| 编辑推荐: |
| 本文来自网络,本文主要讲述了在前端开发中异常捕获的方法以及性能测试,同时讲解了如何将这些异常和性能数据如何上报。 |
|
概述
对于后台开发来说,记录日志是一种非常常见的开发习惯,通常我们会使用 try...catch代码块来主动捕获错误、对于每次接口调用,也会记录下每次接口调用的时间消耗,以便我们监控服务器接口性能,进行问题排查。
刚进公司时,在进行 Node.js的接口开发时,我不太习惯每次排查问题都要通过跳板机登上服务器看日志,后来慢慢习惯了这种方式。
举个例子:
/**
* 获取列表数据
* @parma req, res
*/
exports.getList = async function (req, res) {
//获取请求参数
const openId = req.session.userinfo.openId;
logger.info(`handler getList, user openId is ${openId}`);
try {
// 拿到列表数据
const startTime = new Date().getTime();
let res = await ListService.getListFromDB(openId);
logger.info(`handler getList, ListService.getListFromDB
cost time ${new Date().getTime() - startDate}`);
// 对数据处理,返回给前端
// ...
} catch(error) {
logger.error(`handler getList is error, ${JSON.stringify(error)}`);
}
}; |
以下代码经常会出现在用 Node.js的接口中,在接口中会统计查询 DB所耗时间、亦或是统计 RPC服务调用所耗时间,以便监测性能瓶颈,对性能做优化;又或是对异常使用
try ... catch主动捕获,以便随时对问题进行回溯、还原问题的场景,进行 bug的修复。
而对于前端来说呢?可以看以下的场景。
最近在进行一个需求开发时,偶尔发现 webgl渲染影像失败的情况,或者说影像会出现解析失败的情况,我们可能根本不知道哪张影像会解析或渲染失败;又或如最近开发的另外一个需求,我们会做一个关于
webgl渲染时间的优化和影像预加载的需求,如果缺乏性能监控,该如何统计所做的渲染优化和影像预加载优化的优化比例,如何证明自己所做的事情具有价值呢?可能是通过测试同学的黑盒测试,对优化前后的时间进行录屏,分析从进入页面到影像渲染完成到底经过了多少帧图像。这样的数据,可能既不准确、又较为片面,设想测试同学并不是真正的用户,也无法还原真实的用户他们所处的网络环境。回过头来发现,我们的项目,虽然在服务端层面做好了日志和性能统计,但在前端对异常的监控和性能的统计。对于前端的性能与异常上报的可行性探索是有必要的。
异常捕获
对于前端来说,我们需要的异常捕获无非为以下两种:
接口调用情况;
页面逻辑是否错误,例如,用户进入页面后页面显示白屏;
对于接口调用情况,在前端通常需要上报客户端相关参数,例如:用户OS与浏览器版本、请求参数(如页面ID);而对于页面逻辑是否错误问题,通常除了用户OS与浏览器版本外,需要的是报错的堆栈信息及具体报错位置。
异常捕获方法
全局捕获
可以通过全局监听异常来捕获,通过 window.onerror或者 addEventListener,看以下例子:
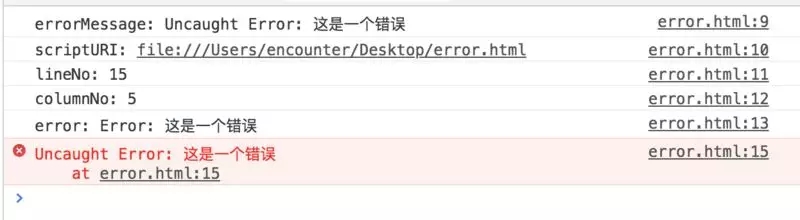
window.onerror
= function(errorMessage, scriptURI, lineNo, columnNo,
error) {
console.log('errorMessage: ' + errorMessage);
// 异常信息
console.log('scriptURI: ' + scriptURI); // 异常文件路径
console.log('lineNo: ' + lineNo); // 异常行号
console.log('columnNo: ' + columnNo); // 异常列号
console.log('error: ' + error); // 异常堆栈信息
// ...
