最近忙着毕业设计,需要文献翻译。本想随便那之前翻译的交个差,但总觉不够严谨。我的毕业设计主要是帮老师的研究所做个网站,本来已经有网站了,但老师和我都觉得老版本的网站很是陈旧。于是毛遂自荐。
网站需要重构,自然信息架构部分也是重要的一环,虽然之前也看了不少,比如《
下厨房的搜索OR分类之思 》即是思索的痕迹,但还是系统地翻译了Five Simple Steps团队著作的《A
Practical Guide to Information Architecture》其中一个章节:《IA
Patterns》。(对于这本书,网上有PDF文档流传,由于个人洁癖,就不贴出来,需要的可以留言。另,需要本章节PDF的亦可留言索要。)
——Start——
这一章都是关于信息架构的模式——主要是针对不同类型网站的信息架构所需的一些通用方法。希望能够抛砖引玉,当你构建自己网站的信息架构时,能够从这些模式着手开始。当然,前提是你的网站得符合这些模式中的一类,或者是他们的结合。
模式是什么
一种模式即是对于一类频繁遇到的设计问题的通用解决方法。
模式的思想来源于建筑[1]。正如你所想像的,建筑物有许多普遍的问题等待解决——食品准备区和食品服务区间的关系,人们如何进入一幢建筑,以及房间的内饰怎样与屋外和谐相处等等。
模式在软件开发领域也非常普遍(一些问题屡次出现),提供一些软件设计的解决方案给开发者们。交互设计也同样如此,一些可复用的解决方案浮出水面,通用的需求譬如有登录表单和分页设计。
模式中很关键的一点是这些想法都是来自真实世界的需求。你不必坐下来冥思苦想,为一个全新的领域创建一套模式。以下我们讨论的模式都是“劳动人民”智慧的结晶。
信息架构模式
信息架构与人们需要使用信息的很多领域都有关。下面我将阐述每个模式的特点,使用场景,并提供相关案例。
首先我将讨论四种简单模式(层级、数据库、超文本和线性)以及三种的结合。
简单模式
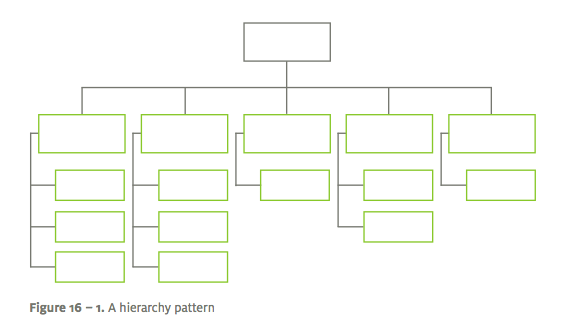
层级
在层级的概念中,类目之间关系是父子关系或者广义与狭义——即抽取为更广义的群组或者是分解为更具体的群组。
层级结构可以描述为扁平式和锥形式:
- 扁平的层级结构特点是:顶层有很多类目,但层级数较少;
- 锥形的层级结构特点是:顶层类目较少,但层级数很多;

一个层级结构也可以描述为严格型(strict)和多元层级型(polyhierarchy):
- 严格型层级中,一个类目只能处于一个位置;
- 在多元型层级中,一个类目能够置于多个位置;
现实世界里,严格型层级结构是必须的——毕竟一个实体一次处于不同地方是不可能的。然而,在数字世界里,我们很容易就能让一个东西置于很多地方,且很好的解决了现实里类别混乱的局面。我们能够将东西放在期望看到的多个位置,并且允许类别边界的重叠。
层级结构是组织信息所使用的最简单和常规的方法,适用于内容范围很广。尤其适用于小型站点,仅仅需要一些简单的层级——顶层(首页),一些二级页面和底层的详细页面。
同样,层级结构对大型站点也适用。尤其是那些内容型的网站(内容杂乱多样)。即使你的信息复杂度各异,层级结构也有作用。例如,你首先可以展现综述信息,然后允许用户根据需要细分出更多详细信息。
3次点击的“魔咒”
很多年来,一直有个“传说”:每个具体内容从首页进入时都应该少于三次点击。
对于很多网站来说,这简直是天方夜谭。按它这么操作,很多网站每个层级的类目将会多的让人无从选择。
相反,更重要的应该是让用户在每个层级都能轻松决策,并告知其处于正确的路径。如果用户觉得自己的操作是正确的,那么他们会按照自己的意图进行浏览学习。

