| 1.边框圆角(Border
Radiuas)
这个是我们在平常很常用的吧,以前我在用div圆角的时候,特别特别的痛苦,不管是用CSS来画圆角,还是用图片来画圆角都不那么容易,但是现在好了,在CSS3中,直接只需要如下面饿代码,就能做出美轮美奂的圆角效果了~~~
|
#box1 {
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-border-radius: 20px;
/* for Safari & Google Chrome */
-webkit-border-radius: 20px;
} |
实例效果图:

2.盒阴影(Box Shadow)
就是让一个div能够产生阴影效果。代码如下:
|
#box1
{
border: 1px solid #699;
-moz-box-shadow: 5px -5px 5px #b6ebf7;
-webkit-box-shadow: 5px -5px 5px #b6ebf7;
width: 100px;
height: 100px;
margin-left: 100px;
margin-top: 100px;
background-color:Gray;
border-color:Yellow;
} |
需要注意的是,它有4个参数:
第一个参数:水平偏移的位置,它有正数或者负数。如果是正数的话,那么表示边框的右(right)边产生阴影;否则如果是负数的话,那么它的左边(left)框产生阴影效果。
第二个参数:垂直偏移的位置。它也有正数或者负数。如果是正数的话,那么表示下(bottom)边框有阴影;否则如果是负数的话,那么它的上(top)边框有阴影。
第三个参数:阴影的大小
第四个参数:颜色,这个很好理解。
实例效果图:

注意上面,第二个参数,我用的是负数。
有box shadow ,还有一个属性是text-shadow,这个主要是运用在文字上面的。
代码如下:
|
<div style="background-color: #535353; color: #353535; font-family: 微软雅黑; font-size: 64px; padding:20px;
font-weight:bold;">
<span style="text-shadow: -2px -2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><br>
<span style="text-shadow: 2px 2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><br>
<span style="text-shadow: 2px 2px 2px #000, 0px 0px 10px #fff, 0px 0px 20px #fff;">Welcome to my home!
</span><br>
<span style="color: white; text-shadow: 0px 0px 10px #fff, 0px 0px 20px #fff, 0px 0px 40px #9dd;">
Welcome to my home!</span>
</div> |
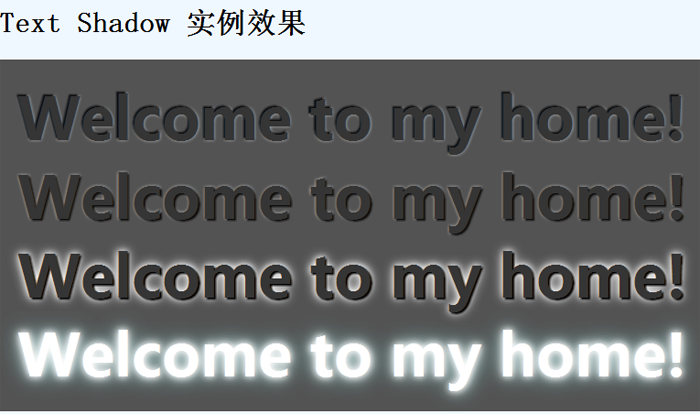
实例效果图:

很酷吧!
3.透明度(Transparency or RGBA)
设定元素的透明度一直以来都是比较棘手的问题,不同的浏览器之间有不同的使用方法。
比如我以前需要如下进行设置透明度:【注意:此方法不建议用】
Firefox, Safari, Chrome和Opera下的CSS透明度
|
#myElement {
opacity: .7;
} |
IE下的CSS透明度
|
#myElement {
filter: alpha(opacity=40);
} |
IE8的CSS透明度的方法语法如
|
#myElement {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
/* 第一行在IE6, IE7和IE8下有效 */
-ms-filter:
"progid:DXImageTransform.Microsoft.Alpha(opacity=40)";
/*第二行仅在IE8下有效 */
} |
Firefox和Safari旧版本所需的透明度设置:
|
#myElement {
-khtml-opacity: .5;
-moz-opacity: 0.5;
} |
是不是特别特别的坑爹啊!~~。
还好,我们现在生活在一个开始完美的时代,CSS 3出来之后,有了新的一个名词就是透明度(transparency)的属性。
代码如下:
|
#box3 {
background-color: rgba(110, 142, 185, .5);
} |
里面有4个参数,前3个参数特别好理解,就是rgb颜色的(别告诉我,还不知道什么叫rgb颜色值,不知道的拉出去打屁屁),最最重要的就是第四个值了。它的值在0到1之间,值越大表明越不透明。
不过,也别高兴的太早,在这里还是有一个特别的例子,可能大家也想到 就是微软的IE。微软老喜欢整个和别人不一样的东西,累死的是我们程序员。
IE理解上面的语句,直接的理解为背景颜色,而不会理解为 rgba。为了我们在开发的时候确保在所有的浏览器中实现完美兼容,我们需要如下进行修正:
|
#box3 {
/* For all browsers */
background-color: #6e8eb9;
}
body:last-child #box3 {
/* Exclude all IE browsers using :last-child */
background-color: rgba(110, 142, 185, .5)!important;
} |
:last-child 是伪选择器,在CSS2开始在css中使用选择器。IE
对这个是不认识,所以它不会执行它后面的代码。
所以,上面就实现了完美兼容。
实例效果图:

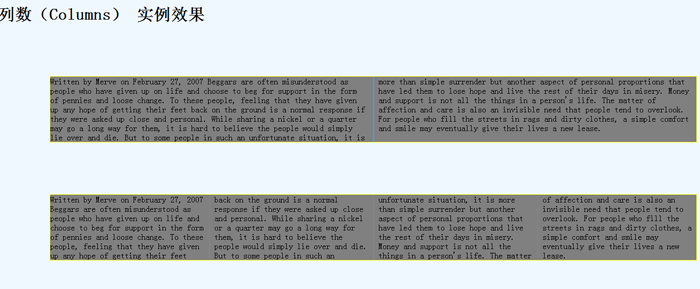
4.列数(Columns)布局
就是说可以把框框内部的内容分成几个列数。
先上代码:
|
#box1
{
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-column-count: 2;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid #6e8eb9;
/* for Safari & Google Chrome */
-webkit-column-count: 2;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #6e8eb9;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color:Gray;
} |
-moz-column-count:表示列的数目,比如2,那么表示2分成2列。
-moz-column-rule:表示中间分割线的样式。
实例效果图:

上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid
#6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
|
background-image: url(top-image.jpg), url(middle-image.jpg), url(bottom-image.jpg); |
代码如下:
|
border: 1px solid #699;
background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width:400px;
height:300px; |
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你
不得下下面代码,为了兼容所以浏览器:
|
#box5 blockquote {
/* 用在所有的浏览器*/
background: url(/i/quotel.gif) 0 0 no-repeat;
padding: 0 20px;
}
body:last-child #box5 blockquote{
/* 用在除了IE 之外的浏览器:last-child */
background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0;
} |
这样子才OK.
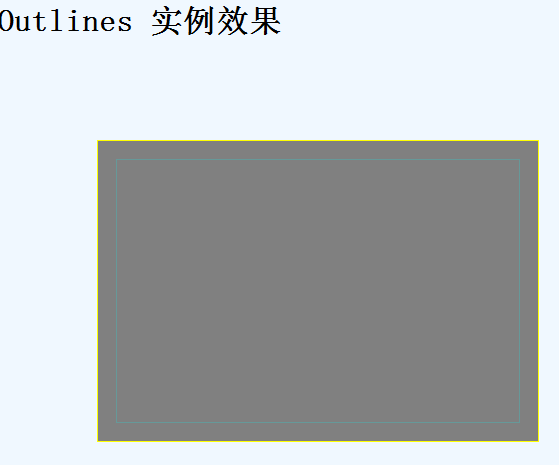
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
|
#box1
{
border: 1px solid #000;
outline: 1px solid #699;
outline-offset: -20px;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
} |
参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图:

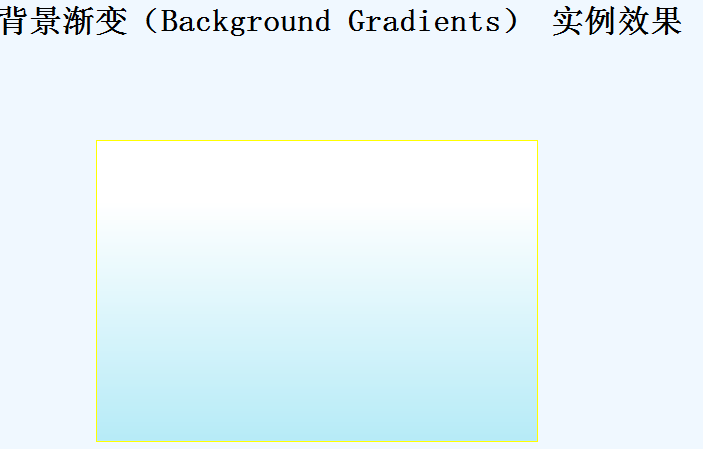
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
|
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%); |
Chrome or safari的代码:
|
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff)); |
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:

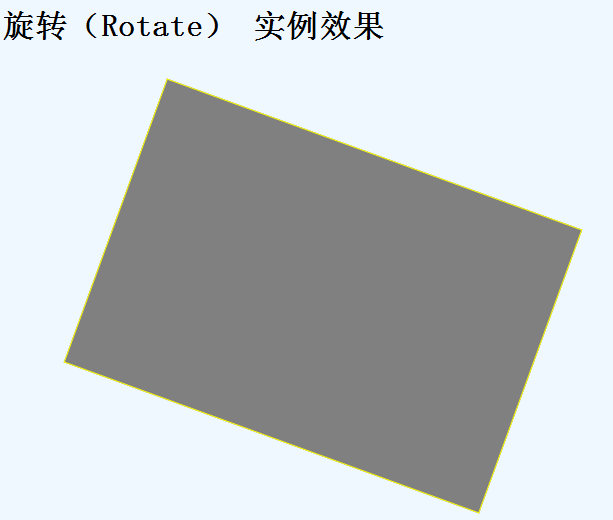
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
|
#box1
{
border: 1px solid #000;
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
} |
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写
度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
|
#myFont
{
-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent),
to(rgba(255, 255, 255, 0.51)));
font-size: 30px;
} |
实例效果图:

10.转换(Transitions)
注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
|
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier |
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
代码:
HTML
|
<div id="transBox" class="trans_box">
<div class="trans_list ease">ease</div>
<div class="trans_list ease_in">ease-in</div>
<div class="trans_list ease_out">ease-out</div>
<div class="trans_list ease_in_out">ease-in-out</div>
<div class="trans_list linear">linear</div>
</div> |
CSS代码:
|
<style type="text/css">
.trans_box
{
padding: 20px;
background-color: #f0f3f9;
}
.trans_list
{
width: 10%;
height: 64px;
margin: 10px 0;
background-color: #486AAA;
color: #fff;
text-align: center;
}
.ease
{
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;
}
.ease_in
{
-webkit-transition: all 4s ease-in;
-moz-transition: all 4s ease-in;
-o-transition: all 4s ease-in;
transition: all 4s ease-in;
}
.ease_out
{
-webkit-transition: all 4s ease-out;
-moz-transition: all 4s ease-out;
-o-transition: all 4s ease-out;
transition: all 4s ease-out;
}
.ease_in_out
{
-webkit-transition: all 4s ease-in-out;
-moz-transition: all 4s ease-in-out;
-o-transition: all 4s ease-in-out;
transition: all 4s ease-in-out;
}
.linear
{
-webkit-transition: all 4s linear;
-moz-transition: all 4s linear;
-o-transition: all 4s linear;
transition: all 4s linear;
}
.trans_box:hover .trans_list, .trans_box_hover .trans_list
{
margin-left: 89%;
background-color: #beceeb;
color: #333;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-o-border-radius: 25px;
border-radius: 25px;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
</style> |
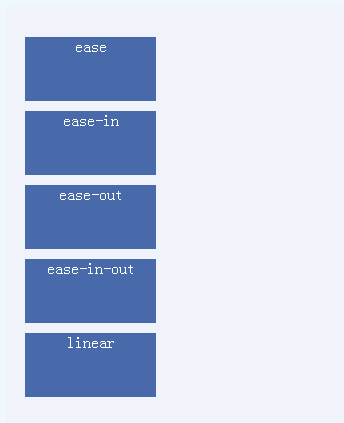
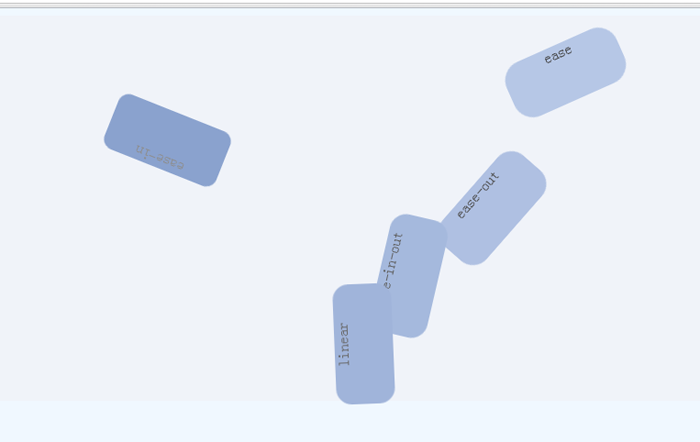
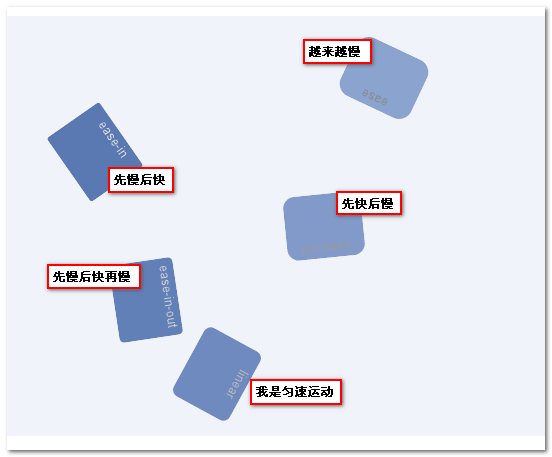
此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

