| 网页设计通常需要预先考虑很多因素,而用户给你的时间又特别稀缺,如何提高效率其实是一个比较烦人的问题。一个可行方式就是使用预先准备好的框架和模板,HTML5框架、模板以及生成器是一个万灵丹似的解决方案,可以大大简化很多工作量。这里介绍一些比较实用的工具,不用介绍太多,看下面截图自然就明白。

Initializr

Modernizr

52framework

HTML5 Boilerplate

HTML5 Front End Development
Framework

reformed Form Builder

Sencha

LungoJS – Mobile Framework

Popcorn.js – The HTML5
Media Framework

The Joshfire Framework

Jo HTML5 Mobile App
Framework

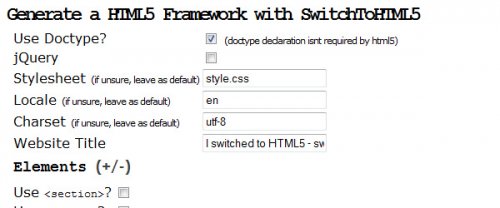
Generate a HTML5 Framework
with SwitchToHTML5

HTML5 Template Generator

sprite.js

LimeJS

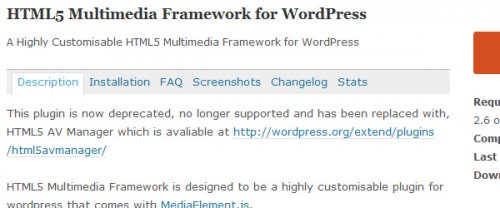
HTML5 Multimedia Framework
for WordPres
|