图片16-3:CHISIG(Computer-Human
Interaction Special Interest Group)是一个小型的组织且信息量也很少。
简单的层级结构就很有效。

图片16-4.白宫官方网站有许多内容,但仍然采用了基础的层级结构。(whitehouse.gov)
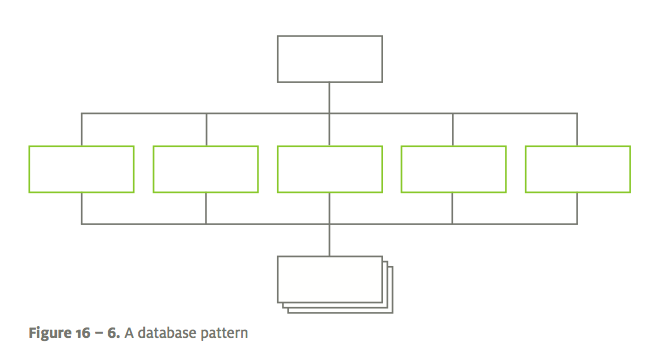
数据库
这里讨论的数据库并不是一种技术对象——各种信息的数字化存储,而是一种概念模式。
它们的相同点都是具有特定规划的结构或模型,所有的信息都必须来适配于这些结构。所以你不能强加一些不适合此模型的东西。

数据库模式针对的是具有一致性结构的内容。有些内容可能与其他的没有直接关系——它们确实不具备层级内容里所需的父子关系——但是它们都由相同的内容块组成,拥有相同的结构。
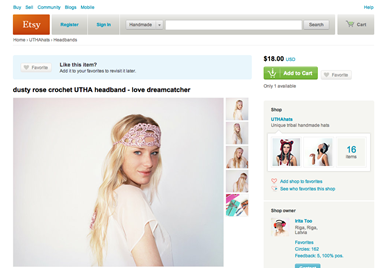
例如,etsy网站,这两个类目没有任何共同点:

图片16-7. Sleepy time (来自esty.com)

图片16-8.Headbands (来自esty.com)
但是它们具有相同的内容块来构成列表:
- 标题
- 描述
- 标签
- 材质
- 位置
- 付款方式
- 创建日期
- 照片
- 类别
- 颜色
即etsy上的每个产品都是相同的结构。
数据库模式应用场景要么是较小的信息集,要么是很大的数据集。
数据库结构最大的优点是一次性储存数据,然后可以使用不同的数据块和方式来展示信息。例如,在etsy里,你可以通过类别、颜色、位置甚至是最近更新(很小的层级)来寻找内容。这给了用户很多途径来发掘他们自己感兴趣的信息。
数据库结构适用于音乐、产品目录、书籍、文章、博文等等具有一致性结构的内容。它为用户提供了很多进入内容的入口。例如,flickr(flickr.com)中,你能够通过摄影者、相册集、小组、最受欢迎和标签来发掘照片。
元数据
元数据通常被定义为“关于数据的数据”或“关于信息的信息”。这种定义虽然不是很有帮助,但是很准确。元数据就是所有的与内容块相关以及描述内容块的信息。
有三种不同类型的元数据:
- 固有数据(Intrinsic):对象实际是什么
- 管理型(Administrative):它是如何使用
- 描述型(Descriptive):类目的描述
比如UX Australia博客,元数据可能包括:
- 类型:博客发表的文章(固有数据)
- 作者(管理型)
- 发表时间(管理型)
- URL(管理型)
- 状态:已发表(管理型)
- 标题(描述型)
- 分类(描述型)
- 标签(描述型)
这些元数据主要用于两件事情:
- 生成特定的内容列表(例如,展示‘Announcements’类别下的所有内容)
- 选择页面中需要展示的内容(例如,包括标题、作者、描述、分类)。
当然,项目最困难的部分莫过于决定收集哪类内容和他们的内容是什么(或者你将使用哪些分类)。
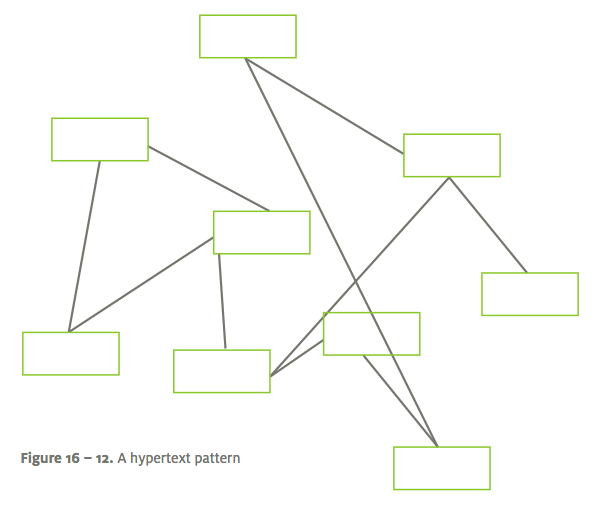
超链接
超链接模式是信息架构中很有趣的部分,因为它似乎是一种反结构(anti-structure)模式。内容块仅仅根据相互关系来进行连接。与层级或数据库不同的是,不存在主结构——内容仅仅通过链接进行连接。

