| 编辑推荐: |
| 本文来自作者简书,文章主要vuex,vue-router,Axios,font-awesome,mockjs等几方面从安装,应用,案例等方面介绍了全文。 |
|
vuex-->
官方网站
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装
引用
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装
Vuex:
import Vue from
'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
}
}) |
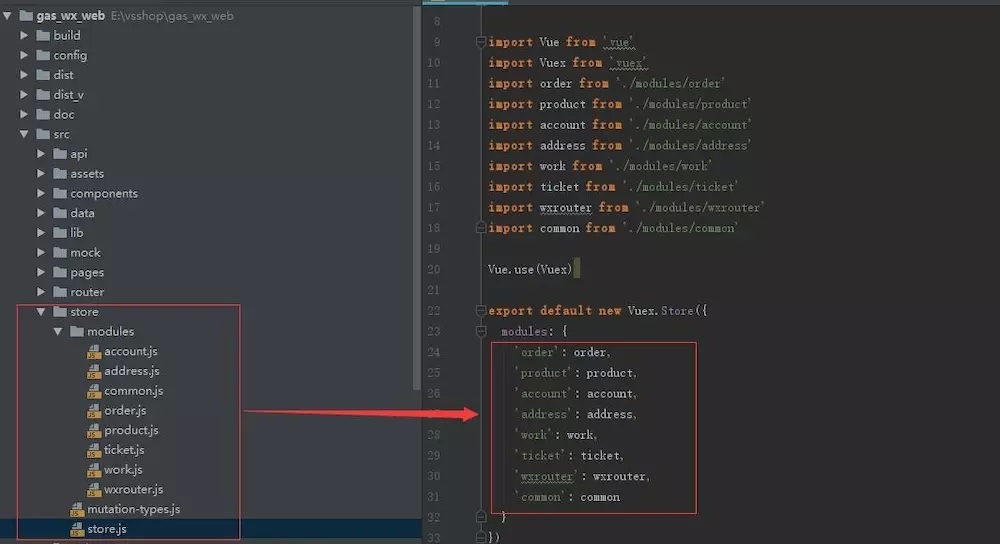
案例
模块化

模块内关键函数

vue-router
--> 官方网站
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把
vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉
vue-router 在哪里渲染它们。
> 安装
| cnpm install vue-router
--save |
引用
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from
'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
}) |
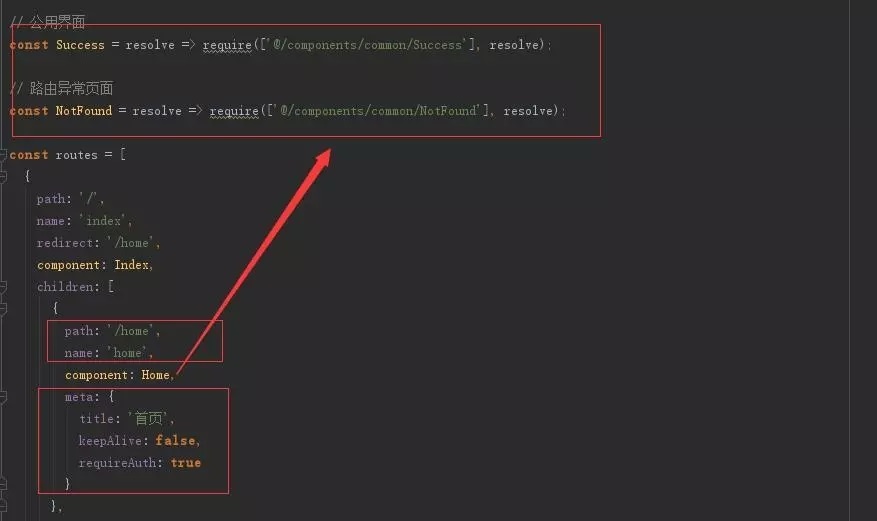
案例
路由配置