// 异常上报
};
throw new Error('这是一个错误'); |

通过 window.onerror事件,可以得到具体的异常信息、异常文件的URL、异常的行号与列号及异常的堆栈信息,再捕获异常后,统一上报至我们的日志服务器。
亦或是,通过 window.addEventListener方法来进行异常上报,道理同理:
window.addEventListener('error',
function() {
console.log(error);
// ...
// 异常上报
});
throw new Error('这是一个错误'); |

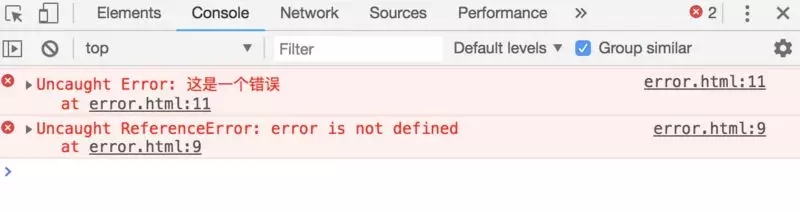
try... catch
使用 try... catch虽然能够较好地进行异常捕获,不至于使得页面由于一处错误挂掉,但 try
... catch捕获方式显得过于臃肿,大多代码使用 try ...catch包裹,影响代码可读性。
常见问题
跨域脚本无法准确捕获异常
通常情况下,我们会把静态资源,如 JavaScript脚本放到专门的静态资源服务器,亦或者 CDN,看以下例子:
<!DOCTYPE
html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
// 在index.html
window.onerror = function(errorMessage, scriptURI,
lineNo, columnNo, error) {
console.log('errorMessage: ' + errorMessage);
// 异常信息
console.log('scriptURI: ' + scriptURI); // 异常文件路径
console.log('lineNo: ' + lineNo); // 异常行号
console.log('columnNo: ' + columnNo); // 异常列号
console.log('error: ' + error); // 异常堆栈信息
// ...
// 异常上报
};
</script>
<script src="./error.js"></script>
</body>
</html> |
// error.js
throw new Error('这是一个错误'); |

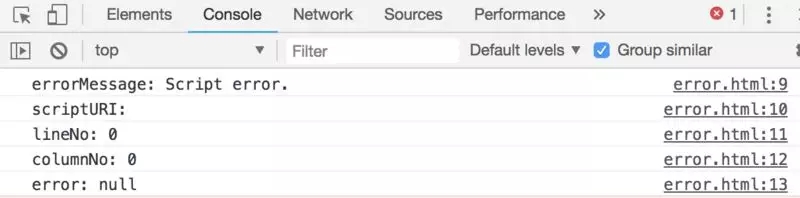
结果显示,跨域之后 window.onerror根本捕获不到正确的异常信息,而是统一返回一个 Script
error,
解决方案:对 script标签增加一个 crossorigin=”anonymous”,并且服务器添加
Access-Control-Allow-Origin。
| <script src="http://cdn.xxx.com/index.js"
crossorigin="anonymous"></script> |
sourceMap
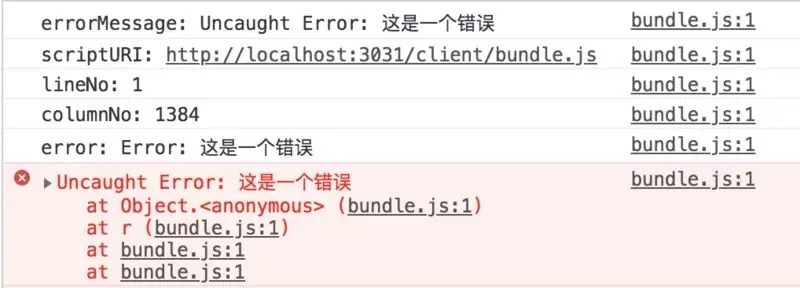
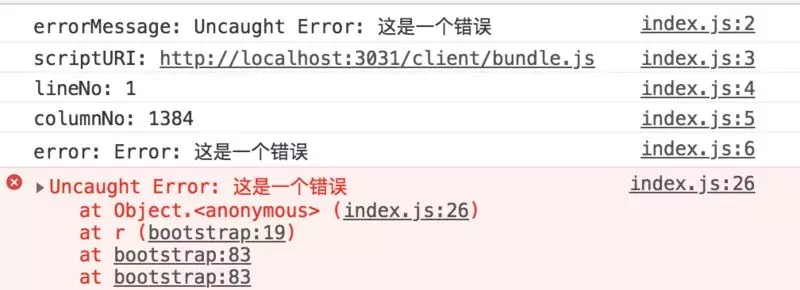
通常在生产环境下的代码是经过 webpack打包后压缩混淆的代码,所以我们可能会遇到这样的问题,如图所示:

我们发现所有的报错的代码行数都在第一行了,为什么呢?这是因为在生产环境下,我们的代码被压缩成了一行:
!function(e){var
n={};function r(o){if(n[o])return
n[o].exports;var
t=n[o]={i:o,l:!1,exports:{}};return
e[o].call(t.exports,t,t.exports,r),t.l=!0,t.exports}
r.m=e,r.c=n,r.d=function(e,n,o){r.o(e,n)||
Object.defineProperty(e,n,{enumerable:!0,get:o})},
r.r=function(e){"undefined"!=typeof
Symbol&&
Symbol.toStringTag&&Object.defineProperty
(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty
(e,"__esModule",{value:!0})},r.t=function(e,n)
{if(1&n&&(e=r(e)),8&n)return
e;if(4&n&&"object"==typeof
e&&e&&e.__esModule)return e;var
o=Object.create(null);
if(r.r(o),Object.defineProperty(o,"default",
{enumerable:!0,value:e}),2&n&&"string"!=typeof
e)for(var t in e)r.d(o,t,function(n){return e[n]}.bind(null,t));
return
o},r.n=function(e){var n=e&&e.__esModule?function(){return
e.default}:function(){return e};return r.d(n,"a",n),n},r.o
=function(e,n){return
