|
从最初的dreamweaver,到Notpad++,再到aptana,每一款IDE总让我我感觉少了点什么东西。WebStorm却让我眼前一亮,虽然公司项目所用的开发环境是eclipse+aptana(主要是方便团队协作和工程调试),但是其他时间我都会学习使用WebStorm。
WebStorm有什么功能?
下面我把WebStorm的功能大致罗列一下(这里只说Javascript编辑的功能,其他的html和css之类的大家自己发掘,记得WebStorm可是支持Zencoding的哟,帅~):
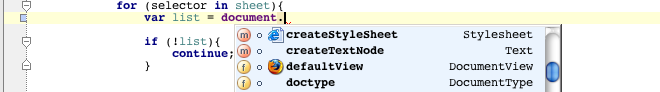
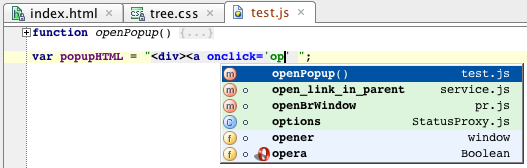
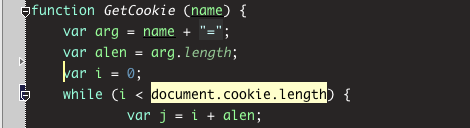
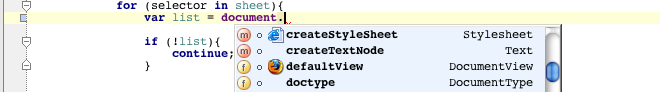
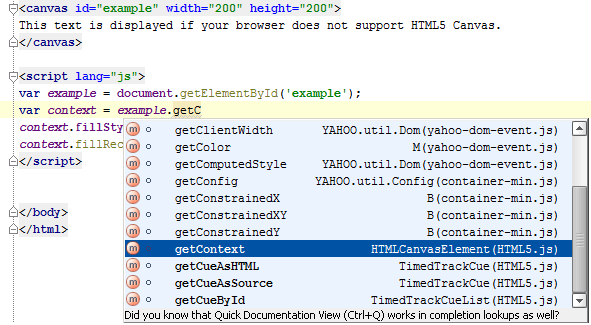
1、智能的代码补全:
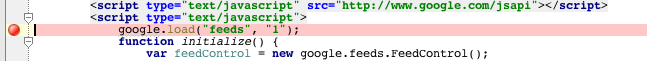
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)


代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools
and Bindows。
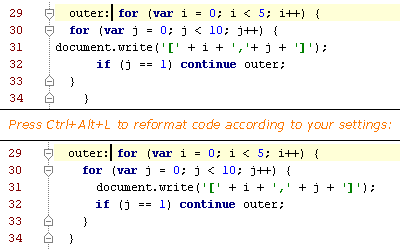
2、代码格式化:
代码不仅可以格式化,而且所有规则都可以自己来定义:

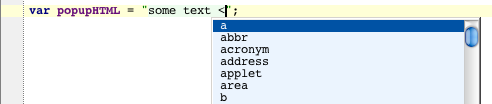
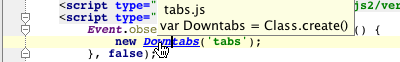
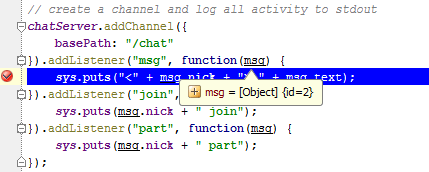
3、代码编写中的html提示:
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。