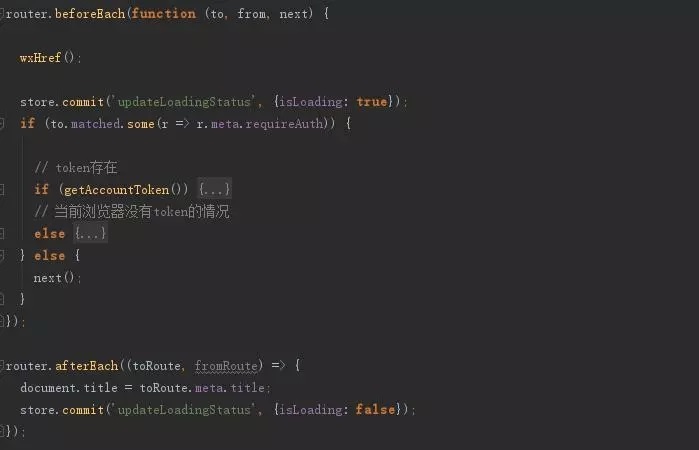
路由跳转限制

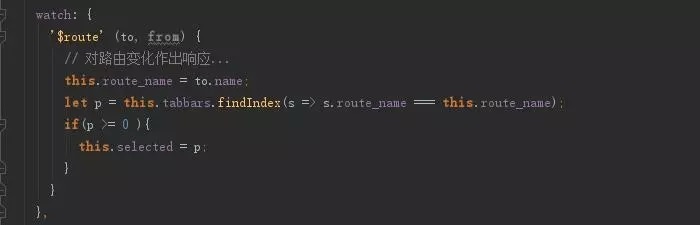
路由监听

Axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和
node.js 中。
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF |
安装
| cnpm install
axios --save |
引用
| import axios
from 'axios'
export default {
post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response);
}, err => {
reject(err);
})
.catch((error) => {
reject(error)
})
})
}
} |
案例
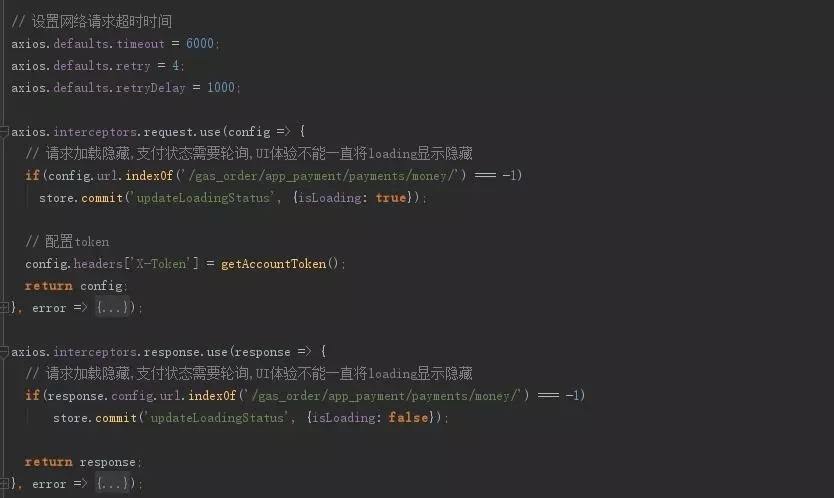
基本配置