Object.prototype.hasOwnProperty.call(e,n)}
,r.p="",r(r.s=0)}([function(e,n){throw
window.onerror=function(e,n,r,o,t){console.log("errorMessage:
"+e),console.log("scriptURI: "+n),console.log("lineNo:
"+r),console.log("columnNo: "+o),console.log("error:
"+t);var l={errorMessage:e||null,scriptURI:n||null,
lineNo:r||null,columnNo:o||null,stack:t&&t.stack?t.stack:null};
if(XMLHttpRequest){var
u=new XMLHttpRequest;
u.open("post","/middleware/errorMsg",!0),
u.setRequestHeader("Content-Type","application/json"),
u.send(JSON.stringify(l))}},new
Error("这是一个错误")}]); |
在我的开发过程中也遇到过这个问题,我在开发一个功能组件库的时候,使用 npm link了我的组件库,但是由于组件库被
npm link后是打包后的生产环境下的代码,所有的报错都定位到了第一行。
解决办法是开启 webpack的 source-map,我们利用 webpack打包后的生成的一份
.map的脚本文件就可以让浏览器对错误位置进行追踪了。此处可以参考webpack document。
其实就是 webpack.config.js中加上一行 devtool: 'source-map',如下所示,为示例的
webpack.config.js:
var path = require('path');
module.exports = {
devtool: 'source-map',
mode: 'development',
entry: './client/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'client')
}
} |
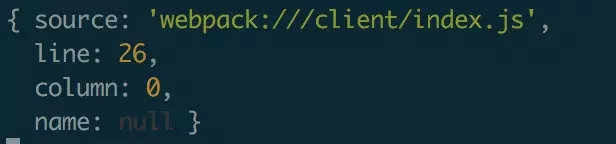
在 webpack打包后生成对应的 source-map,这样浏览器就能够定位到具体错误的位置:

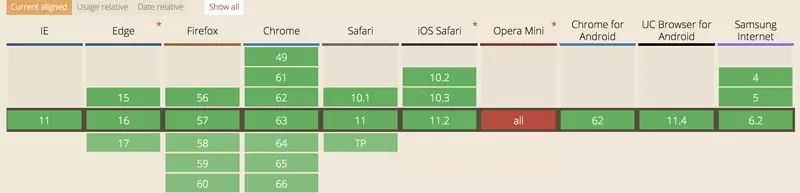
开启 source-map的缺陷是兼容性,目前只有 Chrome浏览器和 Firefox浏览器才对
source-map支持。不过我们对这一类情况也有解决办法。可以使用引入 npm库来支持 source-map,可以参考mozilla/source-map。这个
npm库既可以运行在客户端也可以运行在服务端,不过更为推荐的是在服务端使用 Node.js对接收到的日志信息时使用
source-map解析,以避免源代码的泄露造成风险,如下代码所示:
const express
= require('express');
const fs = require('fs');
const router = express.Router();
const sourceMap = require('source-map');
const path = require('path');
const resolve = file => path.resolve(__dirname,
file);
// 定义post接口
router.get('/error/', async function(req, res)
{
// 获取前端传过来的报错对象
let error = JSON.parse(req.query.error);
let url = error.scriptURI; // 压缩文件路径
if (url) {
let fileUrl = url.slice(url.indexOf('client/'))
+ '.map'; // map文件路径
// 解析sourceMap
let consumer = await new sourceMap.SourceMapConsumer(fs.readFileSync(resolve('../'
+ fileUrl), 'utf8')); // 返回一个promise对象
// 解析原始报错数据
let result = consumer.originalPositionFor({
line: error.lineNo, // 压缩后的行号
column: error.columnNo // 压缩后的列号
});
console.log(result);
}
});
module.exports = router; |
如下图所示,我们已经可以看到,在服务端已经成功解析出了具体错误的行号、列号,我们可以通过日志的方式进行记录,达到了前端异常监控的目的。

Vue捕获异常
在我的项目中就遇到这样的问题,使用了 js-tracker这样的插件来统一进行全局的异常捕获和日志上报,结果发现我们根本捕获不到
Vue组件的异常,查阅资料得知,在 Vue中,异常可能被 Vue自身给 try ... catch了,不会传到
