简介: HTML5 和 CSS3 有许多杰出的新特性,比如能够离线储存数据和创建无图像圆角效果。然而并不是所有这些新特性都能够跨浏览器使用。通过本文学习一些能够在所有主要浏览器的最新版本上使用的 HTML5 和 CSS3 技巧,这些浏览器包括 Safari、Internet Explorer、Firefox 和 Chrome。
最新版本的 HTML 和 CSS 提供了许多新特性。例如,HTML5 包含了让 Web 页面更有语义的新元素;现在,您可以离线储存数据、创建可编辑的内容区和使用拖放功能等等。使用 CSS3 可以创建未使用图像的圆角效果、添加阴影和渐变。尽管有许多新特性已经可用,但是并不是所有新特性能够跨浏览器工作。对于本文提供的特定 HTML5 和 CSS3 技巧,您现在就可以在所有主流浏览器的最新版本上使用它们,包括 Apple Safari、Windows? Internet Explorer?、Mozilla Firefox 和 Google Chrome。
尤其是某些版本的 Internet Explorer,它们需要一些帮助才能识别新的 HTML5 元素。幸运的是,一个名为 html5shim 的公开可用 JavaScript 文件(一个支持 HTML5 Internet Explorer 的脚本)能够帮助 Internet Explorer 识别和呈现 HTML5 元素,这是 Internet Explorer 本身无法实现的功能。要包含这个 JavaScript 文件,仅需将 清单 1 中的代码放入到 HTML 文件中正在使用的 CSS 之上的 <head> 部分中。
清单 1. html5shim,一个支持 HTML5 Internet Explorer 的脚本
<!--[if lt IE 9]>
<script type="text/javascript" src="http://html5shim.googlecode.com/svn/trunk/
html5.js"></script>
<![endif]-->
这段代码还能够防止不需要该代码的浏览器加载它,因此仅 Internet Explorer 8 或更早的版本能够加载该代码。您可以通过访问项目的网站更多地了解这个 JavaScript 库(参考资料 部分提供相关链接)。
HTML5
HTML5 除了引入许多新元素之外,它的新功能也格外引人注目。这个小节将讨论 HTML5 的一些新元素,并展示如何创建可编辑的内容区和在多个页面之间发布消息。
页面结构
如果您花大量时间来设计 HTML 网站的结构,您将发现有许多部分是重复使用的。常见的是用于显示 logo 或其他标识信息的页头、列出网站板块的导航部分和用于显示版权信息的页脚。在以前的 HTML 版本中,通常使用 id 属性来识别这些元素;例如,页头包含在 id 设置为 "header" 的 <div> 中,即 <div id="header">。
对于 HTML5 时,您可以使用新的标记来等义这些特定的区域,而不需要编写额外的标识属性。例如,使用新的 header 元素代替带有页头 id 的 <div>。这不仅是更加合理的代码使用方法,而且还对查看其他开发人员的 Web 页面非常有用,因为许多开发人员都使用不同的代码编写方式。当然,在许多情况下 id 属性仍然很有用,但这些常用的元素不必要再使用它。清单 2 是一个基础的 HTML5 页面例子,它使用了 header、nav、section、article、aside 和 footer 元素。
清单 2. 基础的 HTML5 页面结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Cross-browser HTML5 and CSS3</title>
<!--[if lt IE 9]>
<script type="text/javascript" src="http://html5shim.googlecode.com/svn/trunk/
html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<nav>
<!--Navigation-->
</nav>
</header>
<section id="intro">
<header>