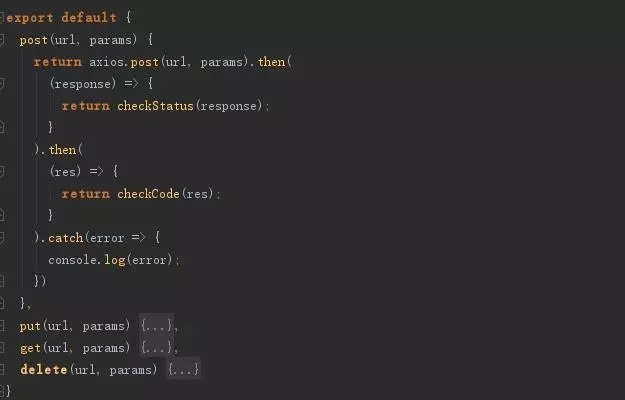
restful api封装

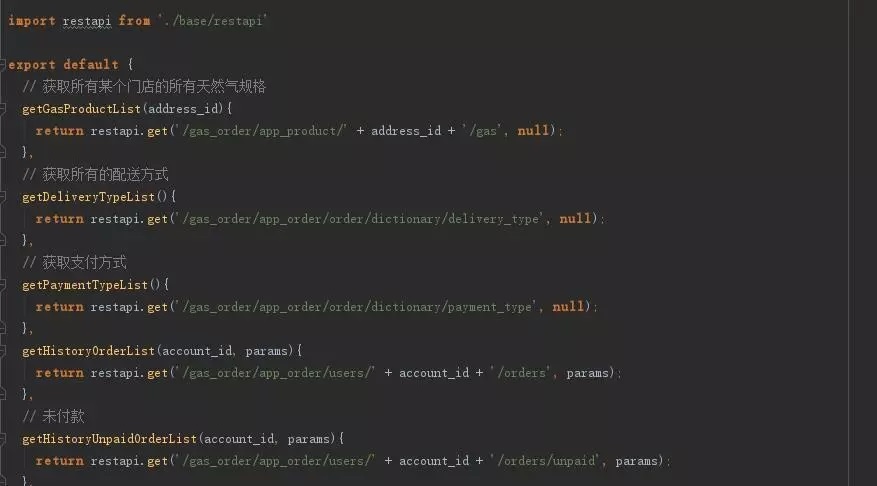
业务接口封装

vuex中调用业务接口
调取步骤: vue组件动作触发网络请求,调用store去分发消息类型以及消息附带数据,store模块中对应actions中的函数接到消息通知,触发网络请求。
| /**
* vuex 订气订单状态模块
* @module order.js
*/
import gas_order_api from '@/api/gas_order_api'
export default{
state: {
// 所有商品的列表
product_list: []
},
getters: {
productList: state => {
return state.product_list
}
},
mutations: {
mutaBuildProductList(state, payload){
state.product_list = [];
payload.forEach((item,index)=>{
item['amount'] = 0;
state.product_list.push(item);
});
},
mutaRestProductList(state){
state.product_list = [];
}
},
actions: {
actBuildProductList ({commit},data) {
return new Promise ((resolve, reject) =>
{
gas_order_api.getGasProductList (data['address_id']).then(res=>{
if (res.data && res.data.result ===
'ok'){
// 更新天然气规格参数列表
commit('mutaBuildProductList', res.data.data);
}
else {
commit('mutaRestProductList');
}
resolve(res);
}).catch(error => {
reject(error);
})
})
}
}
} |
font-awesome
--> 官方网站
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
安装
| cnpm install
font-awesome --save |
引用
// 导入font-awesome
import 'font-awesome/css/font-awesome.css'
new Vue({
el: '#app',
template: '<App/>',
components: { App }
}) |
案例
<i class="fa
fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i>
fa-2x
<i class="fa fa-camera-retro fa-3x"></i>
fa-3x
<i class="fa fa-camera-retro fa-4x"></i>
fa-4x
<i class="fa fa-camera-retro fa-5x"></i>
fa-5x |
mockjs
--> 官方网站
简介
前后端分离
不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
数据类型丰富
通过随机数据,模拟各种场景。总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接口返回的数据,并将随机的模拟数据返回参与相应的数据交互处理,这样真正实现了前后台的分离开发。与以往的自己模拟的假数据不同,mockjs可以带给我们的是:在后台接口未开发完成之前模拟数据,并返回,完成前台的交互;在后台数据完成之后,你所做的只是去掉mockjs:停止拦截真实的ajax,仅此而已。
安装
| npm install
mockjs --save-dev |
应用
首先在入口js(main.js)里引入mockjs
然后新建一个mock.js
/ 引入mockjs
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceNewsData = function() {
let articles = [];
for (let i = 0; i < 100; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence(
min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'),
// Random.dataImage( size, text ) 生成一段随机的 Base64
图片编码
author_name: Random.cname(), // Random.cname()
随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time()
返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
articles: articles
}
}
// Mock.mock( url, post/get , 返回的数据);
Mock.mock('/news/index', 'post', produceNewsData);
|
|