window.onerror事件触发,那么我们如何把 Vue组件中的异常作统一捕获呢?
使用Vue.config.errorHandler这样的 Vue全局配置,可以在 Vue指定组件的渲染和观察期间未捕获错误的处理函数。这个处理函数被调用时,可获取错误信息和
Vue 实例。
Vue.config.errorHandler
= function (err, vm, info) {
// handle error
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
// 只在 2.2.0+ 可用
} |
在 React中,可以使用 ErrorBoundary组件包括业务组件的方式进行异常捕获,配合 React
16.0+新出的 componentDidCatch API,可以实现统一的异常捕获和日志上报。
class ErrorBoundary
extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(error, info) {
// Display fallback UI
this.setState({ hasError: true });
// You can also log the error to an error reporting
service
logErrorToMyService(error, info);
}
render() {
if (this.state.hasError) {
// You can render any custom fallback UI
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
} |
使用方式如下:
<ErrorBoundary>
<MyWidget />
</ErrorBoundary> |
性能监控
最简单的性能监控
最常见的性能监控需求则是需要我们统计用户从开始请求页面到所有 DOM元素渲染完成的时间,也就是俗称的首屏加载时间,
DOM提供了这一接口,监听 document的 DOMContentLoaded事件与 window的
load事件可统计页面首屏加载时间即所有 DOM渲染时间:
<!DOCTYPE
html>
<html>
<head>
<title></title>
<script type="text/javascript">
// 记录页面加载开始时间
var timerStart = Date.now();
</script>
<!-- 加载静态资源,如样式资源 -->
</head>
<body>
<!-- 加载静态JS资源 -->
<script
type="text/javascript">
document.addEventListener('DOMContentLoaded',
function() {
console.log("DOM 挂载时间: ", Date.now()
- timerStart);
// 性能日志上报
});
window.addEventListener('load', function() {
console.log("所有资源加载完成时间: ", Date.now()-timerStart);
// 性能日志上报
});
</script>
</body>
</html> |
对于使用框架,如 Vue或者说 React,组件是异步渲染然后挂载到 DOM的,在页面初始化时并没有太多的
DOM节点,可以参考下文关于首屏时间采集自动化的解决方案来对渲染时间进行打点。
performance
但是以上时间的监控过于粗略,例如我们想统计文档的网络加载耗时、解析 DOM的耗时与渲染 DOM的耗时,就不太好办到了,所幸的是浏览器提供了
window.performance接口,具体可见MDN文档

几乎所有浏览器都支持 window.performance接口,下面来看看在控制台打印 window.performance可以得到些什么:

可以看到, window,performance主要包括有 memory、 navigation、
timing以及 timeOrigin及 onresourcetimingbufferfull方法。
navigation对象提供了在指定的时间段里发生的操作相关信息,包括页面是加载还是刷新、发生了多少次重定向等等。
timing对象包含延迟相关的性能信息。这是我们页面加载性能优化需求中主要上报的相关信息。
memory为 Chrome添加的一个非标准扩展,这个属性提供了一个可以获取到基本内存使用情况的对象。在其它浏览器应该考虑到这个
API的兼容处理。
timeOrigin则返回性能测量开始时的时间的高精度时间戳。如图所示,精确到了小数点后四位。
onresourcetimingbufferfull方法,它是一个在 resourcetimingbufferfull事件触发时会被调用的
event handler。这个事件当浏览器的资源时间性能缓冲区已满时会触发。可以通过监听这一事件触发来预估页面
crash,统计页面 crash概率,以便后期的性能优化,如下示例所示:
function buffer_full(event)
{
console.log("WARNING: Resource Timing Buffer
is FULL!");
performance.setResourceTimingBufferSize(200);
