今天,本文向大家展示19个基于HTML5和CSS3开发的优秀应用程序。HTML5可以说是近十年来Web标准最巨大的飞跃,它的使命是将Web带入一个成熟的应用平台,而CSS3同样给Web开发带来了革命性的影响,以前很多需要JavaScript实现的复杂效果,现在使用简单的CSS3就能实现。一起看看这些优秀的应用示例。
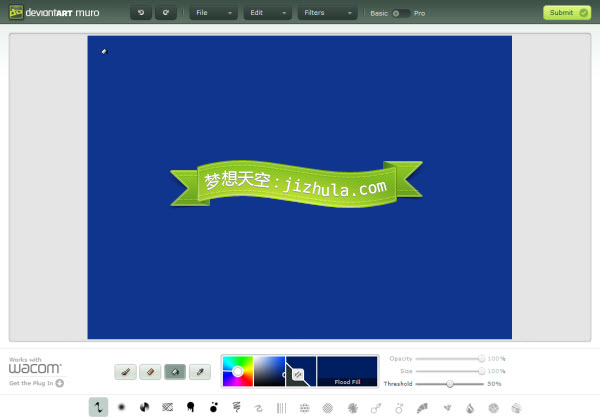
DeviantART Muro


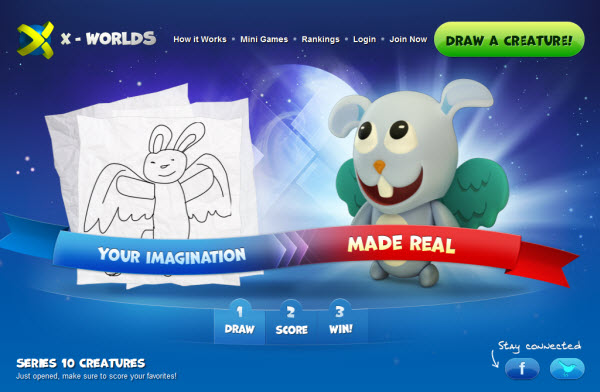
X-Worlds

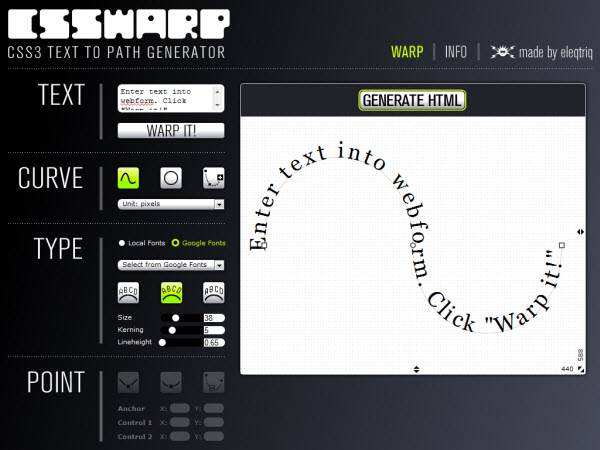
CSSWarp

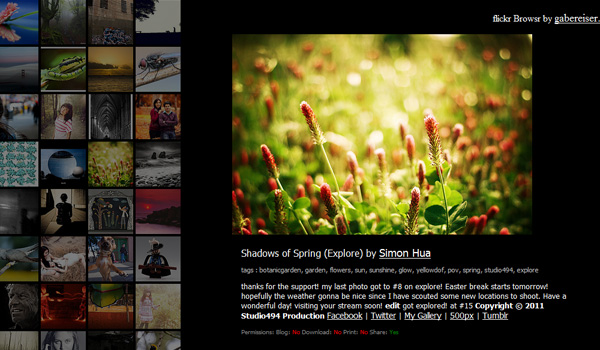
Flickr Browser

CSS3.0 Maker

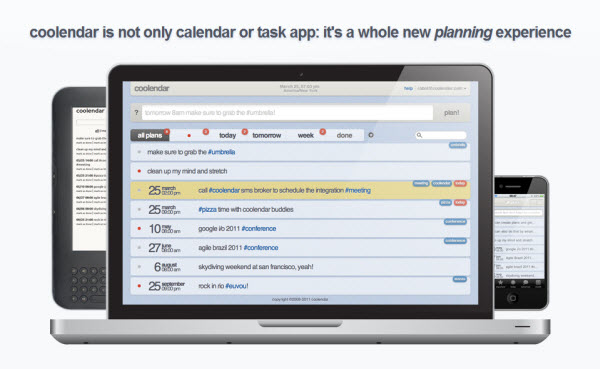
