|
介绍
自Hybrid Mobile技术发展以来,Web开发者转到移动开发的人数大大增加了。
Hybrid Mobile开发技术使得一个Web开发者能够去开发一个运行在多个平台上的移动应用。完全不用去学习相应的平台语言和使用已经存在的技术。
Hybrid Mobile技术已经发展了很多,有很多不同类型的平台存在,比如说PhoneGap和Titanium。
一个值得考虑的Hybrid Mobile开发新平台就是Ionic。
Ionic 是一个先进的HTML5(Hybrid Mobile)技术App框架。它是一个可以使用HTML5来创建一个漂亮的移动应用的前端开源框架。
Ionic的App都是基于Cordova的,所以Cordova工具可以 用来构建,部署和测试App。Ionic重点研究App的外观和感觉,它目前使用AngularJS来构建一个看起来很棒的前端。
安装
要开始使用Ionic,首先要确保你已经安装了Node.js。
然后,根据你所想要开发的App平台,安装所需的Android或者IOS平台附件。在这篇文章里,我们将试着创建一个Android的App。
再下一步,安装最新版本的Cordova和Ionic,命令行工具如下:
npm install -g cordova ionic |
当安装完成时,试着用一个标签模版如下图所示创建一个新的项目:
ionic start myIonicApp tabs |
切换到项目目录,添加ionic平台,如下所示建立app和效仿它:
cd myIonicApp
ionic platform add android
ionic build android
ionic emulate android |
这是一个默认标签模版的app:

入门
我们将要创建一个简单的 ToDo List应用程序。让我们使用一个空模版来建立一个简单 的app,这样能够让我们从零开始。如下所示使用一个空模版建立一个新app:
ionic start myToDoList blank |
如果你切换到myToDoList/www的目录下你可以看到AngularJS的文件。这就是我们将要添 加相关代码的地方,以便于用来创建我们的app。
创建和显示列表
首先,我们需要创建一个列表用来显示“任务列表”。为此我们将利用到ion-list命令。如下所示将ion-list添加到我们的www/index.html中:
<ion-list>
<ion-item>Scuba Diving</ion-item>
<ion-item>Climb Mount Everest</ion-item>
</ion-list> |
在添加上述的ion-list到index.html之后,这里是html中所有的代码的样子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"initial-scale=1, maximum-scale=1,
user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css
" rel="stylesheet">
<link href="css/style.css" rel=
"stylesheet">
<!-- IF using Sass (run gulp sass first),
then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css
" rel="stylesheet">
-->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js
"></script>
<!-- cordova script
(this will be a 404 during development) -->
<script src="cordova.js
"></script>
<!-- your app's js -->
<script src="js/app.js
"></script>
</head>
<body ng-app="starter">
<ion-pane>
<ion-header-bar class=
"bar-stable">
<h1 class="title
">My ToDo List</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item>Scuba Diving
</ion-item>
<ion-item>Climb Mount Everest
</ion-item>
</ion-list>
</ion-content>
</ion-pane>
</body>
</html>
|
现在,让我们动手来重建和仿真出app来得到这个列表。
就像上面看到的代码,使用ion-list我们给我们的任务列表硬编码出2个项目。为了让app的功能更加完善,我们应该能够动态的添加和查看项目列表。
在里面,www/js/创建了一个controllers.js文件和定义了一个叫做ToDoListCtrl新的控制器。这是controllers.js文件的样子:
angular.module('starter.controllers', [])
.controller('ToDoListCtrl', function ($scope) {
}); |
在上面的代码中,我们定义了一个新的模块starter.controller和一个新的控制器ToDoListCtrl。
接下来,我们需要将这个模块添加到我们已经存在的应用中。打开www/js/app.js然后将这个模块添加进去。
这是添加了新的starter.controller模块之后的app.js代码:
angular.module('starter', ['ionic', 'starter.controllers'])
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
if (window.StatusBar) {
StatusBar.styleDefault();
}
});
}) |
下一步,定义一个$scope来支撑任务列表项目。在里面,ToDoListCtrl声明了一个新的$scope变量toDoListItems,如下所示:
controller('ToDoListCtrl', function ($scope) {
$scope.toDoListItems = [{
task: 'Scuba Diving',
status: 'not done'
}, {
task: 'Climb Everest',
status: 'not done'