}
function init() {
// Set a callback if the resource buffer becomes
filled
performance.onresourcetimingbufferfull = buffer_full;
}
<body onload="init()"> |
计算网站性能
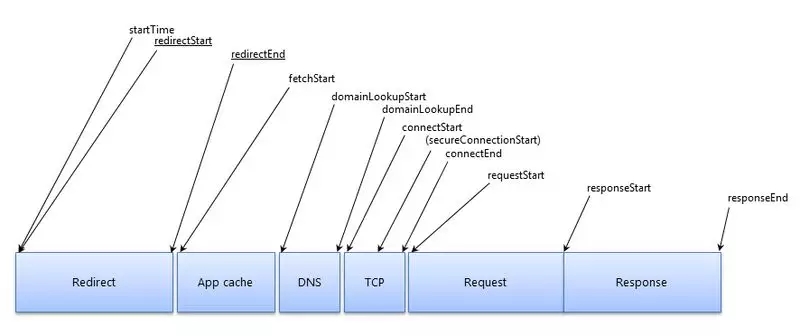
使用 performance的 timing属性,可以拿到页面性能相关的数据,这里在很多文章都有提到关于利用
window.performance.timing记录页面性能的文章,例如 alloyteam团队写的初探
performance – 监控网页与程序性能,对于 timing的各项属性含义,可以借助摘自此文的下图理解,以下代码摘自此文作为计算网站性能的工具函数参考:

// 获取 performance
数据
var performance = {
// memory 是非标准属性,只在 Chrome 有
// 财富问题:我有多少内存
memory: {
usedJSHeapSize: 16100000, // JS 对象(包括V8引擎内部对象)占用的内存,一定小于
totalJSHeapSize
totalJSHeapSize: 35100000, // 可使用的内存
jsHeapSizeLimit: 793000000 // 内存大小限制
},
// 哲学问题:我从哪里来?
navigation: {
redirectCount: 0, // 如果有重定向的话,页面通过几次重定向跳转而来
type: 0 // 0 即 TYPE_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE_RELOAD 通过 window.location.reload()
刷新的页面
// 2 即 TYPE_BACK_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE_UNDEFINED 非以上方式进入的页面
},
timing: {
// 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页
unload ,则与 fetchStart 值相等
navigationStart: 1441112691935,
// 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload
或者前一个网页与当前页面不同域,则值为 0
unloadEventStart: 0,
// 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventEnd: 0,
// 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为
0
redirectStart: 0,
// 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为
0
redirectEnd: 0,
// 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
fetchStart: 1441112692155,
// DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与
fetchStart 值相等
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与
fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart
值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
connectStart: 1441112692155,
// HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart
值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
// 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectEnd: 1441112692155,
// HTTPS 连接开始的时间,如果不是安全连接,则值为 0
secureConnectionStart: 0,
// HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存
// 连接错误重连时,这里显示的也是新建立连接的时间
requestStart: 1441112692158,
// HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
responseStart: 1441112692686,
// HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseEnd: 1441112692687,
// 开始解析渲染 DOM 树的时间,此时 Document.readyState
变为 loading,并将抛出 readystatechange 相关事件