<h2>Cross-browser HTML5 and CSS3</h2>
</header>
<div>Lorem ipsum</div>
</section>
<section id="content">
<section id="articles">
<article>
<header>
<h2>Article title</h2>
<p>Posted on <time datetime="2009-09-04T16:31:24+02:00">
September 4th 2009
</time></p>
</header>
<div>Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas.</div>
<h2>Comments</h2>
<form id="comment-form">
<input type="text" name="comment" id="comment" />
<input type="submit" value="submit" />
</form>
</article>
</section>
<aside>
<h2>About section</h2>
<p>Donec eu libero sit amet quam egestas semper. Aenean ultricies mi
vitae est. Mauris placerat eleifend leo.</p> </aside>
</section>
<footer>Copyright notice</footer>
</body>
</html>
每个元素的意思都相当简明易懂,但有几点需要说明:
- HTML5 仅有一个 doctype:<!doctype html>。
- header、nav 和 footer 都是我们能意料到的。
- 可以使用 section 元素来帮助定义 Web 页面布局的各个部分,例如一篇文章或一则介绍。
- 可以使用 article 元素来标识单独的博客帖子和评论等。
- 可以使用 aside 元素作为侧栏;其主要作用是将主页面内容包围起来。
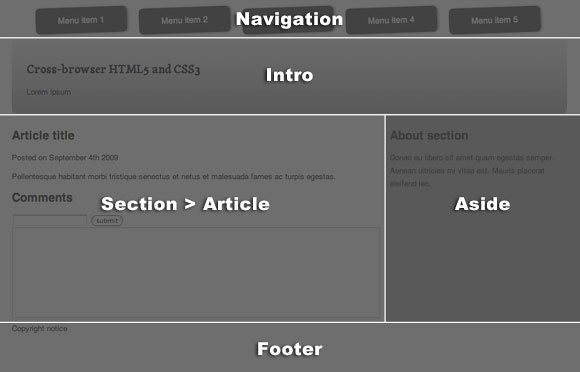
要让 aside 元素出现在主页面内容旁边,请确保它们的宽度都适合当前页面的宽度,然后调整元素的位置。使用浮点数是以前让元素紧挨着排列的常用方式,但有了 section 和 aside 元素之后,您可以使用能够显示值的表格和表单元格代替浮点数,如 图 1 所示。
图 1. HTML5 页面布局

清单 2 展示了如何设置 content 部分使其显示为表,以及如何设置 articles 部分和 <aside> 标记使其显示为表格的单元格。这样这个结构就成为一个表而不需要使用额外的表代码,并且表单元格像列一样彼此紧挨着。清单 3 是一个例子,它展示了如何编写 CSS 来让这些元素紧挨着显示。
清单 3. 显示用的表格值
#content {
display: table;
}
#articles {
display: table-cell;
width: 620px;
padding-right: 20px;
}
aside {
display: table-cell;
width: 300px;
}
创建可编辑内容区
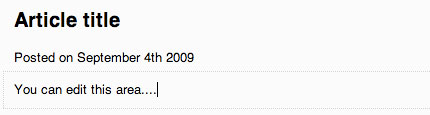
另一个有趣的 HTML5 特性是 ContentEditable。如 清单 4 所示,任何使用 ContentEditable 属性的元素都变得可编辑。这意味着您可以在元素内部编辑任何文本,而不需要使用繁琐的 form 元素。图 2 是演示 ContentEditable 属性的实际使用的例子。
图 2. 可编辑内容区

您可以借助 Ajax 轻松地将任何更新保存到数据库,并且通过 HTML5 的跨浏览器本地存储功能,您可以在离线时使用这个强大的功能。
清单 4. 创建可编辑的 HTML 元素
<div id="editable" contenteditable="true">
Pellentesque habitant morbi tristique senectus et
netus et malesuada fames ac turpis egestas.