超链接结构最佳案例是维基(wiki)。维基没有预先规划的结构——内容仅是通过内嵌的链接产生联系。
维基百科(Wikipedia)就是最好的注解。维基百科的内容并没有主架构,也没有很健壮的数据库结构。(没错,他是储存在数据库中,且有一些基础的数据块,例如表头、描述等。但是它不是上面所述的“数据库结构”。)每个页面都是独立的,通过相关链接与其他页面进行连接。
如果内容已经创建了一段时间,但你仍然不确定构建的东西,那么超链接结构特别有用。在这种情况下,预先确定详细架构甚至是为网站确定基本模式都是不可能的。许多文档项目都是这样起步的——人们首先写出独立的文档页面,然后忙着通过链接来创建文档关系。
许多网站开始时都是超链接结构,当内容确立后,才进行重构。
超链接结构的主要问题在于:该模式的成功很大程度上取决于人们在内容块间创建的联系。对于层级结构,你能很清楚地看到下一级;对于数据库模式,你能展示一种特殊类别的所有内容;但对于超链接结构,它本身并没有能力自动展现关联内容。如果作者没有创建链接,用户就根本有办法发现信息。
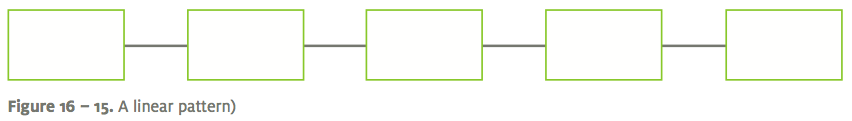
线性
线性模式,顾名思义,按照直线规则一个跟随着另一个。

线性模式并不常见——通常使用该模式是为了用户能够按照他们所理解的方式跳转内容。
如果你遇到一种情境:当用户转移到另外一件事前,必须先理解一件事情,那么很适合使用线性模式——通常例如,教学资料。如果用户实际并不需要按特定规则阅读的话,就不要使用线性模式了,否则用户会有一种挫败感。
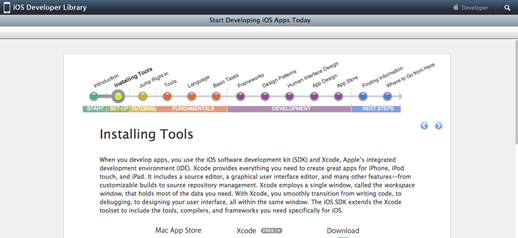
[译者注]

苹果官方的“Start Developing iOS Apps Today”文档中就是利用了线性模式,显然iOS开发的学习是个循序渐进的线性过程。
混合模式
现在让我们看看如何结合这三种简单的模式来创建更复杂的信息架构。他们之间会有重叠,所以不要纠结于你的网站到底属于哪一类模式。
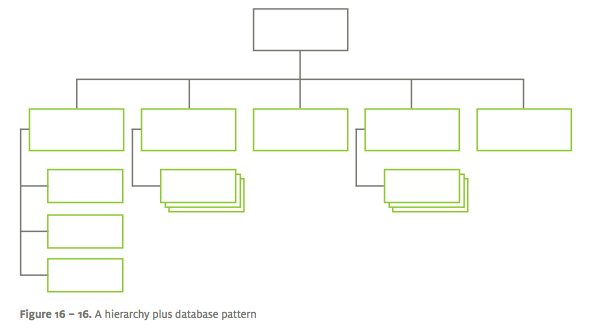
“简单等级+简单数据库”模式