而且html里面还能有js提示

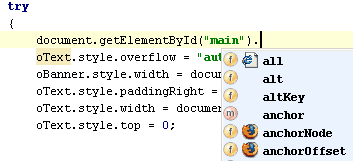
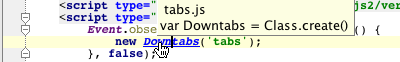
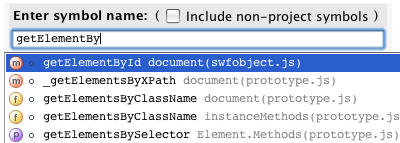
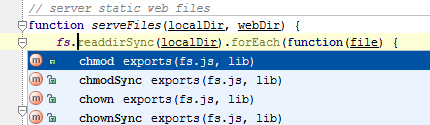
4、代码导航和用法查询:
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义:

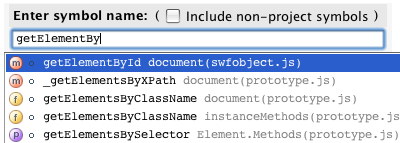
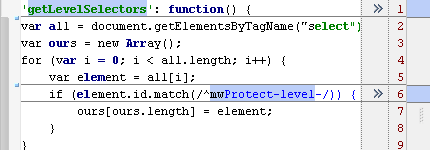
可以全项目查找函数或者变量,还可以查找使用并高亮:

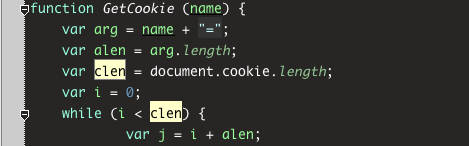
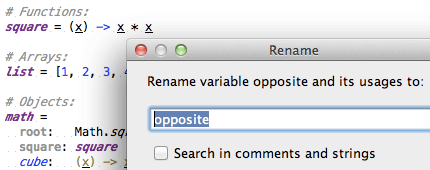
5、代码重构(这个操作有些像Resharper,熟悉Resharper的用户应该上手很快):
支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等,比如:

内联变量重构之后变为:

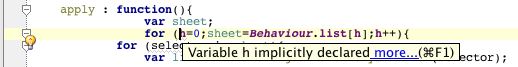
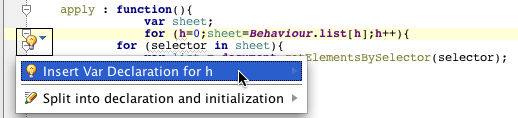
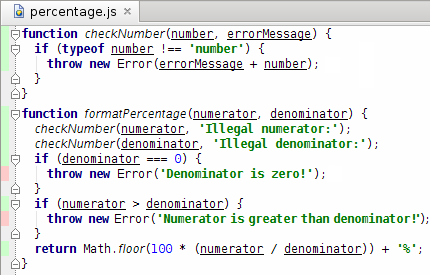
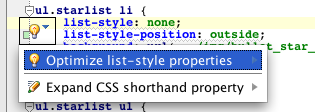
6、代码检查和快速修复:

可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。

7、代码调试:

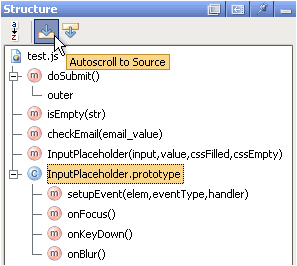
8、代码结构浏览:
可以快速浏览和定位

9、代码折叠:

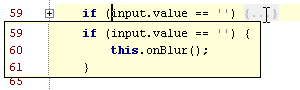
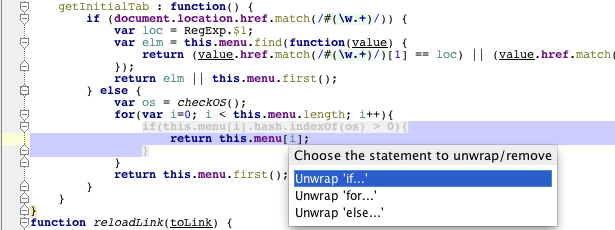
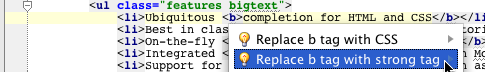
10、包裹或者去掉外围代码:

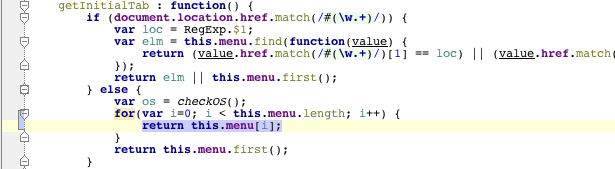
去掉之后就成了:

怎么样,这些功能足够多了吧,其中的调试和重构包含了很多,这个还需要你来自己挖掘。
让我们来看看它都有哪些强大之处吧:
浏览器支持细节提示
关键字,标签,变量,参数和功能的JavaScript代码完成是基于支持DOM的流行的浏览器(IE,火狐等)标准,可以显示在不同浏览器之下的支持细节。

智能的代码导航和搜索提示


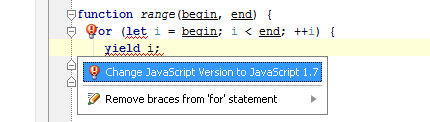
ECMAScript的Harmony支持
WebStorm支持最新的ECMAScript版本,你可以尝试新的功能,每个JavaScript引擎的实现增加了别人所不具备的一些不错的功能,当您使用的目前选定的JavaScript版本不支持,WebStorm将通知您,并建议速战速决:

支持CoffeeScript
CoffeeScript是一种编程语言,编译JavaScript和增强其简洁性和可读性,同时还增加了一些复杂的功能,像阵列的理解和模式匹配。WebStorm提供您:
代码导航和完成
重命名重构
语法高亮
错误检查
查找使用实例

支持Node.js
WebStorm允许你调试和验证您的服务器端JavaScript – Node.js的应用。

编辑CommonJS的模块结构,并提出适当的自动完成选项:

JavaScript的重构
为JavaScript提供的重构功能,让您可以轻松地修改代码结构,以及撤消修改。
移动/复制
安全删除
提取到嵌入的脚本文件
重命名
提取变量/函数
内联变量/函数
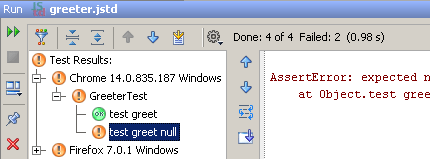
JavaScript单元测试
如果你是一个JavaScript开发人员,你可能知道,您的应用程序的质量和正确性是至关重要的。那么,一致性测试和回归测试正好是你的痛苦少一点。支持JsTestDriver插件。


WebStorm为单元测试提供了一个清晰的画面。从现在开始,JsTestDriver用户可以测量代码覆盖率。
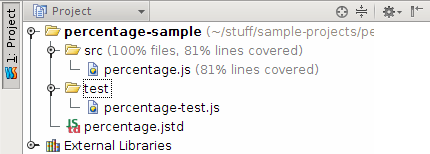
在IDE线行使你的单元测试:

你还可以看到文件和目录在项目视图的测试覆盖率统计:

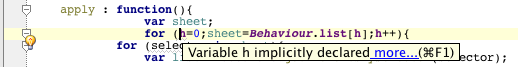
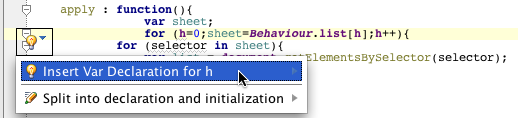
代码检查和快速修复
为了确保更好的代码质量,WebStorm可以捕捉动态的JavaScript代码中的常见错误…

…,并为他们提供了快速修复。

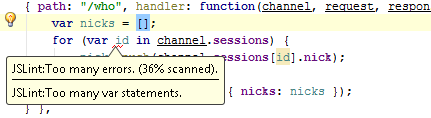
支持JSLint / JSHint
JavaScript代码质量工具集成在IDE中。

基于Mozilla Firefox的JavaScript调试器
HTML和JavaScript断点
定制断点属性:暂停模式,条件,通过计数
帧,变量和JavaScript调试器
JavaScript表达式的运行评价

