、样式上进行设计
例子:


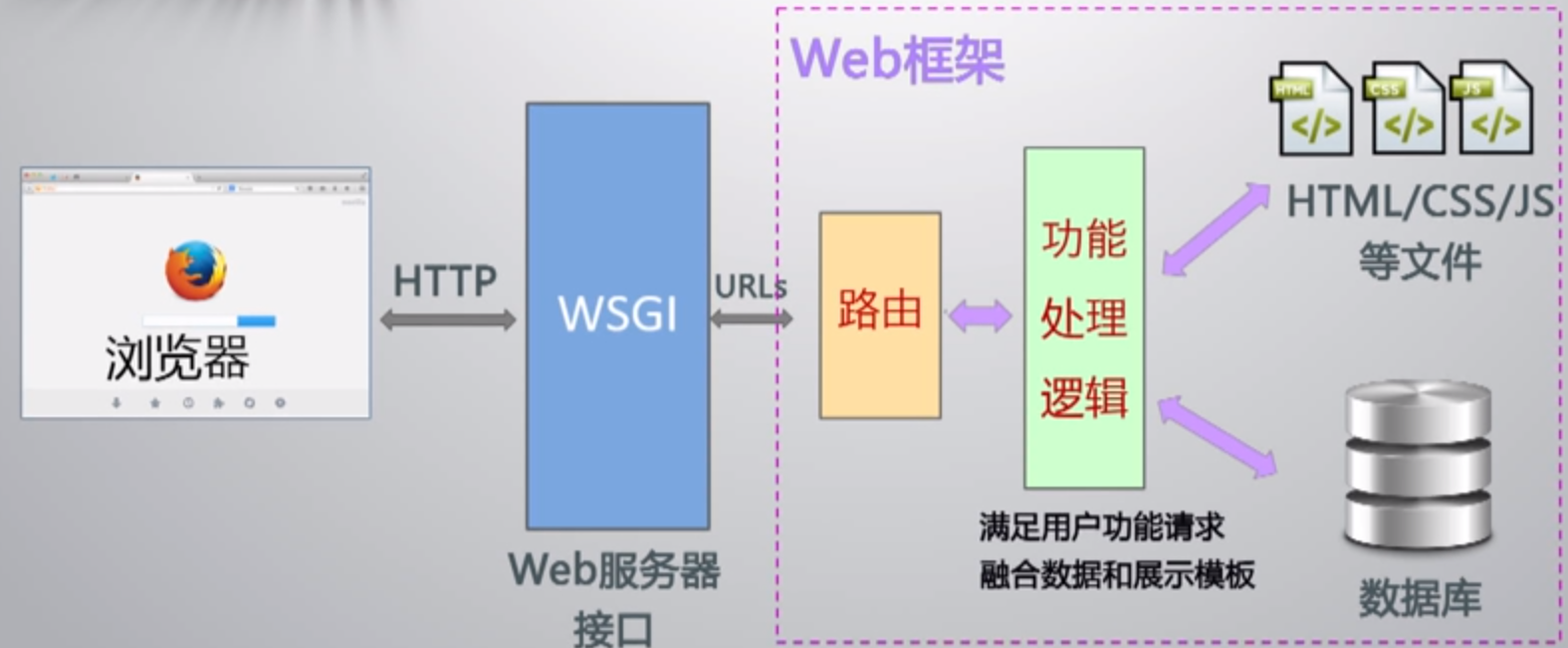
二、web服务器
web服务器是软件工具,用于提供http、https访问服务
三、web框架

3.1 django工程创建过程:
1、新建一个web框架工程
在命令行下执行
新建的工程目录结构:

2、修改工程
创建一个具体的应用
修改应用的view.py(view.py中包含对某个http请求的响应)

在urls.py中指定url与处理函数之间的路径关系

3、调试运行web框架
命令行下执行
4、结果:
输入IP地址

3.2 两个工具
1、django_admin:全局的管理工具

2、manager.py
3、管理django工程的三种方法

3.3 MTV开发模式
M(模型):组织和存储数据的方法与数据模型相关的操作
T(模板)页面展示风格和方式
V(视图):选取那些数据,采用哪种模板,每个URL对应一个回调函数



实例:
1、创建新应用:
在命令行下运行:python3 manage.py startapp hello2app
2、编辑hello2app下的views.py文件
from django.shortcuts
import render
# Create your views here.
def hello(request):
return render(request,"simple.html")
#simple.html文件是之前已经写好了的,放在与工程mysite并列的位置 |
3、在hello2app下新建文件urls.py
#增加本地路由
from django.urls import path
from . import views
urlpatterns = [
path('',views.hello)
] |
4、在全局路由中增加本地路由,编辑mysite工程下的urls.py
from django.contrib
import admin
from helloapp import views
from django.urls import include,path # include
用于引入其他本地路由文件
urlpatterns = [
path('index/',views.hello),
path('admin/', admin.site.urls),
path('index2/', include('hello2app.urls')),#将hello2app的局部路由引入全局路由
] |
5、设置模板路径
在mysite工程下的settings.py中找到该列表,并增加模板路径
TEMPLATES =
[
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'hello2app/templates')],#指定templates所在路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] |
6、运行
在cmd中输入:python3 manage.py runserver
并在浏览器中打开

|