一种很常见的模式就是简单的层级结构与多个数据库式内容的结合。
这种模式适用性很广。你可以针对基础内容创建网站的层级结构部分,然后利用强大的数据库模式将具体信息与某部分集成。当然,也可以是其他任意组合。
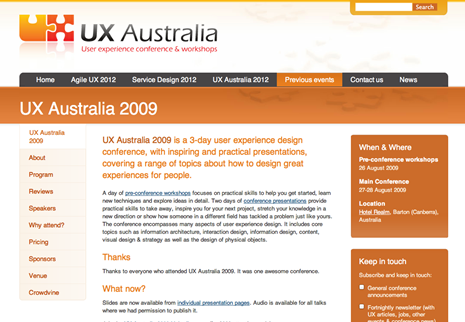
案例分析:UX Australia

图片16-17. 会议网站——一些内容页面安排在了一个小的层级结构中。

图片16-18. 展示部分使用了数据库结构——这个索引页面说明了标题、演讲者、简短概述、A-Z顺序排列。每个链接都指向一个详细内容的展示页面。(www.uxaustralia.com.au/conference-2009/program/presentations)
这种模式的主要挑战之一是决定哪部分转化为结构性内容,哪部分留下作为层级结构内容。可有如下考虑:
- 你想在网站的另一部分再次使用某类内容?如果你没有二次使用的需求,那么就不必担心过度组织的问题——完全是小题大作。
- 数据库结构能帮助你管理大量信息集。如果你一年内有很多新闻故事素材,你能够将之视为层级式内容进行管理。如果一天内有上百条,你可能得利用数据库结构来进行自动展示了。
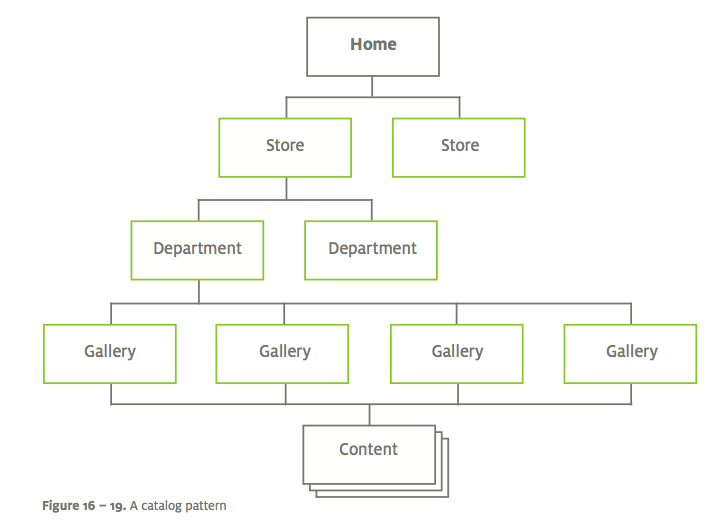
目录
第二种常用的莫过于目录模式。

这种结构事实上是数据库模式,但是这里特别提及,是因为它很常用,尤其是电子商务领域。底层是内容,由此向上的三个层级取决于网站规模和内容类型。
Jared Spool曾写了一篇文章深入分析了该模式[2],并描述了主页和内容页包含的三种不同类型:
- 陈列页(Gallery pages):提供内容页的直接入口;
- 分类页(Department pages):提供陈列页入口;
- 商店页(Store pages):提供分类页入口;
应需而变。毋庸置疑,大型的产品目录可能会用到这三种。
Jared强调说,陈列页是信息架构设计中最困难的环节,因为用户会根据这个页面的效果来决定是否点击浏览详细页面。
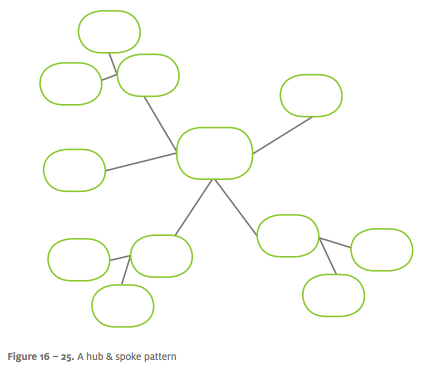
中心辐射型(星型)
中心辐射模式归根结底也属于层级模式的一种。然而,这里想单独阐述是因为人们使用的时候还是与层级模式有些许不同。

