| 2.6 如何发送简单请求
现在已经准备开始使用XMLHttpRequest对象了。我们刚刚讨论了如何创建这个对象,下面来看如何向服务器发送请求,以及如何处理服务器的响应。
最简单的请求是,不以查询参数或提交表单数据的形式向服务器发送任何信息。在实际中,往往都希望向服务器发送一些信息。
使用XMLHttpRequest对象发送请求的基本步骤如下:
1. 为得到XMLHttpRequest对象实例的一个引用,可以创建一个新的实例,也可以访问包含有XMLHttpRequest实例的一个变量。
2. 告诉XMLHttpRequest对象,哪个函数会处理XMLHttpRequest对象状态的改变,为此要把对象的onreadystatechange属性设置为指向JavaScript函数的指针。
3. 指定请求的属性。XMLHttpRequest对象的open()方法会指定将发出的请求。open()方法取3个参数:一个是指示所用方法(通常是GET或POST)的串;一个是表示目标资源URL的串;一个是Boolean值,指示请求是否是异步的。
4. 将请求发送给服务器。XMLHttpRequest对象的send()方法把请求发送到指定的目标资源。send()方法接受一个参数,通常是一个串或一个DOM对象。这个参数作为请求体的一部分发送到目标URL。当向send()方法提供参数时,要确保open()中指定的方法是POST。如果没有数据作为请求体的一部分被发送,则使用null。
这些步骤很直观:你需要XMLHttpRequest对象的一个实例,要告诉它如果状态有变化该怎么做,还要告诉它向哪里发送请求以及如何发送请求,最后还需要指导XMLHttpRequest发送请求。不过,除非你对C或C++很了解,否则可能不明白函数指针(function
pointer)是什么意思。
函数指针与任何其他变量类似,只不过它指向的不是像串、数字、甚至对象实例之类的数据,而是指向一个函数。在JavaScript中,所有函数在内存中都编有地址,可以使用函数名引用。这就提供了很大的灵活性,可以把函数指针作为参数传递给其他函数,或者在一个对象的属性中存储函数指针。
对于XMLHttpRequest对象,onreadystatechange属性存储了回调函数的指针。当XMLHttpRequest对象的内部状态发生变化时,就会调用这个回调函数。当进行了异步调用,请求就会发出,脚本立即继续处理(在脚本继续工作之前,不必等待请求结束)。一旦发出了请求,对象的readyState属性会经过几个变化。尽管针对任何状态都可以做一些处理,不过你最感兴趣的状态可能是服务器响应结束时的状态。通过设置回调函数,就可以有效地告诉XMLHttpRequest对象:“只要响应到来,就调用这个函数来处理响应。”
2.6.1 简单请求的示例
第一个示例很简单。这是一个很小的HTML页面,只有一个按钮。点击这个按钮会初始化一个发至服务器的异步请求。服务器将发回一个简单的静态文本文件作为响应。在处理这个响应时,会在一个警告窗口中显示该静态文本文件的内容。代码清单2-4显示了这个HTML页面和相关的JavaScript。
代码清单2-4 simpleRequest.html页面
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Simple
XMLHttpRequest</title>
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest() {
createXMLHttpRequest();
xmlHttp.onreadystatechange
= handleStateChange;
xmlHttp.open("GET",
"simpleResponse.xml", true);
xmlHttp.send(null);
}
function handleStateChange() {
if(xmlHttp.readyState
== 4) {
if(xmlHttp.status == 200) {
alert("The server replied with: " + xmlHttp.responseText);
}
}
}
</script>
</head>
<body>
<form action="#">
<input type="button" value="Start Basic Asynchronous
Request"
onclick="startRequest();"/>
</form>
</body>
</html>
服务器的响应文件simpleResponse.xml只有一行文本。点击HTML页面上的按钮会生成一个警告框,其中显示simpleResponse.xml文件的内容。在图2-4中可以看到分别在Internet
Explorer和Firefox中显示的包含服务器响应的相同警告框。
对服务器的请求是异步发送的,因此浏览器可以继续响应用户输入,同时在后台等待服务器的响应。如果选择同步操作,而且倘若服务器的响应要花几秒才能到达,浏览器就会表现得很迟钝,在等待期间不能响应用户的输入。这样一来,浏览器好像被冻住一样,无法响应用户输入,而异步做法可以避免这种情况,从而让最终用户有更好的体验。尽管这种改善很细微,但确实很有意义。这样用户就能继续工作,而且服务器会在后台处理先前的请求。

图2-4 第一个简单的异步请求
与服务器通信而不打断用户的使用流程,这种能力使开发人员采用多种技术改善用户体验成为可能。例如,假设有一个验证用户输入的应用。用户在输入表单上填写各个字段时,浏览器可以定期地向服务器发送表单值来进行验证,此时并不打断用户,他还可以继续填写余下的表单字段。如果某个验证规则失败,在表单真正发送到服务器进行处理之前,用户就会立即得到通知,这就能大大节省用户的时间,也能减轻服务器上的负载,因为不必在表单提交不成功时完全重建表单的内容。
2.6.2 关于安全

如果讨论基于浏览器的技术时没有提到安全,那么讨论就是不完整的。XMLHttpRequest对象要受制于浏览器的安全“沙箱”。XMLHttpRequest对象请求的所有资源都必须与调用脚本在同一个域内。这个安全限制使得XMLHttpRequest对象不能请求脚本所在域之外的资源。
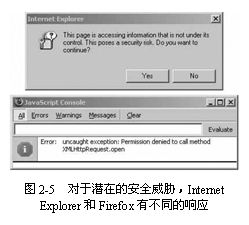
这个安全限制的强度因浏览器而异(见图2-5)。IE会显示一个警告,指出可能存在一个潜在的安全风险,但是用户可以选择是否继续发出请求。Firefox则会断然停止请求,并在JavaScript控制台显示一个错误消息。
Firefox确实提供了一些JavaScript技巧,使得XMLHttpRequest也可以请求外部URL的资源。不过,由于这些技术针对特定的浏览器,所以最好不要用,而且要避免使用XMLHttpRequest访问外部URL。
上一页 首页
下一页 |