| 一、什么是单点登录SSO(Single
Sign-On)
SSO是一种统一认证和授权机制,指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护资源时,不再需要重新登录验证。
二、单点登录解决了什么问题
解决了用户只需要登录一次就可以访问所有相互信任的应用系统,而不用重复登录。
三、单点登录的技术实现机制
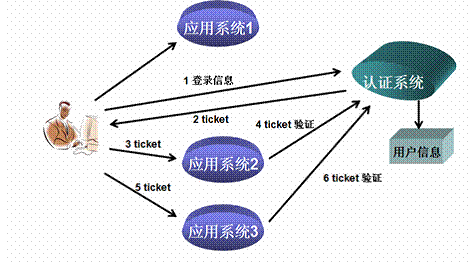
如下图所示:

当用户第一次访问应用系统1的时候,因为还没有登录,会被引导到认证系统中进行登录;根据用户提供的登录信息,认证系统进行身份效验,如果通过效验,应该返回给用户一个认证的凭据--ticket;用户再访问别的应用的时候,就会将这个ticket带上,作为自己认证的凭据,应用系统接受到请求之后会把ticket送到认证系统进行效验,检查ticket的合法性(4,6)。如果通过效验,用户就可以在不用再次登录的情况下访问应用系统2和应用系统3了。
从上图可以看出sso的实现技术点:
1)所有应用系统共享一个身份认证系统。
统一的认证系统是SSO的前提之一。认证系统的主要功能是将用户的登录信息和用户信息库相比较,对用户进行登录认证;认证成功后,认证系统应该生成统一的认证标志(ticket),返还给用户。另外,认证系统还应该对ticket进行效验,判断其有效性。
2)所有应用系统能够识别和提取ticket信息
要实现SSO的功能,让用户只登录一次,就必须让应用系统能够识别已经登录过的用户。应用系统应该能对ticket进行识别和提取,通过与认证系统的通讯,能自动判断当前用户是否登录过,从而完成单点登录的功能。
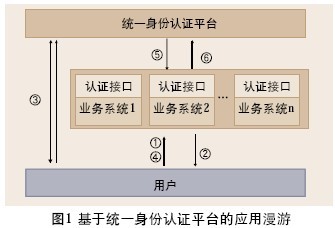
关于统一身份认证机制:如下图

①用户请求访问业务系统。
②业务系统在系统中查看是否有对应请求的有效令牌,若有,则读取对应的身份信息,允许其访问;若没有或令牌无效,则把用户重定向到统一身份认证平台,并携带业务系统地址,进入第③步。
③在统一身份认证平台提供的页面中,用户输入身份凭证信息,平台验证此身份凭证信息,若有效,则生成一个有效的令牌给用户,进入第④步;若无效,则继续进行认证,直到认证成功或退出为止。
④用户携带第③步获取的令牌,再次访问业务系统。
⑤业务系统获取用户携带的令牌,提交到认证平台进行有效性检查和身份信息获取。
⑥若令牌通过有效性检查,则认证平台会把令牌对应的用户身份信息返回给业务系统,业务系统把身份信息和有效令牌写入会话状态中,允许用户以此身份信息进行业务系统的各种操作;若令牌未通过有效性检查,则会再次重定向到认证平台,返回第③步。
通过统一身份认证平台获取的有效令牌,可以在各个业务系统之间实现应用漫游。
四、单点登录的优点
1)提高用户的效率。
用户不再被多次登录困扰,也不需要记住多个 ID 和密码。另外,用户忘记密码并求助于支持人员的情况也会减少。
2)提高开发人员的效率。
SSO 为开发人员提供了一个通用的身份验证框架。实际上,如果 SSO 机制是独立的,那么开发人员就完全不需要为身份验证操心。他们可以假设,只要对应用程序的请求附带一个用户名,身份验证就已经完成了。
3)简化管理。
如果应用程序加入了单点登录协议,管理用户帐号的负担就会减轻。简化的程度取决于应用程序,因为
SSO 只处理身份验证。所以,应用程序可能仍然需要设置用户的属性(比如访问特权)。
五、单点登录的缺点
1)不利于重构
因为涉及到的系统很多,要重构必须要兼容所有的系统,可能很耗时
2) 无人看守桌面
因为只需要登录一次,所有的授权的应用系统都可以访问,可能导致一些很重要的信息泄露。
六、京东SSO单点登陆实现分析
cookies

http请求

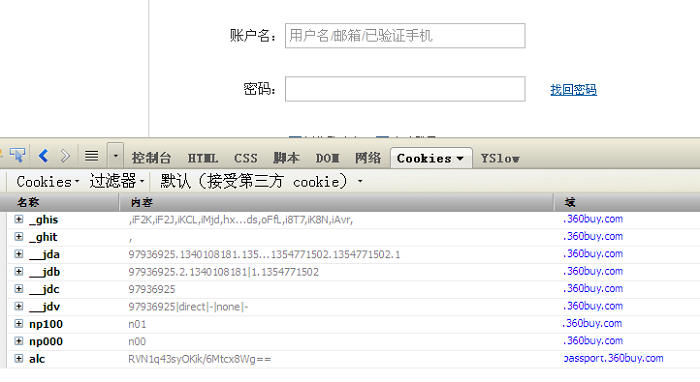
1.在首页点击登陆,跳转至passport.360buy.com,给予验证cookie
alc(可以试试在提交登陆信息前删除该cookie)
cookies