在层级结构中,人们倾向于从顶层(首页)开始,一级一级向下浏览内容,经常是徘徊于层级结构下的某个分支。而中心辐射型结构中,人们会从一个层级进入到另一个具体信息,然后返回出发点(中心点)然后在进入到其他详细页面,如此往复。例如,对于LinkedIn,个人页面就是一个中心点——它是你经常流连徘徊的地方。
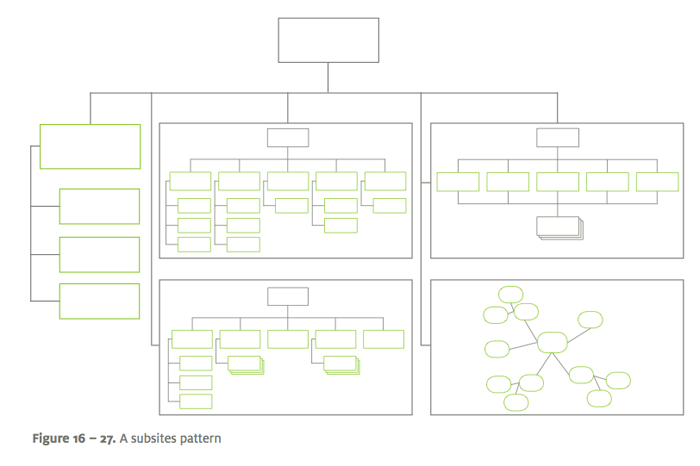
子站(Subsites)
我参与过很多大型网站——政务网站、大学教育网站等等。我用的最多的一个模式,自称为“子站点”(曾有一段时间,人们称之为“门户(portals)”,但后来就销声匿迹了)。
很显然,整个网站都是有一系列子站构成,并通过首页或多个顶层页面连接起来。子站可以应用任何模式,也不必局限于同一种。
在一些应用场景中,子站点都是使用统一的导航和页面布局,潜移默化地表达一种观点:这些子站点是品牌网站的一部分。当然,有些实践方案的导航和页面布局往往会考虑内容和用户的感受而略有不同,但是仍然会通过一些细节处理来展示其整体效果。

该模式特别适用于大型组织结构——往往拥有许多职能部门或者很多子品牌——但有需要以一个整体的效果呈现。此外,内容分析后,如果你不能找到一种单一的模式解决各部分的信息架构,那么你就应该考虑“子站模式”,而不是强迫套用某种模式。
正如你所想到的,大学网站是个很好的案例——大学作为一个整体代表了一个组织和品牌,但内容多样,每个学院和组织机构都有特定的交流沟通需求(包括对象、政策等)。政府机构也是一样。例如,ABC(Australian
Broadcasting Corporation,澳大利亚广播公司)旗下拥有很多电视台、广播站、新闻以及其他网络服务。

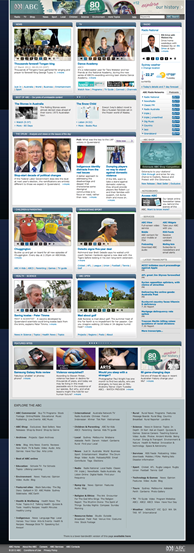
图片16-28. 对于ABC,首页承载了许多子站点的入口。
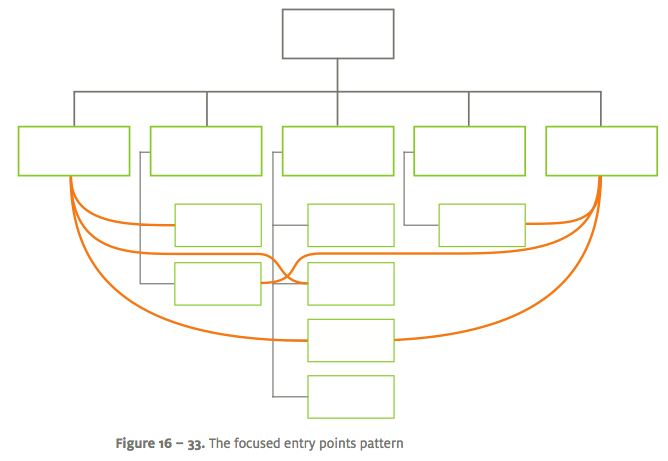
集中入口点(Focused entry points)
很多大型站点,不可能以一种单一的方式组织内容就能满足所有的用户——所谓众口难调。
面对这种情况,我通常使用“集中入口点”模式。首先我都会根据内容和核心用户确定一个适用于该站点的信息架构模式(层级结构居多)。
然后,假设一些用户不会通过主信息结构来寻找信息,我会有意提供一些入口点来帮助他们发掘有用的信息。这些入口点不必覆盖所有站点内容——专注核心信息即可。

