在HTML5规范的支持下,WebApp在手机上拍照已经成为可能。在下面,我将讲解Web
App如何用手机进行拍照,显示在页面上并上传到服务器。
1、 视频流
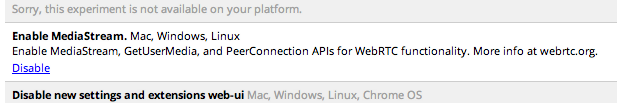
HTML5 The Media Capture API提供了对摄像头的可编程访问,用户可以直接用getUserMedia获得摄像头提供的视频流。我们需要做的是添加一个HTML5的Video标签,并将从摄像头获得视频作为这个标签的输入来源(请注意目前仅Chrome和Opera支持getUserMedia。补充:请使用Opera支持HTML5的新版本,如果是Chrome,版本需为Chrome
18.0.1008+,并使用about:flags来开启WebRTC,请看下图)。

<video id="video" autoplay=""></video>
<script>
var video_element = document.getElementById('video');
if (navigator.getUserMedia) { // opera
should use opera.getUserMedia now, chrome use webkitGetUserMedia
navigator.getUserMedia('video',success,
error);
}
function success(stream) {
video_element.src =stream;
}
</script>

视频流
2、 拍照
拍照功能,我们采用HTML5的Canvas实时捕获Video标签的内容,Video元素能作为Canvas图像的输入,这一点很棒。主要代码如下:
<script>
var canvas =document.createElement('canvas');
var ctx = canvas.getContext('2d');
var cw = vw;
var ch = vh;
ctx.fillStyle = "#ffffff";
ctx.fillRect(0, 0, cw, ch);
ctx.drawImage(video_element, 0, 0,
vvw,vvh, 0,0, vw,vh);
document.body.append(canvas);
</script>
3、 图片获取
下面我们要从Canvas获取图片数据,其核心思路是用canvas的toDataURL将Canvas的数据转换为base64位编码的PNG图像,类似于“data:image/png;base64,xxxxx”的格式。
var imgData =canvas.toDataURL("image/png");
因为真正图像数据是base64编码逗号之后的部分,所以我们实际服务器处理的图像数据应该是这部分,我们可以用两种办法来获取。
第一种:是在前端截取22位以后的字符串作为图像数据,例如:
var data = imgData.substr(22);
如果要在上传前获取图片的大小,可以使用:
var length = atob(data).length;// atob
decodes a string of data which has been encoded using
base-64 encoding
第二种:是在后端获取传输的数据后用后台语言截取22位以后的字符串。例如PHP里:
$image = base64_decode( str_replace('data:image/jpeg;base64,',
'',$data);
4、 图片上传
在前端可以使用Ajax将上面获得的图片数据上传到后台脚本。例如使用jQuery时:
$.post('upload.php',{ 'data' : data
} );
在后台我们用PHP脚本接收数据并存储为图片。
function convert_data($data){
$image = base64_decode( str_replace('data:image/jpeg;base64,', '',$data);
save_to_file($image);
}
function save_to_file($image){
$fp = fopen($filename, 'w');
fwrite($fp, $image);
fclose($fp);
}
请注意,以上的解决方案不仅能用于Web App拍照上传,并且你可以实现把Canvas的输出转换为图片上传的功能。这样你可以使用Canvas为用户提供图片编辑,例如裁剪、上色、涂鸦的画板功能,然后把用户编辑完的图片保存到服务器上。

Canvas涂鸦功能
|