domLoading: 1441112692690,
// 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出
readystatechange 相关事件
// 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domInteractive: 1441112693093,
// DOM 解析完成后,网页内资源加载开始的时间
// 在 DOMContentLoaded 事件抛出前发生
domContentLoadedEventStart: 1441112693093,
// DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventEnd: 1441112693101,
// DOM 树解析完成,且资源也准备就绪的时间,Document.readyState
变为 complete,并将抛出 readystatechange 相关事件
domComplete: 1441112693214,
// load 事件发送给文档,也即 load 回调函数开始执行的时间
// 注意如果没有绑定 load 事件,值为 0
loadEventStart: 1441112693214,
// load 事件的回调函数执行完毕的时间
loadEventEnd: 1441112693215
// 字母顺序
// connectEnd: 1441112692155,
// connectStart: 1441112692155,
// domComplete: 1441112693214,
// domContentLoadedEventEnd: 1441112693101,
// domContentLoadedEventStart: 1441112693093,
// domInteractive: 1441112693093,
// domLoading: 1441112692690,
// domainLookupEnd: 1441112692155,
// domainLookupStart: 1441112692155,
// fetchStart: 1441112692155,
// loadEventEnd: 1441112693215,
// loadEventStart: 1441112693214,
// navigationStart: 1441112691935,
// redirectEnd: 0,
// redirectStart: 0,
// requestStart: 1441112692158,
// responseEnd: 1441112692687,
// responseStart: 1441112692686,
// secureConnectionStart: 0,
// unloadEventEnd: 0,
// unloadEventStart: 0
}
}; |
// 计算加载时间
function getPerformanceTiming() {
var performance = window.performance;
if (!performance) {
// 当前浏览器不支持
console.log('你的浏览器不支持 performance 接口');
return;
}
var t = performance.timing;
var times = {};
//【重要】页面加载完成的时间
//【原因】这几乎代表了用户等待页面可用的时间
times.loadPage = t.loadEventEnd - t.navigationStart;
//【重要】解析 DOM 树结构的时间
//【原因】反省下你的 DOM 树嵌套是不是太多了!
times.domReady = t.domComplete - t.responseEnd;
//【重要】重定向的时间
//【原因】拒绝重定向!比如,http://example.com/ 就不该写成 http://example.com
times.redirect = t.redirectEnd - t.redirectStart;
//【重要】DNS 查询时间
//【原因】DNS 预加载做了么?页面内是不是使用了太多不同的域名导致域名查询的时间太长?
// 可使用 HTML5 Prefetch 预查询 DNS ,见:[HTML5 prefetch](http://segmentfault.com/a/1190000000633364)
times.lookupDomain = t.domainLookupEnd - t.domainLookupStart;
//【重要】读取页面第一个字节的时间
//【原因】这可以理解为用户拿到你的资源占用的时间,加异地机房了么,加CDN 处理了么?加带宽了么?加
CPU 运算速度了么?
// TTFB 即 Time To First Byte 的意思
//【重要】内容加载完成的时间
//【原因】页面内容经过 gzip 压缩了么,静态资源 css/js 等压缩了么?
times.request = t.responseEnd - t.requestStart;
//【重要】执行 onload 回调函数的时间
//【原因】是否太多不必要的操作都放到 onload 回调函数里执行了,考虑过延迟加载、按需加载的策略么?
