|
javascript
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。然而现在JavaScript也可被用于网络服务器,如Node.js。
在1995年时,由网景公司的布兰登·艾克,在网景导航者浏览器上首次设计实作而成。因为网景公司与升阳公司合作,网景公司管理层次结构希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。

 组成部分:
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
基本特点:
是一种解释性脚本语言(代码不进行预编译)。
主要用来向HTML页面添加交互行为。
可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
日常用途及任务:
嵌入动态文本于HTML页面
对浏览器事件作出响应
读写HTML元素
在数据被提交到服务器之前验证数据
检测访客的浏览器信息
控制cookies,包括创建和修改等
 它最初由网景公司的布兰登·艾克设计。JavaScript是甲骨文公司的注册商标。[5]
Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[6],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[7]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。
发展初期,JavaScript的标准并未确定,同期有网景的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
 JavaScript库是指用于Javascript语言开发的库,多应用在网页DOM、AJAX、CSS的领域,可以帮助网页开发者用更快速地撰写网页,例如有些JavaScript库提供精简化的DOM操作函数或解决跨浏览器问题等。
常见JavaScript库列表:
Ally
Ample SDK
Artisan JS
Blackbird
Cappuccino
Clean AJAX
cufón
Datejs
DHTMLX
Dojo Toolkit
Echo
Ext
Flot
FUEL
Glow
Google Closure Library
Google Web Toolkit
Himle
iX Framework
Jelly (JavaScript library)
Joose
JWee Javascript Toolkit
jQuery
jQuery UI
jsDraw2D
Knockout
Lively Kernel
Microsoft AJAX Library
Midori Javascript Framework
Mochikit
MooTools
My Library
OpenLink AJAX Toolkit
PlotKit
PottisJS
Processing.js
Prototype JavaScript Framework
PURE Javascript Templates Engine
qooxdoo
Rapha?l
Rialto Toolkit
Rico
Script.aculo.us
SmartClient
SoundManager
Spark
SproutCore
Spry framework
Sylvester
SWFObject
Taffy DB
typeface.js
Underscore.js
Yahoo! UI Library
Zeleos web toolkit
Zreshk
 不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
 JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。直译语言的弱点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用try{}catch(){}︰
console.log("a"); //这是正确的
console.log("b"); //这是正确的
console.logg("c"); //这是错误的,并且到这里会停下来
console.log("d"); //这是正确的
console.log("e"); //这是正确的
/*解决办法*/
try{console.log("a");}catch(e){} //这是正确的
try{console.log("b");}catch(e){} //这是正确的
try{console.logg("c");}catch(e){} //这是错误的,但是到这里不会停下来,而是跳过
try{console.log("d");}catch(e){} //这是正确的
try{console.log("e");}catch(e){} //这是正确的 |
Javascript被归类为直译语言,因为目前主流的引擎都是每次运行时加载代码并解译。V8是将所有代码解译后再开始运行,其他引擎则是逐行解译(SpiderMonkey会将解译过的指令暂存,以提高性能,称为实时编译),但由于V8的核心部份多数用Javascript撰写(而SpiderMonkey是用C++),因此在不同的测试上,两者性能互有优劣。
与其相对应的是编译语言,例如C语言,以编译语言编写的程序在运行之前,必须经过编译,将代码编译为机器码,再加以运行。
 以下是一个简单的JavaScript
Hello World︰
<!DOCTYPE HTML>
<html>
<head>
<title>简单的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, world!"); // 在浏览器视窗内直接显示
alert("Hello, world!"); // 弹窗显示
console.log("Hello, world!"); // 在控制台(console)里显示,需要先开启开发工具控制台
</script>
</head>
<body>
HTML 内容……
</body>
</html> |
或是在浏览器的地址栏(location bar)中使用javascript:,以交互方式表示:
javascript:alert("Hello world!"); |
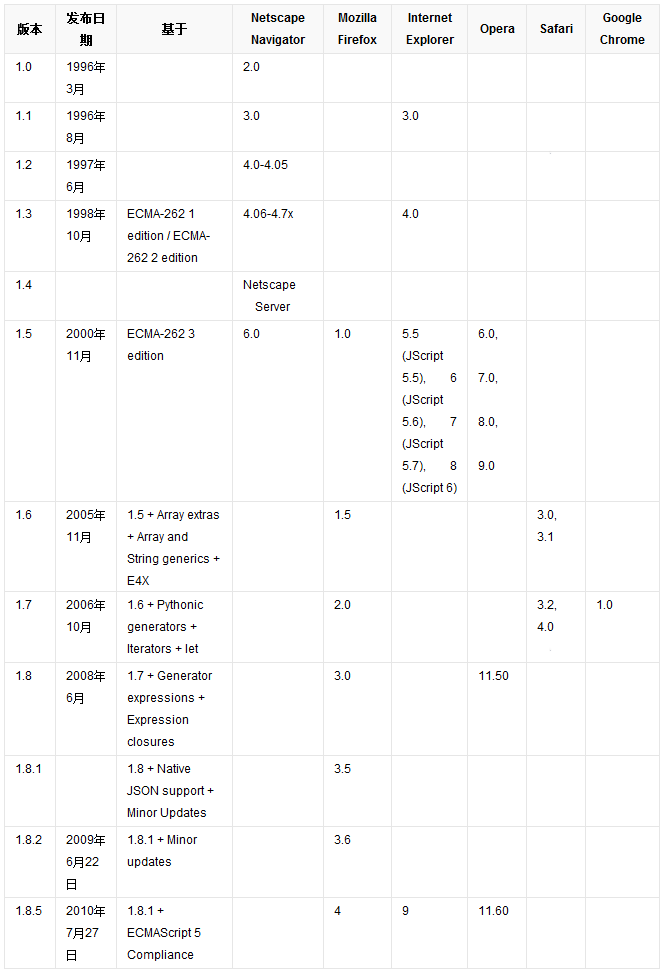
 JavaScript已经被Netscape公司提交给ECMA制定为标准,称之为ECMAScript,标准编号ECMA-262。目前最新版为ECMA-262
5th Edition[8]。符合ECMA-262 3rd Edition标准的实现有:
Microsoft公司的JScript
Mozilla的JavaScript-C(C语言实现),现名SpiderMonkey
Mozilla的Rhino(Java实现)
Digital Mars公司的DMDScript
Google公司的V8
Apple Safari的WebKit
目前ECMA-262 4th Edition正在开发的过程中,与其对应的JavaScript的版本为JavaScript
2.0,目前也正在开发过程中。

 ECMA
v1 :标准化了JavaScript1.1的基本特性,并添加了一些新特性。没有标准化switch语句和正则表达式。
由Netscape 4.5和IE 4实现。
ECMA v2 :ECMA v1的维护版本,只添加了说明。 由Netscape
4.5和IE 4实现。
ECMA v3 :标准化了switch语句、异常处理和正则表达式。 由Mozilla、Netscape
6和IE 5.5实现。
|

