|
微信小程序的公测掀起了学习小程序开发的浪潮,天生跨平台,即用即走、媲美原生体验、完善的文档、高效的开发框架,小程序给开发者带来了很多惊喜。通过这篇文章和大家一起分析小程序的架构,分享开发经验。
一、小程序介绍
1、小程序特点

2、小程序演示
视频地址:https://v.qq.com/x/page/w0353d7co6y.html
3、小程序为什么那么快

Page Frame Native预先额外加载一个WebView 当打开指定页面时,用默认数据直接渲染,请求数据回来时局部更新
返回显示历史View 退出小程序,View状态不销毁
4、小程序入口

扫码进入小程序 搜索小程序 小程序发送到桌面(Android) 发送给朋友
二、小程序架构
微信小程序的框架包含两部分View视图层、App Service逻辑层,View层用来渲染页面结构,AppService层用来逻辑处理、数据请求、接口调用,它们在两个线程里运行。
视图层使用WebView渲染,逻辑层使用JSCore运行。 视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。

小程序启动时会从CDN下载小程序的完整包

三、View (页面视图)
视图层由 WXML 与 WXSS 编写,由组件来进行展示。 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
1、View - WXML
WXML(WeiXin Markup Language)
支持数据绑定 支持逻辑算术、运算 支持模板、引用 支持添加事件(bindtap)

wxml编译器:wcc 把wxml文件 转为 js 执行方式:wcc index.wxml
2、View - WXSS
WXSS(WeiXin Style Sheets)
支持大部分CSS特性 添加尺寸单位rpx,可根据屏幕宽度自适应 使用@import语句可以导入外联样式表
不支持多层选择器-避免被组件内结构破坏

wxss编译器:wcsc 把wxss文件转化为 js 执行方式: wcsc
index.wxss
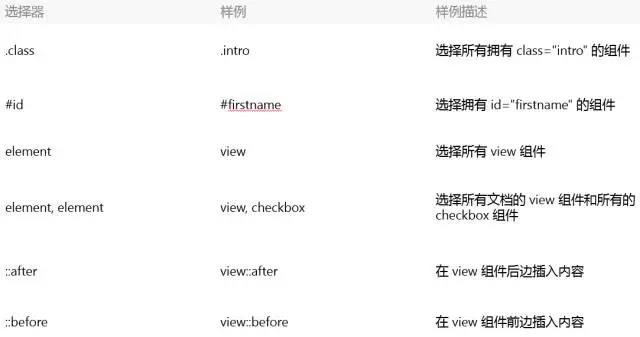
3、View – WXSS Selectors
WXSS目前支持如下选择器:

4、View - Component
小程序提供了一系列组件用于开发业务功能,按照功能与HTML5的标签进行对比如下:

小程序的组件基于Web Component标准 使用Polymer框架实现Web
Component

5、View - Native Component
目前Native实现的组件有 <canvas/> <video/>
<map/> <textarea/> Native组件层在WebView层之上

四、App Service(逻辑层)
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈
1、App( ) 小程序的入口;
2.Page( ) 页面的入口
3、提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
4、每个页面有独立的作用域,并提供模块化能力。
5、数据绑定、事件分发、生命周期管理、路由管理
运行环境 IOS - JSCore Android - X5 JS解析器
DevTool - nwjs Chrome 内核
1、App Service - Binding
数据绑定使用 Mustache 语法(双大括号)将变量包起来,动态数据均来自对应
Page 的 data,可以通过setData方法修改数据。 事件绑定的写法同组件的属性,以 key、value
的形式,key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart,value
是一个字符串,需要在对应的 Page 中定义同名的函数。


2、App Service - Life Cylce

3、App Service - API
API通过JSBridge和Native 进行通信

4、App Service - Router
navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用navigateBack可以返回到原页面。页面路径只能是五层
redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面。 navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
五、小程序开发经验
1、小程序存在的问题
小程序仍然使用WebView渲染,并非原生渲染 需要独立开发,不能在非微信环境运行。
开发者不可以扩展新组件。 服务端接口返回的头无法执行,比如:Set-Cookie。 依赖浏览器环境的js库不能使用,因为是JSCore执行的,没有window、document对象。
WXSS中无法使用本地(图片、字体等)。 WXSS转化成js 而不是css,为了兼容rpx。 WXSS不支持级联选择器。
小程序无法打开页面,无法拉起APP。 小程序不能和公众号重名,于是小程序的名字就成了:自选股+、滴滴出行DiDi
。
2、小程序可以借鉴的优点
提前新建WebView,准备新页面渲染。 View层和逻辑层分离,通过数据驱动,不直接操作DOM。
使用Virtual DOM,进行局部更新。 全部使用https,确保传输中安全。 使用离线能力。 前端组件化开发。
加入rpx单位,隔离设备尺寸,方便开发。
3、脱离微信的“小程序”:PWA 渐进式应用
PWA 全称是 Progressive Web Apps ,译成中文就是渐进式应用,是
Google 在 2015 年 6 月 15 日提出的概念。 Progressive Web Apps
是结合了 web 和 原生应用中最好功能的一种体验。对于首次访问的用户它是非常有利的, 用户可以直接在浏览器中进行访问,不需要安装应用。随着时间的推移当用户渐渐地和应用建立了联系,它将变得越来越强大。它能够快速地加载,即使在弱网络环境下,能够推送相关消息,
也可以像原生应用那样添加至主屏,能够有全屏浏览的体验。

PWA具有如下特点:
渐进增强 - 支持的新特性的浏览器获得更好的体验,不支持的保持原来的体验。
离线访问 - 通过 service workers 可以在离线或者网速差的环境下工作。
类原生应用 - 使用app shell model做到原生应用般的体验。
可安装 - 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
容易分享 - 通过 URL 可以轻松分享应用。
持续更新 - 受益于 service worker 的更新进程,应用能够始终保持更新。
安全 - 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
可搜索 - 得益于 W3C manifests 元数据和 service
worker 的登记,让搜索引擎能够找到 web 应用。 再次访问 - 通过消息推送等特性让用户再次访问变得容易。
Web App Manifest使Web更像Native
Web App Manifest以JSON的格式定义Web应用的相关配置(应用名称、图标或图像连接、启动URL、自定义特性、启动默认配置、全屏设置等)。

Service Workers增强Web能力 通过Service Works实现资源离线缓存和更新

App Shell 提升显示效率 App Shell(应用外壳)是应用的用户界面所需的最基本的
HTML、CSS 和 JavaScript,首次加载后立刻被缓存下来,不需要每次使用时都被下载,而是只异步加载需要的数据,以达到UI保持本地化。

|

