| 2.5 远程脚本
我们已经介绍了Ajax,下面来简单谈谈远程脚本。你可能会想:“Ajax有什么大不了的?我早就用IFRAME做过同样的事情。”实际上,我们自己也曾用过这种方法。这在以前一般称为远程脚本(remote
scripting),很多人认为这只是一种修修补补。不过,这确实提供了一种能避免页面刷新的机制。
2.5.1 远程脚本概述
基本说来,远程脚本是一种远程过程调用类型。你可以像正常的Web应用一样与服务器交互,但是不用刷新整个页面。与Ajax类似,你可以调用任何服务器端技术来接收请求、处理请求并返回一个有意义的结果。正如在服务器端有很多选择,客户端同样有许多实现远程脚本的选择。你可以在应用中嵌入Flash动画、Java
applet,或者ActiveX组件,甚至可以使用XML-RPC,但是这种方法过于复杂,因此除非你使用这种技术很有经验,否则这种方法不太合适。实现远程脚本的通常做法包括将脚本与一个IFRAME(隐藏或不隐藏)结合,以及由服务器返回JavaScript,然后再在浏览器中运行这个JavaScript。
Microsoft提供了自己的远程脚本解决方案,并聪明地称之为Microsoft远程脚本(Microsoft
Remote Scripting,MSRS)。采用这种方法,可以像调用本地脚本一样调用服务器脚本。页面中嵌入Java
applet,以便与服务器通信,.asp页面用于放置服务器端脚本,并用.htm文件管理客户端的布局摆放。在Netscape和IE
4.0及更高版本中都可以使用Microsoft的这种解决方案,可以同步调用,也可以异步调用。不过,这种解决方案需要Java,这意味着可能还需要附加的安装例程,而且还需要Internet
Information Services(IIS),因此会限制服务器端的选择。
Brent Ashley为远程脚本创建了两个免费的跨平台库。JSRS是一个客户端JavaScript库,它充分利用DHTML向服务器做远程调用。相当多的操作系统和浏览器上都能使用JSRS。如果采用一些常用的、流行的服务器端实现(如PHP、Python和Perl
CGI),JSRS一般都能在网站上安装并运行。Ashley免费提供了JSRS,而且还可以从他的网站(www.ashleyit.com
/rs/main.htm)上得到源代码。
如果你觉得JSRS太过笨重,Ashley还创建了RSLite,这个库使用了cookie。RSLite仅限于少量数据和单一调用,不过大多数浏览器都能提供支持。
2.5.2 远程脚本的示例
为了进行比较,这里向你展示如何使用IFRAME来实现类似Ajax的技术。这非常简单,而且过去我们就用过这种方法(在XMLHttpRequest问世之前)。这个示例并没有真正调用服务器,只是想让你对如何使用IFRAME实现远程脚本有所认识。
这个示例包括两个文件:iframe.html(见代码清单2-2)和server.html(见代码清单2-3)。server.html模拟了本应从服务器返回的响应。
代码清单2-2 iframe.html文件
<html>
<head>
<title>Example of remote scripting in an IFRAME</title>
</head>
<script type="text/javascript">
function handleResponse() {
alert('this function is called from server.html');
}
</script>
<body>
<h1>Remote Scripting with an IFRAME</h1>
<iframe id="beforexhr"
name="beforexhr"
style="width:0px; height:0px; border: 0px"
src="blank.html"></iframe>
<a href="server.html" target="beforexhr">call the
server</a>
</body>
</html>
代码清单2-3 server.html文件
<html>
<head>
<title>the server</title>
</head>
<script type="text/javascript">
window.parent.handleResponse();
</script>
<body>
</body>
</html>
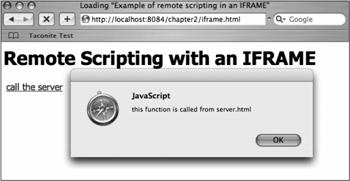
图2-2显示了最初的页面。运行这个代码生成的结果如图2-3所示。

图2-2 最初的页面

图2-3 调用“服务器”之后的页面
上一页 首页
下一页 |