</div>
发布消息
消息发布是一个带来诸多可能性的新特性。清单 5 和 清单 6 通过例子展示了如何从主 Web 页面将消息发布到该页面的 iframe 中。
清单 5. 发布消息
<form id="comment-form">
<input type="text" name="comment" id="comment" />
<input type="submit" value="submit" />
<iframe id="comment-iframe" src="post-message.html"></iframe>
</form>
<script type="text/javascript" src="assets/js/event.js"></script>
<script type="text/javascript">
var win = document.getElementById("comment-iframe").contentWindow;
addEvent(document.getElementsByTagName('form')[0], 'submit', function (e) {
if (e.preventDefault) e.preventDefault();
win.postMessage(document.getElementById("comment").value,
"http://studiosedition.com");
// otherwise set the returnValue property of the original event to false (IE)
e.returnValue = false;
return false;
});
</script>
一个名为 postMessage JavaScript 的函数处理实际发布的消息;您可以在 iframe 中使用名为 message 的新事件来获取事件和相关的属性。
清单 6. 获取已发布的消息
<p id="post-comment"></p>
<script type="text/javascript" src="assets/js/event.js"></script>
<script type="text/javascript"> addEvent(window, "message", function(e){
if(e.origin !== "http://studiosedition.com") { document.getElementById("post-
comment").innerHTML = 'Message from ' + e.origin; } else {
document.getElementById("post-comment").innerHTML = e.origin + " : " + e.data; }
}); </script>
这个例子使用了一个定制的 JavaScript 事件函数,它作为外部文件 event.js 包含进来。清单 7 显示了该文件的脚本。
清单 7. 定制的事件函数
var addEvent = (function () { if (document.addEventListener) {
return function (el, type, fn) { if (el && el.nodeName || el === window)
{ el.addEventListener(type, fn, false); } else if (el && el.length) {
for (var i = 0; i < el.length; i++) { addEvent(el[i], type, fn); } } }; }
else { return function (el, type, fn) { if (el && el.nodeName || el ===
window) { el.attachEvent('on' + type, function () { return fn.call(el,
window.event); }); } else if (el && el.length) { for (var i = 0; i
< el.length; i++) { addEvent(el[i], type, fn); } } }; } })();
CSS3
对 Web 设计师而言,CSS3 将带来许多全新的机会。现在,您可以使用 CSS3 来添加阴影、渐变、旋转和某些字体 —— 这一切都不需要用到减慢网页速度的图像。这个小节介绍一些新的、令人激动的特性,您可以直接使用它们而不会导致跨浏览器问题。Web 设计师可以将更多时间用于创建吸引眼球的网站,而不是致力于如何让网站看起来尚可。
使用阴影
阴影给网页添加了维度;以前,阴影效果只能通过图像来实现。使用 CSS3 之后,您可以控制许多细节,包括方向、偏移量、颜色和阴影的平滑度(如 图 3 所示)。清单 8、清单 9 和 清单 10 通过几个例子展示使用 CSS 创建阴影的各种方法。
图 3. 使用 CSS3 呈现阴影

在 Firefox 浏览器中使用 -moz-box-shadow 来将阴影应用到元素。您可以为该属性赋予 4 个值。
清单 8. 在 Firefox 中创建阴影
-moz-box-shadow: 1px
1px 4px #666;
在 Safari 和 Chrome 中,使用 -webkit- box-shadow 来将阴影应用到元素。您一样可以对该属性赋予 4 个值。
清单 9. 在 Safari 和 Chrome 中创建阴影