times.loadEvent = t.loadEventEnd - t.loadEventStart;
// DNS 缓存时间
times.appcache = t.domainLookupStart - t.fetchStart;
// 卸载页面的时间
times.unloadEvent = t.unloadEventEnd - t.unloadEventStart;
// TCP 建立连接完成握手的时间
times.connect = t.connectEnd - t.connectStart;
return times;
} |
日志上报
单独的日志域名
对于日志上报使用单独的日志域名的目的是避免对业务造成影响。其一,对于服务器来说,我们肯定不希望占用业务服务器的计算资源,也不希望过多的日志在业务服务器堆积,造成业务服务器的存储空间不够的情况。其二,我们知道在页面初始化的过程中,会对页面加载时间、PV、UV等数据进行上报,这些上报请求会和加载业务数据几乎是同时刻发出,而浏览器一般会对同一个域名的请求量有并发数的限制,如
Chrome会有对并发数为 6个的限制。因此需要对日志系统单独设定域名,最小化对页面加载性能造成的影响。
跨域的问题
对于单独的日志域名,肯定会涉及到跨域的问题,采取的解决方案一般有以下两种:
一种是构造空的 Image对象的方式,其原因是请求图片并不涉及到跨域的问题;
var url = 'xxx';
new Image().src = url; |
利用 Ajax上报日志,必须对日志服务器接口开启跨域请求头部 Access-Control-Allow-Origin:*,这里
Ajax就并不强制使用 GET请求了,即可克服 URL长度限制的问题。
if (XMLHttpRequest)
{
var xhr = new XMLHttpRequest();
xhr.open('post', 'https://log.xxx.com', true);
// 上报给node中间层处理
xhr.setRequestHeader('Content-Type', 'application/json');
// 设置请求头
xhr.send(JSON.stringify(errorObj)); // 发送参数
} |
在我的项目中使用的是第一种的方式,也就是构造空的 Image对象,但是我们知道对于 GET请求会有长度的限制,需要确保的是请求的长度不会超过阈值。
省去响应主体
对于我们上报日志,其实对于客户端来说,并不需要考虑上报的结果,甚至对于上报失败,我们也不需要在前端做任何交互,所以上报来说,其实使用
HEAD请求就够了,接口返回空的结果,最大地减少上报日志造成的资源浪费。
合并上报
类似于雪碧图的思想,如果我们的应用需要上报的日志数量很多,那么有必要合并日志进行统一的上报。
解决方案可以是尝试在用户离开页面或者组件销毁时发送一个异步的 POST请求来进行上报,但是尝试在卸载(
unload)文档之前向 web服务器发送数据。保证在文档卸载期间发送数据一直是一个困难。因为用户代理通常会忽略在卸载事件处理器中产生的异步
XMLHttpRequest,因为此时已经会跳转到下一个页面。所以这里是必须设置为同步的 XMLHttpRequest请求吗?
window.addEventListener('unload',
logData, false);
function logData() {
var client = new XMLHttpRequest();
client.open("POST", "/log",
false); // 第三个参数表明是同步的 xhr
client.setRequestHeader("Content-Type",
"text/plain;charset=UTF-8");
client.send(analyticsData);
} |
使用同步的方式势必会对用户体验造成影响,甚至会让用户感受到浏览器卡死感觉,对于产品而言,体验非常不好,通过查阅MDN文档,可以使用
sendBeacon()方法,将会使用户代理在有机会时异步地向服务器发送数据,同时不会延迟页面的卸载或影响下一导航的载入性能。这就解决了提交分析数据时的所有的问题:使它可靠,异步并且不会影响下一页面的加载。此外,代码实际上还要比其他技术简单!
下面的例子展示了一个理论上的统计代码模式——通过使用 sendBeacon()方法向服务器发送数据。
window.addEventListener('unload',
logData, false);
function logData() {
navigator.sendBeacon("/log", analyticsData);
} |
小结
作为前端开发者而言,要对产品保持敬畏之心,时刻保持对性能追求极致,对异常不可容忍的态度。前端的性能监控与异常上报显得尤为重要。
代码难免有问题,对于异常可以使用 window.onerror或者 addEventListener的方式添加全局的异常捕获侦听函数,但可能使用这种方式无法正确捕获到错误:对于跨域的脚本,需要对
script标签增加一个 crossorigin=”anonymous”;对于生产环境打包的代码,无法正确定位到异常产生的行数,可以使用
source-map来解决;而对于使用框架的情况,需要在框架统一的异常捕获处埋点。
而对于性能的监控,所幸的是浏览器提供了 window.performance API,通过这个 API,很便捷地获取到当前页面性能相关的数据。
而这些异常和性能数据如何上报呢?一般说来,为了避免对业务产生的影响,会单独建立日志服务器和日志域名,但对于不同的域名,又会产生跨域的问题。我们可以通过构造空的
Image对象来解决,亦或是通过设定跨域请求头部 Access-Control-Allow-Origin:*来解决。此外,如果上报的性能和日志数据高频触发,则可以在页面
unload时统一上报,而 unload时的异步请求又可能会被浏览器所忽略,且不能改为同步请求。此时
navigator.sendBeacon API可算帮了我们大忙,它可用于通过 HTTP将少量数据异步传输到
Web服务器。而忽略页面 unload时的影响。
|