实例效果图后:

可能有些朋友对这个5个功能不熟悉,所以它们的速度如图:

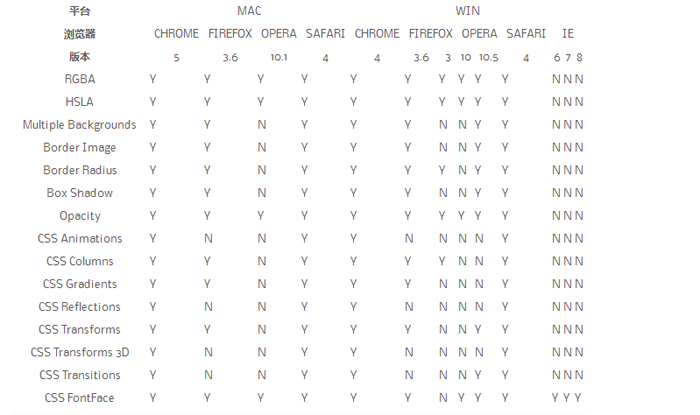
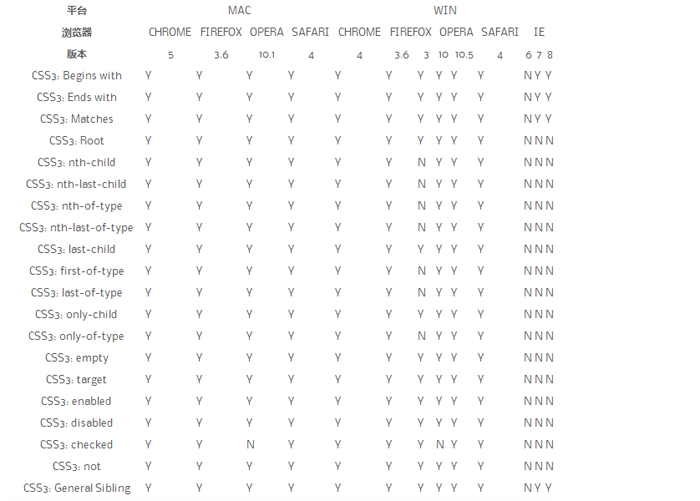
最后奉献2张有用的图:
CSS 性质

CSS 选择器

算了,就先到这里吧!。希望对你们有用!~。哈哈~~。
CSS 3中有很多非常酷的东西,需要我们共同去挖掘!~。 |