Coolendar

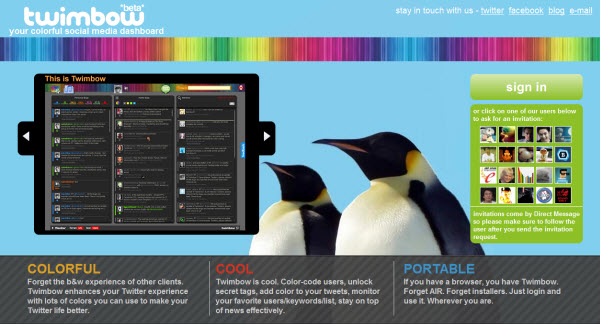
Twimbow

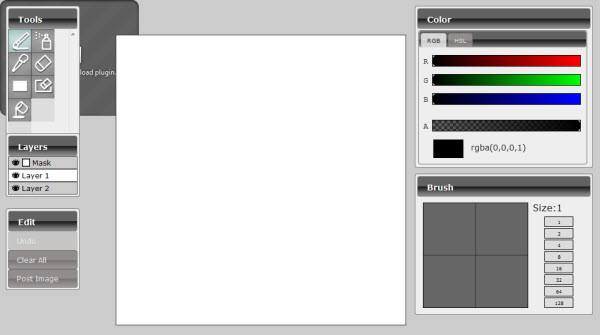
Sketchpad

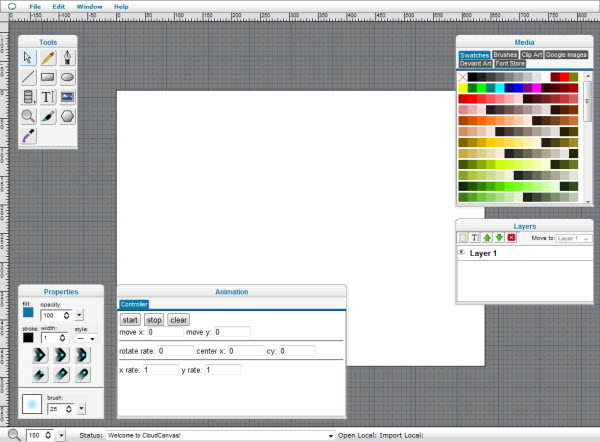
CloudCanvas

Lislis Painter

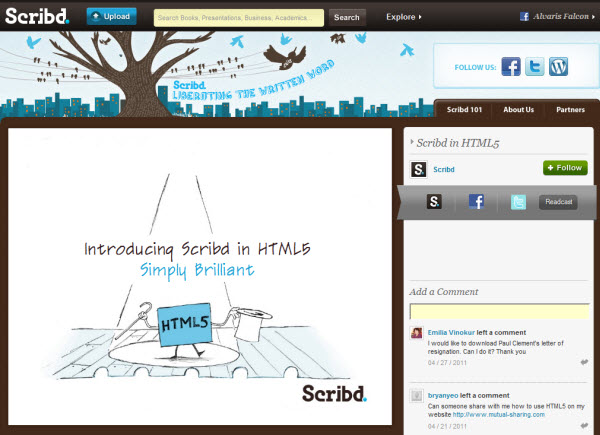
Scribd

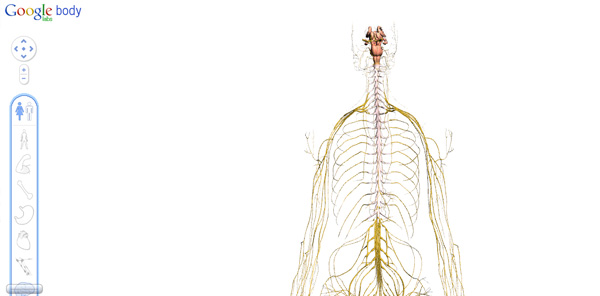
Google Body Browser

LucidChart

Diagramo

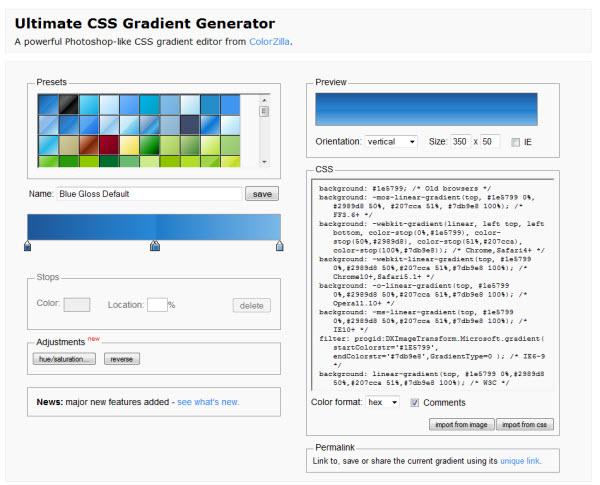
Ultimate CSS Gradient Generator

Citicles

Tiny Fluid Grid

|