-webkit-box-shadow: 1px 1px 4px #666;
下面是对 Safari、Chrome 和 Firefox 阴影可用的 4 个属性:
Horizontal offset of the shadow。偏移量的数值可以是正数也可以是负数;如果是负数,那么偏移量将把影子投向元素的左边,而正数将把阴影投向右边。
Vertical offset。这个偏移量也可以设置为正数或负数。负数将把阴影投向元素的上方,而正数将把阴影投向元素的下方。
Blur radius。增大该属性的值将增加阴影的平滑度,而减小值将增加阴影的尖锐度。
Hex color。可以设置阴影的十六进制颜色。
CSS 在 Internet Explorer 中的工作方式与其他浏览器不同。清单 10 显示了如何使用过滤器在 Internet Explorer 中创建阴影。第一个过滤器针对版本 6 和 7 的 Internet Explorer,而第二个过滤器针对版本 8 或更新的 Internet Explorer。
清单 10. 用于创建阴影的 Internet Explorer CSS 过滤器
filter:
progid:DXImageTransform.Microsoft.dropshadow(OffX=0px, OffY=2px,
Color='#333333');
-ms-filter:
"progid:DXImageTransform.Microsoft.dropshadow(OffX=0px, OffY=2px,
Color='#333333')";
创建渐变效果
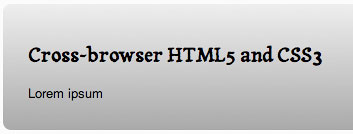
这些年有许多创建渐变效果的方法都流行起来了;我最喜欢的是重复 1 个像素的渐变图像。图 4 表明有了 CSS3 就不必再使用这一技巧了,因为每种浏览器处理渐变时都有自己的一套方法(见 清单 11、清单 12 和 清单 13)。
图 4. 使用 CSS3 呈现渐变效果

您可以通过几种方式来处理渐变的显示。清单 11 是一个使用 Firefox 浏览器进行演示的简单例子,它从顶部开始渐变,然后从第一种颜色过渡到第二种颜色。
清单 11. 在 Firefox 中创建渐变效果
background: -moz-linear-gradient(top, #eaeaea, #999999);
清单 12 中以 Safari 和 Chrome 浏览器为例,它们的效果与 Firefox 浏览器一样,但是实现方式不相同:
第一个属性是类型,它允许将渐变设置为线性(linear)或放射状(radial)。
第二和第三个属性分别是渐变的起点和终点。
第四和第五个属性分别是渐变的开始和结束颜色。
清单 12. 在 Safari 和 Chrome 浏览器中创建渐变
background: -webkit-
gradient(linear,left top,left bottom,color-stop(0, #eaeaea), color-stop(1,
#999999));
Internet Explorer 需要使用过滤器来创建渐变。过滤器有许多相关的属性:
Enabled 表明是否启用过滤器(默认值为 True)。
EndColor 决定渐变的最终不透明色。
EndColorStr 决定渐变的最终颜色。
GradientType 决定渐变的方向。
StartColor 决定渐变的最初不透明色。
StartColorStr 决定渐变的最初颜色。
清单 13 是一个最简单的渐变过滤器,它定义了起始和结束颜色。
清单 13. 在 Internet Explorer 中创建渐变
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#eaeaea',
endColorstr='#999999');
旋转元素
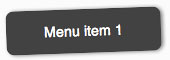
有时候,仅以常规的垂直方式显示元素还是不够用的。CSS3 中引入了形状转换,允许您旋转元素(如 图 5 所示)。您可以让元素完全翻转,也可以让它仅旋转一定的角度,并且旋转效果都是跨浏览器有效的,请参见 清单 14、清单 15 和 清单 16 的代码。
图 5. 使用 CSS3 旋转 HTML 元素

用于旋转元素的代码直观易懂:仅使用一个数值和 deg 来表示旋转的角度。在 Firefox 中,使用 -moz-transform 来旋转元素,如 清单 14 所示的代码。
清单 14. 在 Firefox 浏览器中旋转元素
-moz-transform:rotate(-2deg);
在 Safari 和 Chrome 浏览器中,使用 -webkit-transform 来旋转元素。
清单 15. 在 Safari 和 Chrome 中旋转元素
-webkit-transform:rotate(-2deg);
在 Internet Explorer 旋转元素有几种可选办法。如果第一种选择办法不可行,通常可以退而使用过滤器。用于在 Internet Explorer 中旋转元素的过滤器是 Matrix。尽管使用它有些复杂,但是它在必要时能够完成很多工作。
Matrix 过滤器有许多相关的属性:
- Dx 对 X 分量进行线性变换。
- Dy 对 Y 分量进行线性变换。
- Enabled 用来启用过滤器。
- FilterType 用来设置变换内容的像素。
- M11 决定线性变换的第一行/第一列条目。
- M12 决定线性变换的第一行/第二列条目。
- M21 决定线性变换的第二行/第一列条目。
- M22 决定线性变换的第二行/第二列条目。
- SizingMethod 用于确定是否根据结果的需要重新调整容器的大小。
