| 编辑推荐: |
| 本文来自于segmentfault.com
,我们从理论上讨论了NestJS并做了一个实际的例子。 欲了解更多信息,请参阅框架的官方文档,其中包含大量随时可用的指导和代码片段。 |
|
NestJS 是一个精心制作的服务器端(后端)应用程序框架,以支持开发人员的生产力并让他们的生活更加快乐。
那么,它不仅是一个框架,它还是进入领域驱动设计,事件采购,微服务架构等先进工程概念领域的推动者。
所有软件包都以简单轻量级的形式打包,以便您可以选择 - 无论您决定使用整个框架还是仅重新使用其组件。
我是一个 PHP 编写的 Symfony 框架的粉丝。 在我的职业生涯中,我花了好几年的时间开发大型应用程序,它并没有让我失望。
它写得很好,作为一个客观的,具有良好文档的模块化 Web 框架,提供了良好的开发者体验。 与我描述
NestJS 完全一样。
Node.js 和包管理器 NPM 提供了功能全面的服务器端环境,灵活性强,运行速度极快,对开发人员来说具有巨大的灵活性,从而将开发到生产的时间缩短到几小时,而不是几天。

然而,尽管 Node.js 的优点很多,但它并不能解决最常见的问题,在我看来,这是最大的问题,所有的
NodeJS 现代框架似乎都没有受到熏陶 - 架构的灵活性。
有人可能会说 - 这不是决定项目架构的框架问题。 那么,我完全同意这一点,但是我们几乎在每个项目中都会看到一些众所周知的概念和模式。
在我看来,如果一个框架将开发人员推向了良好的架构决策,这是一件好事。
NestJS 到底是什么?
根据该项目的网站:
NEST 是构建高效,可扩展的 NodeJS 服务器端应用程序的框架。
这与 Node.js 语言相同,所以区别在哪里? 那么,重点是在细节:
它使用现代JavaScript,使用Typescript(保留与纯 JavaScript 的兼容性)构建,并结合了OOP,FP
和 FRP 的元素。
就是这样。 Nest 框架以一种非常活跃的方式鼓励开发人员尝试,学习和使用一些著名的软件工程范例。这不仅是介绍性的口号
- 在项目文档中我们找到了很多示例,指导和代码源,以便我们可以在几分钟内在项目中使用它们。
此外,所有这些新词汇的 NestJS 给我们参考它背后的知识。 所以如果你不知道一些模式 - 不用担心,你将会顺利地完成整个过程。
一些特性
NestJS 是一个完全用 TypeScript 编写的框架(它也支持 JS),它很容易测试,并且带来了所有必要的东西,你总是但您不知道该选什么。
依赖注入容器 - NestJS 带有自己的DiC,这是一个在 JavaScript 世界中似乎被遗忘的实用工具,但我真的不能没有它。
有一些解决方案像 Inversify 或 Bottle,但 NestJS 有自己的解决方案。 它也支持工厂注入。
模块化 - 在NestJS中,处于相同域边界内的应用程序的每个逻辑部分都是一个模块,它鼓励封装。
可测试性 - 由于引入了 DiC 和 Modularisation,您可以根据服务构建应用程序, 使控制器的工作更容易进行测试。
使用 TypeScript中 - 类型很好。 你可以给一个变量分配类型,减少可能出现的错误。
入门:构建一个简单的天气应用程序
在这篇文章中,我们将使用 Nest 框架和 OpenWeatherMap API 编写一个简单的天气应用程序。
准备项目
首先,让我们确保你已经安装了支持的 Node.js 版本:
需要高于 6.11.0 。 如果您没有安装Node.js或版本不正确,请安装或更新。
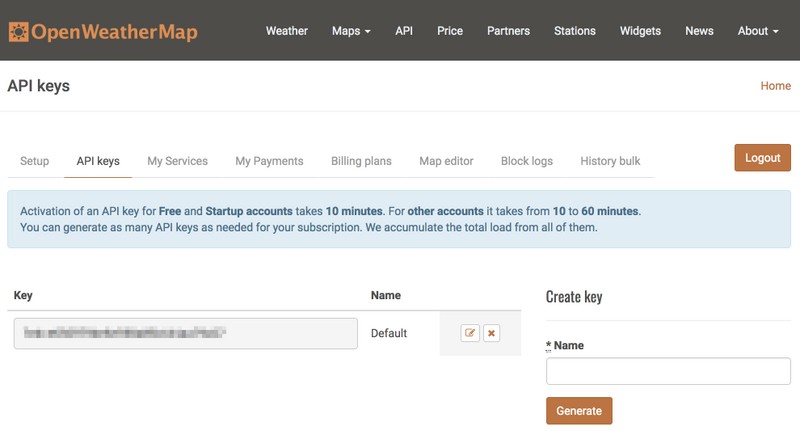
第二步是从 OpenWeatherMap 网站检索API密钥。 为了实现我们需要注册的功能,成功注册后,我们将能够从
API密钥标签中检索我们的API密钥 。