批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。

语言混合编辑
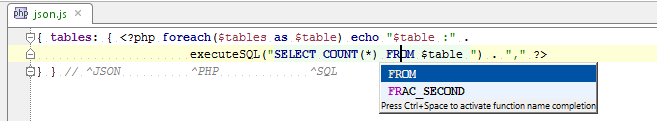
支持任何代码中的“外部”和“内部”的语言 – 享受以外的JavaScript代码块,或在JavaScript字符串文字编码的CSS,HTML,SQL等。

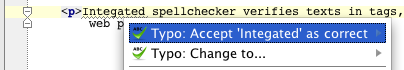
拼写检查
集成拼写检查验证在标签的文本,代码串,评论,以避免您的网页上的拼写错误和错别字。以确保代码的可读性更好,甚至变量名,CSS类和ID拼写检查。

智能重复代码检测

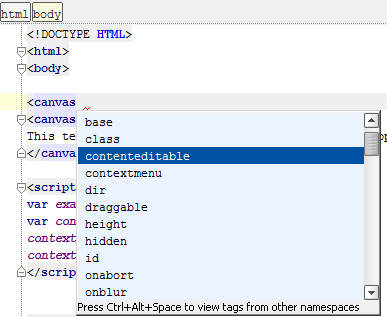
支持HTML5

WebStorm也明白你的代码和每个元素的类型,并显示新的HTML5元素支持的方法:

只需按Ctrl +空格,WebStorm会显示所有可能的自动完成选项。
验证和快速修复
WebStorm可以修复检测下列问题,并给你更合理的建议建议:
无效的CSS选择器的格式
无效的CSS属性
未使用的CSS类定义
无效的本地锚和更多…
缺少必需的属性
无效的属性或非法值
错误的引用文件中的链接
重复的属性

每当你看到一个灯泡,打ALT +回车,看看WebStorm有什么建议:


支持Zen Coding
WebStorm内置了zen coding,可以使你编写代码更有效率。输入div.feature>
H4 + P, 按 Tab ,你会得到

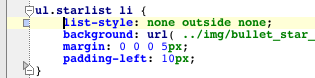
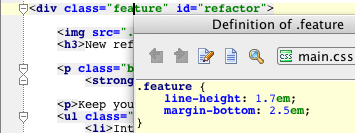
显示内容
鼠标移到HTML中的CSS选择器,可以立即显示这个选择器的实际的样式;引用调用一个图像文件的时,你会看到图片预览。

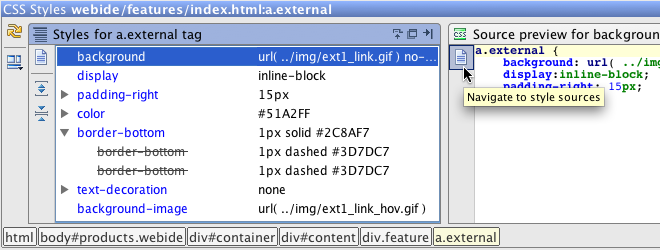
应用样式
此命令将打开的标签应用到通过CSS样式的树视图里的样式。

HTML5的样板和其他Web应用程序模板
当你创建一个新项目的时候,WebStorm提供一些知名的项目模板,根据自己的需要使用:

FTP和远程文件同步化
你可以使用简单的配置和直观的用户界面,从远程主机的FTP,或安装网络驱动器打开文件。
可以使用自动同步功能保存本地编辑项目文件和部署到远程服务器。
在Web服务器的配置标记的目录排除,包括从转让和设置索引|目录。
集成版本控制系统
WebStorm支持最流行的版本控制系统:
Subversion
Mercurial
Git
Perforce
CVS
TFS
至此,我们已经大概了解WebStorm提供的一些最令人兴奋的功能。但这些只是冰山的一角。如果想有更多体验,不放自己下载一试 |