清单 16. 在 Internet Explorer 中旋转元素
-ms-transform: rotate(-2deg);
filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand',
M11=0.9914448613738104, M12=-0.13052619222005157, M21=0.13052619222005157,
M22=0.9914448613738104);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.9914448613738104,
M12=-0.13052619222005157, M21=0.13052619222005157, M22=0.9914448613738104,
sizingMethod='auto expand')";
框调整
所有浏览器都使用 W3C 框模型,因此在 CSS3 中您可以使用 box-sizing 来设置浏览器呈现元素的宽度和高度的方式。border-box 元素告诉浏览器使用实际的宽度和高度,而不考虑填充和边框。清单 17 显示了 Safari 和 Chrome 浏览器中的框调整。
清单 17. Safari 和 Chrome 浏览器中的框调整
box-sizing: content-box;
在 清单 18 中可以发现,框调整在 Safari/Chrome 和 Firefox 中的惟一区别是 Firefox 使用 -moz-box-sizing 属性。
清单 18. Firefox 中的框调整
-moz-box-sizing: content-box;
Internet Explorer 使用 -ms-box-sizing 属性,如 清单 19 所示。
清单 19. Internet Explorer 中的框调整
-ms-box-sizing: content-box;
在一些浏览器中,设置元素的宽度时会默认提示将填充和边框考虑在内,从而得到这样的等式:(宽度或高度)+ 填充 + 边框。
给元素添加边框
border 元素是用来在 web 页面上定义一块区域的常见方法。新的 outline 元素不仅能够实现 border 元素的功能,还可以设置偏移量。在 清单 20 中,offset 元素允许您创建边框,并且可以参照元素的实际位置进行偏移。在过去,仅能通过添加边框和使用填充来实现该效果,但是通常不能取得预期结果。
清单 20. 给元素添加边框并进行偏移
outline: 1px dotted #cccccc;
outline-offset: 10px;
使用伪类
现在已有许多伪类(pseudo-class)投入使用;其中大部分伪类通常都与超链接的锚标记相关联。伪类允许为元素添加不同的状态,以及基于当前的状态改变属性。清单 21 展示了伪类的常见用法。
清单 21. 伪类的常见用法
a:link { }
a:visited { }
a:hover { }
a:active { }
清单 22 中的伪类选择器为可编辑的 HTML5 内容区创建了一个悬停(hover)状态,并应用前面讨论的边框代码。
清单 22. 使用伪类
#editable:hover {
outline: 1px dotted #cccccc;
outline-offset: 10px;
}
嵌入字体
web 字体从一开始就一直是个问题。每个用户的计算机上可用的字体非常有限,而这些有限的字体中好看的少之又少。我们现在处于大变革的边沿,而字体嵌入(见 图 6)将允许在不使用笨重的图像的情况下创建出色的页面布局。可以通过几种方法来实现该目的。
图 6. 使用 CSS3 嵌入字体

对于 Internet Explorer 浏览器,需要使用的字体必须采取 .eot 文件格式。清单 23 显示了如何在获得正确的字体文件时嵌入字体。
清单 23. 在 Internet Explorer 中嵌入字体
font-family: yanone;
src: url('../fonts/yanone.eot');
对于 Firefox、Safari 和 Chrome,您可以嵌入 .ttf 或 .otf 格式的字体。清单 24 显示了嵌入这些字体供 Web 页面日后使用所需的代码。
清单 24. 在 Firefox、Safari 和 Chrome 中嵌入字体
font-family: yanone;
src: local('Yanone'), url(../fonts/yanone.ttf) format("truetype");
字体嵌入完成之后,通过在 @font-face 声明中创建一个以字体家族为名的类来将它应用到实际的 HTML 元素中。
清单 25. 为所有浏览器嵌入字体并添加一个类来将字体分配给元素
@font-face {
font-family: yanone;
src: url('../fonts/yanone.eot');
src: local('Yanone'), url(../fonts/yanone.ttf) format("truetype");
}
.yanone {
font-family: yanone, Verdana, Arial, Helvetica, sans-serif;
}
结束语
HTML5 和 CSS3 为 web 带来了巨大的变化,但是在使用它们的众多特性时一定要保持谨慎,因为一些特性不能跨浏览器使用。随着时间的推移,我们将看到越来越多类似的新代码出现在主流浏览器中;这将让我们跨越设计 web 页面时遇到的局限性,告别寻求临时解决办法的日子,转而将更多精力投入到如何改善网站的感观上。
| 