}]
});. |
在index.html里的app.js包含着controllers.js。
我们需要将上述的控制器逻辑添加到我们index.html里的ion-list中,如下图所示修改ion-list:
<ion-list ng-controller="ToDoListCtrl">
<ion-item ng-repeat="item in toDoListItems">
{{item.task}}
</ion-item>
</ion-list> |
正如你在上述代码中所看到的,我们使用ng-controller指令来将控制器添加到ion-list中。我们使用了ng-repeat指令在$scope的变量中反复定义了toDoListItems将它展示在列表中。
现在,通过行动来重建app和仿真出你想要做的列表。
在列表中添加项目
接下来,我们需要实现出可以将项目添加到已存在的列表中的一种方式。为此,我们将会利用ionicModal,它可以在按钮被点击之后让展开的列表向上滚动起来。
首先在展开的页面的顶部添加一个按钮,以便于给列表添加新的项目。
然后,让我们利用ion-header-bar来使我们列表的头部看起来更加富有色彩的。如下所示修改代码:
<ion-header-bar align-title="left" class="bar-positive">
<h1 class="title">My ToDo List</h1>
<div class="buttons">
<button class="button" ng-click="openModal()">Add</button>
</div>
</ion-header-bar> |
正如你在上面的代码中所看到的,我们添加了一个类名为bar-positive的ion-header-bar标签,它可以为列表添加颜色。你可以很多不同类型的头部,请参考这里的详细文档。
我们也已经在我们列表的头部的右侧添加了一个名为Add的新按钮,它将会调用一个函数来打开一个模式窗口(我们将会立即定义这个模式)。
如下所示在index.html中添加一个模式弹出:
<script id="modal.html" type="text/ng-template">
<div class="modal">
<div class="bar bar-header bar-calm">
<button class="button" ng-click="closeModal()">back</button>
<h1 class="title">Add Item</h1>
</div>
<br></br>
<br></br>
<form ng-submit="AddItem(data)">
<div class="list">
<div class="list list-inset">
<label class="item item-input">
<input type="text" placeholder="ToDo Item" ng-model="data.newItem">
</label>
</div>
<button class="button button-block button-positive" type="submit">
Add Item
</button>
</div>
</form>
</div>
</script> |
按照上面的代码,我们有一个头部文件在我们的模式集中,一个输入框和一个将新项目添加到任务列表中的添加按钮。
我们在头部文件中有一个返回按钮,我们给它添加了一个closeModal()函数来使用ng-click来关闭模式。我们使用ng-submit给表单添加了一个叫做AddItem的函数,当表单 提交的时候将会添加项目到已有的列表中。
现在,我们需要将ionic模式结合到我们的控制器中。我们将$ionicModal添加到控制器并定义所需要到的函数,如下所示:
angular.module('starter.controllers', [])
.controller('ToDoListCtrl', function ($scope, $ionicModal) {
// array list which will contain the items added
$scope.toDoListItems = [];
//init the modal
$ionicModal.fromTemplateUrl('modal.html', {
scope: $scope,
animation: 'slide-in-up'
$scope.modal = modal;
});
// function to open the modal
$scope.openModal = function () {
$scope.modal.show();
};
// function to close the modal
$scope.closeModal = function () {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function () {
$scope.modal.remove();
});
//function to add items to the existing list
$scope.AddItem = function (data) {
$scope.toDoListItems.push({
task: data.newItem,
status: 'not done'
});
data.newItem = '';
$scope.closeModal();
};
}); |
正如在上述代码中所看到的,我们使用.fromTemlateUrl来加载html文本,在给$scope定义初始化时定义了两个选项还有当文本加载的时候的动画类型。
我们同样定义了打开,关闭模式的函数,同时还定义了一个向已存在的数组中添加项目的函数。
演示屏幕
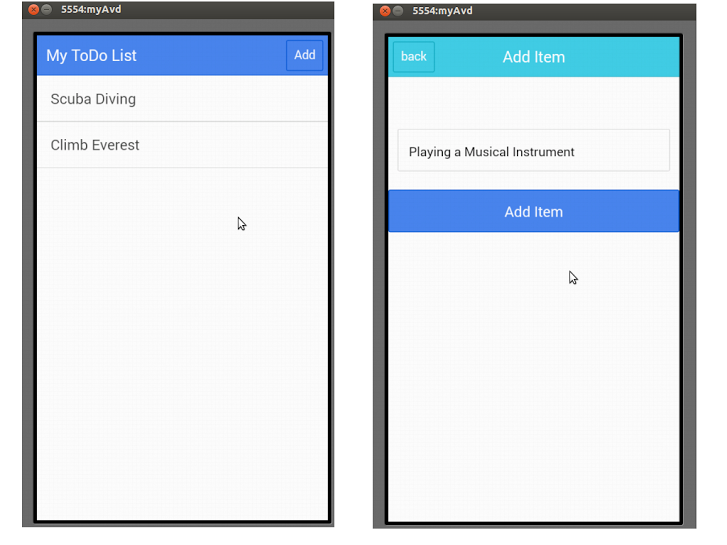
我们的实现已经完成,我们已经准备好要运行和仿真我们的app。保存所有文件,重建并且仿真app。我们任务列表的app的两个屏幕应该是这个样子的:
APP

结束语
在这篇文章里,我们看到了如何从零开始使用Ionic——混合应用程序开发中的一个先进的HTML5框架。我们使用一些Ionic的工具如ionicModal和ion-list来开发一个简单的基础的任务列表app。
这个app可以扩展出更多的功能,这里有详细说明。为了更好的去理解AngularJS,我建议参考AngularJS文档。同时上述文章中的代码可以在GitHub上得到。
|