第一章
HTML 5 的技术要点
1. 地理位置API
1.1 简介:
HTML5通过Geolocation API来支持检测用户位置。根据你的需求它提供了单次的位置接收以及持续的位置接收。
1.2 获取地理位置的方式及其优缺点:
1、ip地址
2、GPS
3、WiFi基站的mac地址。(连接位置已知的公共WiFi的时候,通过Mac地址识别WiFi接入点,从而定位)
4、 GSM或CDMA基站
1.3 地理位置获取流程:
1、用户打开需要获取地理位置的web应用。
2、应用向浏览器请求地理位置,浏览器弹出询问窗口,询问用户是否共享地理位置。
3、假设用户允许,浏览器从设别查询相关信息。
4、浏览器将相关信息发送到一个信任的位置服务器,服务器返回具体的地理位置。
1.4 浏览器支持的情况:
当前版本的 Chrome、Firefox、Opera、Safari都支持,但IE9还不支持。
1.5 浏览器支持的检查方法:
function loadDemo() {
if(navigator.geolocation) {
//supported
} else {
//not supported
}
}
1.6 位置请求方式:
1.6.1 单次请求
navigator.geolocation.getCurrentPosition(updateLocation,
handleLocationError, options);
回调函数updateLocation接受一个对象参数,表示当前的地理位置,它有如下属性:
latitude——纬度
longitude——精度
accuracy——精确度,单位米
altitude——高度,单位米
altitudeAccuracy——高度的精确地,单位米
heading—运动的方向,相对于正北方向的角度
speed——运动的速度(假设你在地平线上运动),单位米/秒
回调函数handleLocationError接受错误对象,error.code是如下错误号。
UNKNOWN_ERROR (error code 0) —— 错误不在如下三种之内,你可以使用error.message获取错误详细信息。
PERMISSION_DENIED (error code 1)—— 用不选择不共享地理位置
POSITION_UNAVAILABLE (error code 2)
——无法获取当前位置
TIMEOUT (error code 3) ——在指定时间无法获取位置会触发此错误。
第三个参数options是可选参数,属性如下:
enableHighAccuracy——指示浏览器获取高精度的位置,默认为false。当开启后,可能没有任何影响,也可能使浏览器花费更长的时间获取更精确的位置数据。
timeout——指定获取地理位置的超时时间,默认不限时。单位为毫秒。
maximumAge——最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。默认为0,表示浏览器需要立刻重新计算位置。参数使用的例子如下:
navigator.geolocation.getCurrentPosition(updateLocation,handleLocationError,
{timeout:10000});
1.6.2 重复请求
navigator.geolocation.watchPosition(updateLocation,
handleLocationError);
使用 watchPosition可以持续获取地理位置,浏览器或多次调用updateLocation函数以便传递最新的位置。该函数返回一个watchID,使用navigator.geolocation.clearWatch(watchId)可以清除此次回调,使用不带参数的navigator.geolocation.clearWatch()清除说有watchPosition。
2. HTML5 离线功能
2.1 简介:
在开发支持离线的 Web 应用程序时,开发者通常需要使用以下三个方面的功能:
2.1.1 离线资源缓存:
需要一种方式来指明应用程序离线工作时所需的资源文件。这样,浏览器才能在在线状态时,把这些文件缓存到本地。此后,当用户
线访问应用程序时,这些资源文件会自动加载,从而让用户正常使用。HTML5
中,通过 cache manifest 文件指明需要缓存的资源,并支持自动和手动两种缓存更新方式。
2.1.2 在线状态检测:
开发者需要知道浏览器是否在线,这样才能够针对在线或离线的状态,做出对应的处理。在
HTML5 中,提供了两种检测当前网络是否在线的方式。
2.1.3 本地数据存储(Web Sotrage API):
离线时,需要能够把数据存储到本地,以便在线时同步到服务器上。为了满足不同的存储需求,HTML5
提供了 DOM Storage 和 Web SQL Database 两种存储机制。前者提供了易用的 key/value
对存储方式,而后者提供了基本的关系数据库存储功能。
详情请参考:http://www.ibm.com/developerworks/cn/web/1011_guozb_html5off/(使用
HTML5 开发离线应用)
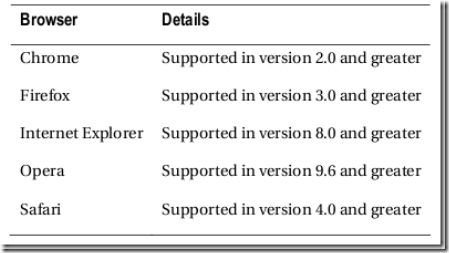
2.2 浏览器支持的情况:
浏览器支持情况:各大主流浏览器都已经实现了其中的很多功能。
3. Audio和Video标签
3.1 各浏览器对编码格式的支持:

两个标签的实际使用,请参考w3school的教程。
http://www.w3school.com.cn/html5/html5_audio.asp
http://www.w3school.com.cn/html5/html5_video.asp
3.2 浏览器支持的检查方法:
var hasVideo = !!(document.createElement(‘video’).canPlayType);
3.3 标签使用方法:
<video src=”video.ogg”>
<object data=”videoplayer.swf” type=”application/x-shockwave-flash”>
<param name=”movie” value=”video.swf”/>
</object>
</video>
如果浏览器不支持HTML5的浏览器会载入flash标签,支持的则会优先选择HTML5的video标签。但这样必须准备两套视频格式了。
同样对于audio元素,不同的浏览器支持不同的格式,可以提供两种不同的格式供浏览器选择。
<audio controls>
<source src=”johann_sebastian_bach_air.ogg”>
<source src=”johann_sebastian_bach_air.mp3″>
An audio clip from Johann Sebastian
Bach.
</audio>
4. WebSocket API
4.1 简介:
WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。在此WebSocket
协议中,为我们实现即使服务带来了两大好处:
1. Header
互相沟通的Header是很小的-大概只有 2 Bytes
2. Server Push
服务器可以主动传送数据给客户端
详细信息请查看:http://zh.wikipedia.org/zh-cn/WebSocket
4.2 浏览器支持的情况:
Chrome 4.0 supports Websockets.
Firefox 4.0 beta supports WebSockets.
Opera 11 (or 10.70) alpha also
Safari 5.0.2 supports them too
For other browsers it's not so clear.
4.3 浏览器支持的检查方法:
function loadDemo() {
if (window.WebSocket) {
//support HTML5 WebSocket
} else {
//not support HTML5 WebSocket
}
}
5. 跨文档消息机制(Cross Document Messaging)
5.1 简介:
PostMessage API 提供了跨越frame、tabs或windows通信的能力。
5.2 浏览器的支持情况:

5.3 浏览器支持的情况:
if (typeof window.postMessage === “undefined”)
{
// postMessage not supported in this browser
}
6. XMLHttpRequest Level 2
6.1 简介:
HTML5中定义了XMLHttpRequest Level 2,它有两方面的增强:跨域通信,通信进度通知(progress
events)
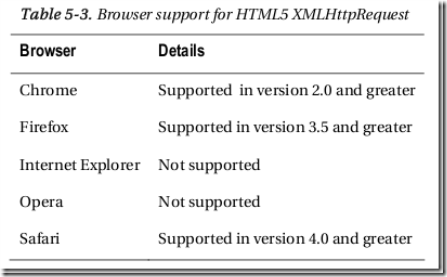
6.2 浏览器支持情况:

6.3 浏览器支持的检查方法:
var xhr = new XMLHttpRequest()
if (typeof xhr.withCredentials === undefined) {
//support HTML5 cross-origin XMLHttpRequest
} else {
//not support HTML5 cross-origin XMLHttpRequest
}
7. Web Worker API
7.1 简介:
Web Worker可以在单独的线程中JS代码,但由于浏览器的特性,WebWorker无法访问dom,只能通过特定的事件和postMessage
API和主线程通信。Web Worker可以使用timer API,在一个Worker中也可以启动子Worker。
WebWorder非常适合运算密集型的操作。
7.2 浏览器支持的检查方法:
function loadDemo() {
if (typeof(Worker) !== “undefined”) {
//support HTML5 Web Workers”;
}
}
8. 其他HTML5支持的特性(部分未广泛支持)
Canvas、表单API、WebGL、3D Shaders(3D阴影)、Devices标签、Audio
Data API、针对触摸屏设备的事件、点对点网络通信
9. 总结
Html 5 的这些新特性对我们创建丰富高效的 web 应用提供了很好的平台。我们可以尝试使用一些对我们项目有用的功能特性,走在
web 编程技术的最前沿。
第二章 CSS 3
CSS 3 的新特性一览可以参考文章:
http://www.blueidea.com/tech/web/2009/6930.asp
第三章 jQuery Mobile
1. 四大主流移动Web开发框架
1.1 iUI:
它是一个javascript和css库,用于在网页中模拟iphone的外观和感觉。虽然是专为iphone设计的UI,但在android上90%以上的功能是完全可以使用的,因为android和iphone一样,都是基于webkit浏览器的系统。
官方:http://code.google.com/p/iui/
1.2 jQTouch:
是一个用于移动web开发的jquery插件,支持iphone,ipod touch和其它一些基于webkit的系统。
官方:http://www.jqtouch.com/
1.3 Sencha Touch:
可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的
WEB标准,全面兼容Android和Apple iOS设备。
官方:http://www.sencha.com/products/touch/
1.4 jQuery Mobile:
也就是jquery针对移动设备的版本,上个月发布了jQuery Mobile
Alpha 3。主要包括针对移动设备的 jquery core 和 jquery UI 。 支持目前主流的移动操作系统(android,iphone,Symbian,Blackbery,webOS等)。
选择哪个框架?
目前最主流的是jQuery Mobile 和 Sencha Touch 2个框架,关于两者的区别引用国外论坛的一个简单评价:
Sencha Touch is an application framework (you create
your interface programmatically through Javascript)
while jQuery Mobile is more of a mobile enhancement
library (you write regular HTML for your content, then
add jQuery mobile for transitions/animations). jQuery
Mobile has an easier learning curve, but Sencha Touch
can better simulate "native" apps.
主要意思是说 jQuery Mobile 更轻量级以及更简单的学习曲线。
综合来看选择 jQuery Mobile 对于我们快速创建应用更加方便。
2. 选择 jQuery Mobile
2.1 简介:
jQuery Mobile 给移动设备 Web 应用提供了一个 jQuery 核心库,并且提供了一个统一的
UI 框架。 jQuery Mobile 的其他优势有:
1. 基于 jQuery 核心库;兼容所有主流移动设备
2. 小巧(12KB)
3. 基于 HTML5/CSS3
4. 可用性和可访问性
5. 以及强大的 UI 框架
6. 使用 jQuery Mobile 搭建针对移动设备的 Web 应用,
开发者只需要负责 HTML 页面即可, 并且 jQuery Mobile 对 HTML 无侵害, 完全使用符合标准的
HTML5.
2.2 整合jQuery Moblie + Google Maps API v3的界面
1). 在android上的显示效果:
 
2). 在iphone上的显示效果:
 
从界面可以看出,使用jQuery Mobile 和 HTML 5 CSS
3技术开发出来的web程序界面效果和手机本地应用程序很像。
而且在不同平台下,只要手机浏览器支持HTML5,jQuery Mobile UI 框架都能帮我们做到兼容,免去很多适配的麻烦。
|