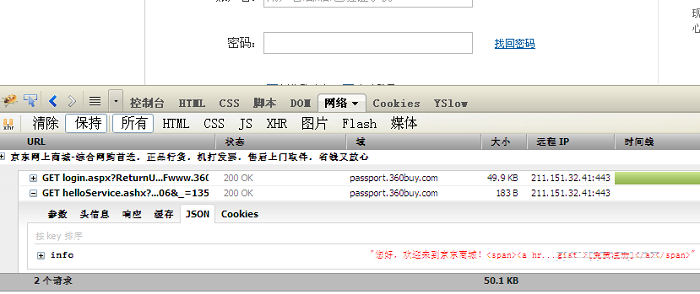
http请求

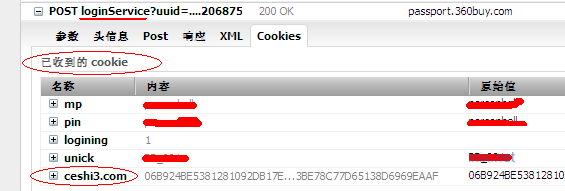
2.填写用户名密码,提交登陆,验证alc,登陆成功则给予sso的cookie
ceshi3.com,跳转至首页
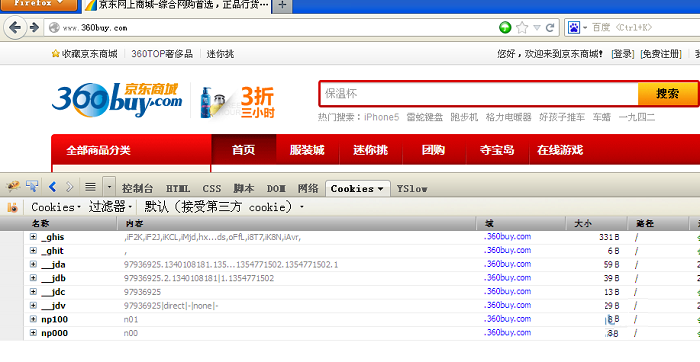
cookies:

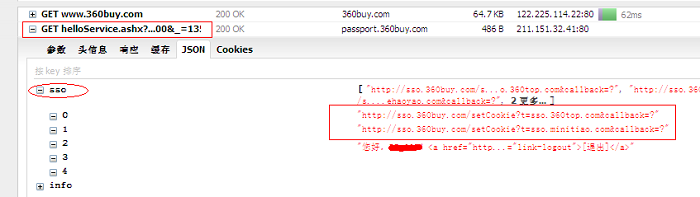
3.首页异步ajax,向passport.360buy.com发起hello请求,hello请求返回json对象a,a包含sso(url地址数组,含请求参数)
http请求:

发起hello请求的脚本如下:
<script type="text/javascript">
(function ($) {
$("#shortcut .menu").Jdropdown({ delay: 50 });
var helloUrl = window.location.protocol + "//passport.360buy.com/new/helloService.ashx?m=ls";
jQuery.ajax({ url: helloUrl,
dataType: "jsonp",
scriptCharset: "gb2312",
success: function (a) {
//if (a && a.info) { $("#loginbar").html(a.info); }
if (a && a.sso) {
$.each(a.sso, function () { $.getJSON(this) })
}
}
});
}
)(jQuery);</script> |
【以上这段是在登出页发现的,京东首页实际使用的是压缩过的,来自http://misc.360buyimg.com/lib/js/2012/lib-v1.js?t=20121204的脚本,两者相同】
a.sso的内容
"http://sso.360buy.com/setCookie?t=sso.360top.com&callback=?"
"http://sso.360buy.com/setCookie?t=sso.minitiao.com&callback=?"
"http://sso.360buy.com/setCookie?t=sso.ehaoyao.com&callback=?"
"http://sso.360buy.com/setCookie?t=sso.jcloud.com&callback=?"
"http://sso.360buy.com/setCookie?t=sso.qianxun.com&callback=?" |
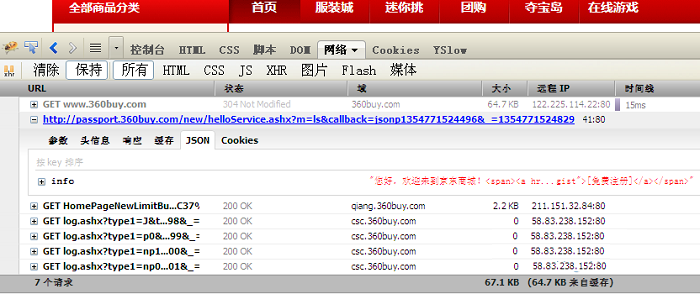
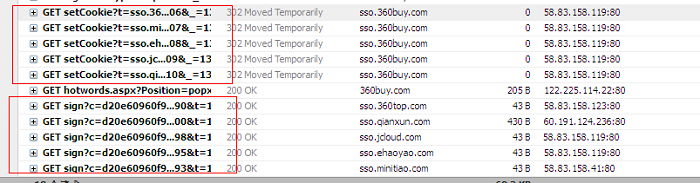
4.客户端回调函数,遍历a.sso,逐个发起getjson 请求(此时请求目标还是在同一个主域名下,firebug网络面板中setcookie系列请求,如下图),
相关代码: $.each(a.sso, function () { $.getJSON(this)
})
http请求:

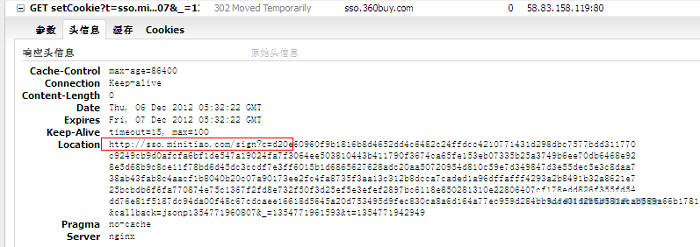
5.setcookie系列请求,各自响应一个与setcookie所接受的t参数相应域名的jsonp请求地址(即是接下来的跨域请求),并包含统一的一个c参数

*5到6的衔接,猜测是setcookie的响应同时触发了sign系列的请求,那必须返回一个js代码片段,发起getjson请求。
6.客户端发起sign系列请求,包含c参数,跨主域名请求,响应即为设置ceshi3.com
cookie
http://sso.360top.com/sign? c=6d324d99805593c4aac6abfdd17e67399d73......54763628040
http://sso.minitiao.com/sign?c=6d324d99805593c4aac6abfdd17e67399d73......54763628040
http://sso.jcloud.com/sign? c=6d324d99805593c4aac6abfdd17e67399d73......54763613889
http://sso.ehaoyao.com/sign? c=6d324d99805593c4aac6abfdd17e67399d73......54763613889
http://sso.qianxun.com/sign? c=6d324d99805593c4aac6abfdd17e67399d73......54763613890 |
(上面省略的部分包含了类似“48bd&callback=jsonp1354763638164&_=1354763638814&t=1354763”)
7.所有京东涉及登陆信息的页面,可对ceshi3.com cookie进行解析,以此作为登陆凭证。
**可以验证一下
登陆京东后,打开京东奢侈品(360top),删除cookie ceshi3.com
刷新后显示未登陆,再打开京东迷你挑(此时又同步了一次cookie),再回京东奢侈品(360top),刷新后依旧是登陆状态。(迷你挑测试中偶尔会有问题,可以换一个京东产品试试)
8.退出时,跳转到登出页面,JS发起getjson请求,删除所有cookie
京东登出页上找到以下代码
点击(此处)折叠或打开
<script type="text/javascript">
jQuery.getJSON("http://sso.360top.com" + "/exit?callback=?");
jQuery.getJSON("http://sso.qianxun.com" + "/exit?callback=?");
jQuery.getJSON("http://sso.ehaoyao.com" + "/exit?callback=?");
jQuery.getJSON("http://sso.360buy.com" + "/exit?callback=?");
jQuery.getJSON("http://sso.minitiao.com" + "/exit?callback=?");
jQuery.getJSON("http://sso.jcloud.com" + "/exit?callback=?");
</script> |
总结,整体的关键在于360buy.com下客户端js发起jsonp跨域请求时,传递的参数c(猜测是对称加密后的数据,与登录凭据cookie
ceshi3.com 的值有对应关系)。其他细节都在于服务器端对各系列请求的处理。
如果A域名和B域名(指主域名不同的情况)要共享登陆
B域名下的cookie还是要B自己写的,jsonp的处理就是告诉B,该写个什么值,当然传递过程中最好进行加密(上面的参数c)。当ABCD等等各产品都设置了统一的凭据,那么就完成了“单点登陆”的要求。不过,对这个凭据进行解析的需求也是很重要的,这里倒未提及。因为涉及到ceshi3.com这个cookie里信息的具体内容,这个验证过程也只有京东的开发人员才知道了。
|