我曾说过一些分类组合很难使用——特别是用户组合和任务组合。我发现入口点很好地解决了该问题。例如,你先运用基础的层级结构组织网站内容,然后为不同的用户或任务提供合理入口。
案例——澳大利亚的水
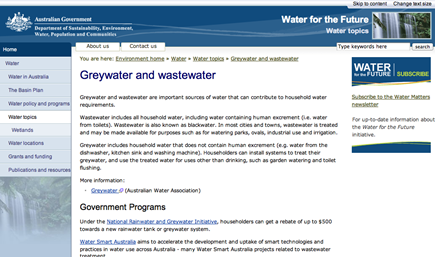
澳大利亚政府的“水”主题网站包含了很多政府政策和相关大纲。当然,政策和大纲并不总是这么明显——一些人可能很了解(如相关政府人员和媒体工作者),但是很多人都很无措。两类人都需要找到自己关心的信息。
这个网站是个运用“集中入口点”模式的典型案例。主信息架构是简单的层级结构,围绕政策和大纲进行组织:

图片16-34. Water policies
and programs,作为类别分组显示出来了。
话题式入口,比如脱盐(desalination)、雨水贮蓄池(rainwater
tanks)和节水(saving water),提供一些用户感兴趣的话题入口:

图片16-35. 话题入口页面——链接贯穿整个网站
标签(Tagged)
标签模式无论在基础的数据库模式或者是超链接模式中都有所运用。网站中的每个类目都利用关键词作为标签——而它们同时也是内容的入口。
标签可能是内容原作者添加的,也可能是其他具有权限的读者(例如同一团队成员)。
这种模式适用于大量不同内容的作品集,特别是内容读者都具有很不同的观点和想法。
当用户感觉无从下手时,标签能够帮助用户探索和发现相关的信息。例如,Flickr列出了所有的标签,你可以根据一个特定的标签找出所有相关照片——摄影师和访问者都有权添加标签。

| |
适用内容 |
适用内容 |
挑战和话题 |
| 层级 |
拥有各类内容的小心站点 |
习惯先阅读概述信息,然后详细内容 |
平衡内容的广度和深度 |
| 数据库 |
内容具有一致性 |
想通过更多方式进入内容 |
所有内容需要适应于结构,且不要收集超出需求的元数据 |
| 超链接 |
培育阶段的内容 |
追随相关材料的链接
|
作者需要了解链接的内容;
当内容完成后,可能需要重构; |
| 线性 |
顺序性内容 |
用户想按照特定顺序理解某些内容 |
只有当用户必须按顺序阅读时才使用 |
简单层级+数据库
|
综合性内容加上具有一致性结构的内容类型 |
|
区分出哪些内容需要结构化,哪些不需要 |
| 目录 |
大量结构性内容集 |
寻找特定类别,然后顺藤摸瓜查看具体产品 |
|
| 中心辐射 |
分级内容 |
用户每次想回到中心页面,然后在查看新的内容 |
|
| 子站 |
大型企业和政务站点,需要许多独立的内容版块 |
|
考虑子站是否需要统一的导航、页面布局和品牌 |
| 集中入口 |
任意均可,但通常层级 |
用户想随心浏览,且没有最好的方法 |
|
| 标签 |
大量内容集 |
根据自身的定义发掘信息;
轻松找到相关信息;
|
谁有权限进行标签操作 |
[1] 最著名模式方面的建筑著作是Christopher Alexander的《The
Timeless Way of Building》(1979)。
[2] 目录模式更多信息可以参见Jared Spool的文章:The
8 Types of Navigation Pages和Galleries: The Hardest
Working Page on Your Site。另外,也可以参考Jared和Robert Hoekman
Jr合著的《网站设计结构——有效的交互设计框架和模式》(Web Anatomy: Interaction
Design Frameworks that Work)。
|


