| 我们听到了很多关于HTML5的新闻和技术动向,一个又一个的新的东西不停的出现,那么最近HTML5的技术应用又如何呢?HTML5又和CSS及
其Javascript如何一起改变我们的网站设计和实现的呢? 带着这些问题,我们将推荐给大家8个超棒的HTML5网站设计。其中包括了Jordan主站的视差滚动特效,它将滚动带入了一个新的境界!还有Draw
stick man,这个网站允许你使用你的绘画技能完成你自己的作品。希望大家喜欢!
Draw Stick Man II
如果你对于HTML5的互动应用有兴趣,这个网站绝对值得你玩玩。现在是第二集的Draw
Stick Man。你会喜欢的!

Air Jordan 2012
Nike使用过视差滚动,在以前的文章中我们曾经介绍过,这里Jordan网站将视差滚动带入了一个新的境界。简单但是绚丽!

Agent 8 Ball
一个基于web的台球游戏。

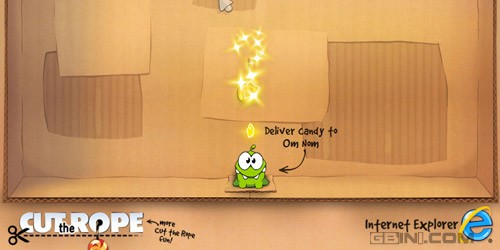
Cut the Rope
拥有iphone的朋友绝对对这个游戏不陌生。 这个游戏使用HTML5实现。支持IE10。

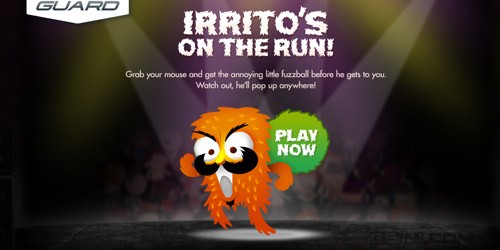
Shave Guard
澳大利亚男人们的刮胡子游戏

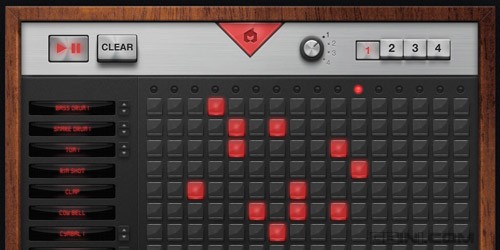
Drumlet
一个基于web的打鼓应用

The Restart Page
这个页面肯定让你回忆无限。不同操作系统的各种重启屏幕

Believe in...
使用动态gif实现的超棒滚动网站。简单但华丽

|