准备就绪了。 让我们来设置这个项目。 为此,我将使用 Nest 的 TypeScript 初学者存储库(还有一种方法可以从头开始构建项目,但我很懒)。
它提供了良好的初学者体验,并拥有开始编写代码所需的一切。
$ git clone
https://github.com/nestjs/typescript-starter.git
project
$ cd weather-app / |
安装依赖关系并启动:
当安装了项目依赖关系并且应用程序成功启动后,您应该在控制台中看到以下输出,并在浏览器中指向 http://localhost:3000/
的url,应该会给您热情而欢迎的Hello World! 文本。
| > nest-typescript-starter@1.0.0
start /Users/mat/Development/weather-app> node
index.js
[Nest] 31827 - 2018-1-13 11:39:32 [NestFactory]
Starting Nest application...
[Nest] 31827 - 2018-1-13 11:39:32 [InstanceLoader]
ApplicationModule dependencies initialized +7ms
[Nest] 31827 - 2018-1-13 11:39:32 [RoutesResolver]
AppController {/}: +34ms
[Nest] 31827 - 2018-1-13 11:39:32 [RouterExplorer]
Mapped {/, GET} route +2ms
[Nest] 31827 - 2018-1-13 11:39:32 [NestApplication]
Nest application successfully started +1ms |

安装 HTTP 客户端
我们已经建立了项目,获取天气数据的 API密钥和开发服务器,随时准备交付。
我们现在安装一个HTTP客户端,在这个区域我的个人偏好是 axios 。 为什么选择axios? 这是一个基于Promise
的客户端,它支持服务器端和客户端,并提供许多有用的功能,如:对JSON转换的自动响应和专用的工具 -
moxios--使测试变得顺畅和轻松。
建立第一个服务
现在我们可以开始构建我们的第一个服务
为了做到这一点,让我们在我们的 src/ 文件夹中创建一个名为 weather.service.t
s的文件:
import { Component
} from '@nestjs/common';
import axios, { AxiosInstance } from 'axios';
@Component()
export class WeatherService {
private client: AxiosInstance;
constructor() {
this.client = axios.create({
baseURL: 'https://api.openweathermap.org/data/2.5/',
params: {
APPID: 'CHANGE_ME'
}
});
}
async ofCity(city: string): object {
const response = await this.client.get('weather',
{
params: { q: city }
});
return response.data;
}
} |
我们正在创建一个封装 HTTP 客户端的类,以实现实际的 API 调用。 有一点需要注意的是类装饰器
@Component(),多亏了它,框架才会知道这是我们想要在 DiC 中注册的组件。 它有一种方法,这是异步的
- 它会返回一个Promise - 返回到控制器将由 Nest 处理。
HTTP通信层
接下来我们需要建立的是控制器。 在src /文件夹中创建一个名为 weather.controller.ts
的文件:
import { Get,
Controller } from '@nestjs/common';
import { WeatherService } from './weather.service';
@Controller('weather')
export class WeatherController {
constructor(private readonly weatherService:
WeatherService) {}
@Get()
async root(): Promise< object > {
const response = await this.weatherService.forCity('New
York');
return response;
} |
装饰器 @Controller('weather')告诉框架我们期望这个控制器在 / weather
路由上作出响应。
然后,我们在类构造函数中注入了我们的 WeatherService ,并将其设置为名为weatherService
的私有属性。
最后是一个称为 root 的异步操作,它返回一个Promise,最终解析为一个对象。 它内部调用我们的
weatherService 并获得纽约的实际天气预报。
连接点
为了使我们的应用程序正常工作,我们需要做的最后一件事是将应用程序模块中的所有部分连接在一起:
import { Module
} from '@nestjs/common';
import { AppController } from './app.controller';
import { WeatherController } from './weather.controller';
import { WeatherService } from './weather.service';
@Module({
imports: [],
controllers: [AppController, WeatherController],
components: [WeatherService],
})export class ApplicationModule {} |
保存文件,重启你的开发服务器,当你在浏览器中导航到url http://127.0.0.1:3000/weather
时,你会看到天气服务的响应。
上面的代码是为了显示我们如何快速地在 NestJS 中构建一个好的东西。然而, 我看到一些改进, 这还没有做,
因为我想保持简单:
返回类型的接口。 我们可以充分利用 TypeScript 和强类型所有的东西
错误处理。 当 promise 不是 resolve 时,我们的控制器很可能会中断
测试套件。 我们还没有写任何测试
我们要返回整个数据 blob。我们只能去掉我们关心的值
概要
Node.js 是为了扩展和实现实时网络应用程序的高效开发而创建的,它非常好。
现在我们已经有了 NestJS 框架来解决架构问题。 |

