Native
App和Web App孰强孰弱?Web App是否在将来能取代Native App?这一直是移动互联网从业者讨论的话题,本文将从架构的角度来进行分析。
还记得C/S和B/S吗
类似的技术趋势之争实际上已经有很多了,我们不妨花点时间回顾一下十年前的C/S和B/S之争。
20世纪90年代,C/S技术成熟并得到了快速发展,即系统是由客户端和服务器两部分组成。客户端部分的主要任务是提供用户交互的界面,控制应用程序的逻辑。服务器负责有效地管理系统的资源,尤其是对安全性要求较高的数据库管理和访问控制等。
在C/S架构中,对产品开发的要求是两端都需要大量的开发工作。客户端主要是针对Windows等用户操作系统平台进行开发,使用大量与操作系统相关的API,开发工作量大,版本更新困难。服务器端主要是进行数据库管理方面的开发工作。因此,开发人员会分成两类,基本上没有交集。在系统维护上也比较复杂,最难的就是客户端的版本控制和升级工作,给维护工作带来很大的工作量。另外也不适合移植,如果用户要求要支持Linux系统的客户端,那就只能投入更多的客户端人力重新开发一套客户端软件。
随着三层C/S结构、浏览器、脚本语言、Web技术的发展,出现了B/S架构,即系统是由浏览器Browser和服务器Server两部分组成。浏览器采用用户设备上自带的各种浏览器,这样在用户设备上无须再安装客户端软件,也无须为客户端软件支付开发成本。服务器端采用三层或多层结构,利用脚本语言等形成以网页形式提供的用户交互界面,然后与业务逻辑和数据库进行协作。显然,相比C/S结构,B/S一方面可以减少客户端的开发和移植工作,节省客户端的维护费用;另一方面由于表示层、数据和业务逻辑都在服务器端,可以自由地进行系统维护和升级工作。
但B/S结构也有不足之处,比如受网络制约,同时安全性难以控制。另外B/S也不能满足所有的用户需求,比如浏览器受安全性限制,不易于操作用户设备上的更多资源。于是浏览器插件被引入进来,通过浏览器插件,一些需要使用用户本地资源的功能得以实现。
直到今天,Web技术已经发展到2.0时代,Web页面的展现效果已经非常丰富,但C/S和B/S两种架构依然同时存在,二者的优劣都相当明显,谁也无法替代对方。
Native App
Native App架构的客户端中包含了界面展现、业务逻辑、数据模型三个部分,如图1所示。通过网络访问服务器端的各种服务。以手机导航软件为例,在手机上会使用相应操作系统的API开发界面,然后调度业务逻辑层的进行功能实现。当需要展现地图时,如果手机上没有地图数据,就会使用经纬度坐标访问服务器上的地图服务,从服务器获取地图数据,解析后再通过界面绘制出来。在这样的交互下,服务器端的服务独立性较强,其业务形态完全是由客户端控制和调度。
这与C/S结构是一样的。由于使用了客户端的众多特性,所以客户端的表现力相当丰富,性能较高,用户体验也比较出色。但劣势也比较明显:客户端的开发工作量大,逻辑复杂;客户端不利于移植,必须针对不同的操作系统进行单独的适配开发工作;客户端软件升级和维护困难;服务器端要支持多客户端,难于扩展。

Web App
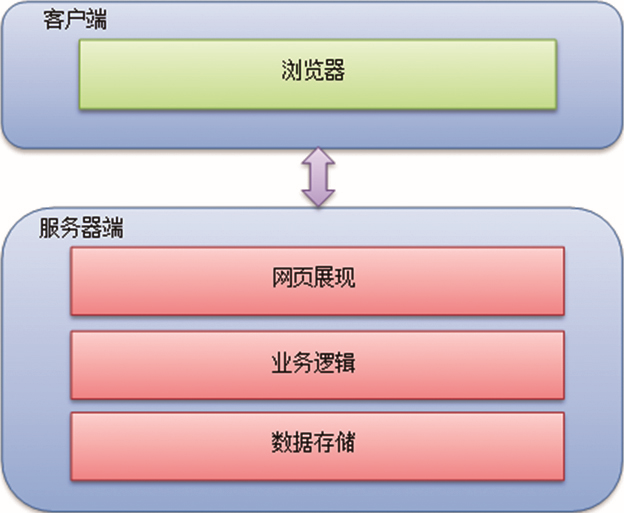
Web App基本上对应了B/S架构,如图2所示。客户端不再需要开发工作,退化为使用内置的浏览器与用户交互。服务器端以HTML5、CSS3、JavaScript作为前端供浏览器展示,使用其他服务器端技术实现业务逻辑和数据库管理。相对于C/S结构,其最大优势在于无客户端,不需要专门的开发和移植工作。即使使用WebView控件的客户端,也易于开发和移植。另外的优势就是由于代码全部在服务器端,所以易于扩展和升级。
同样,Web App的劣势也比较明显:服务器端的开发工作量大,逻辑复杂;界面响应稍慢,性能弱;难于使用设备的特性比如传感器、GPS定位、本地文件系统等。

Web App架构图
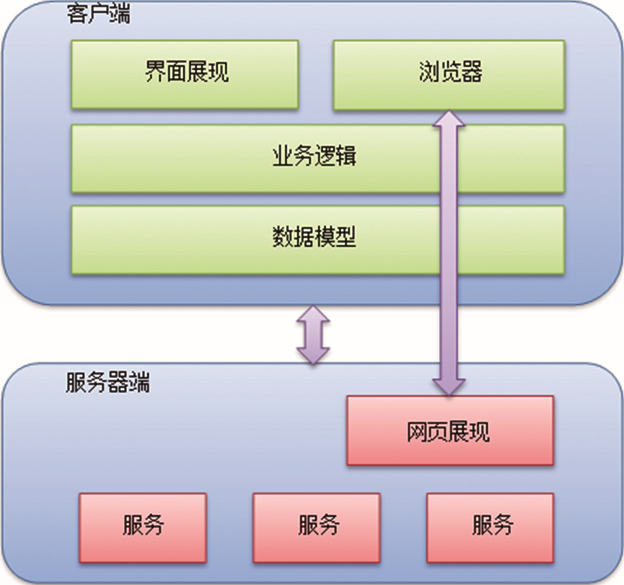
Hybrid App
在目前Web App受限于浏览器或前端技术未标准化的情况下,可以进行组合应用,这种应用也被称为Hybrid
App,结构如图3所示。在这种结构中,对于侧重性能、体验、设备特性、本地数据管理的部分,采用Native的方式,其余的部分采用Web方式,通过这种结合,可以有效地形成互补。这就像在B/S结构上增加浏览器插件一样,对二者进行融合。
现在采用这种融合方案的应用正在日渐增多,既可以发挥本地应用的优势,又能有机地整合后端资源。对于需要本地化的部分,继续采用操作系统的API接口进行客户端开发,对于适合Server端的部分,通过嵌入WebView等浏览器控件进行实现,也可以采用像PhoneGap这样的框架来消除网页展现中难于使用设备本身特性的缺点。

Native与Web融合架构
结语
移动应用并不是非此即彼,必须充分认识到二者的特性,然后灵活地应用在自己的产品架构当中,才能更好地平衡软件的结构。
|


