| 如今,HTML5
可谓如众星捧月一般,受到众多业内巨头的青睐。很多 Web 开发者也尝试着用 HTML5 来制作各种 Web
应用。HTML5 规范引进了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas
提供了通过 JavaScript 绘制图形的方法,非常强大。今天这篇文章收集了20个惊艳的 HTML5
Canvas 应用试验推荐给大家。
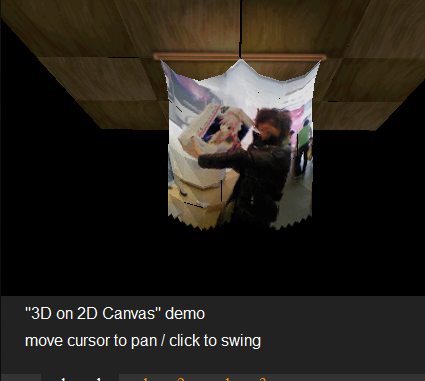
01. Cloth Simulation
使用 Canvas 模仿的3D布料图案效果。

02. Particle System
这是我最喜欢的一个,非常神奇的效果!

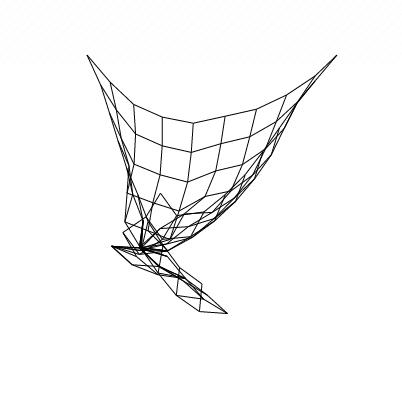
03. Cloth Experiment
另外一个非常惊艳的布料模仿使用,拖动布料试试看!

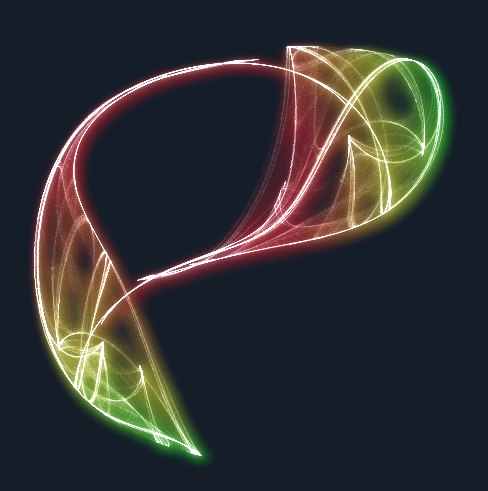
04. Strange Attractors
使用 Canvas 绘制的非常精美的分形(fractals)效果。

05. Particle Letter Animation
动感的字母颗粒效果动画。

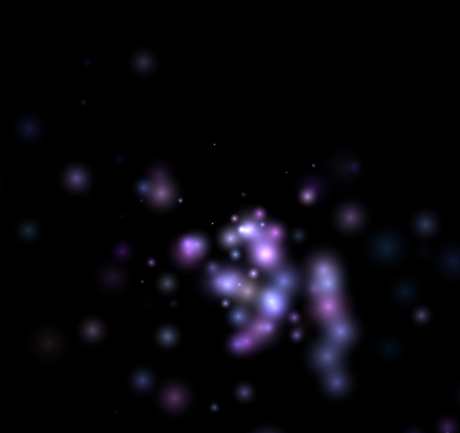
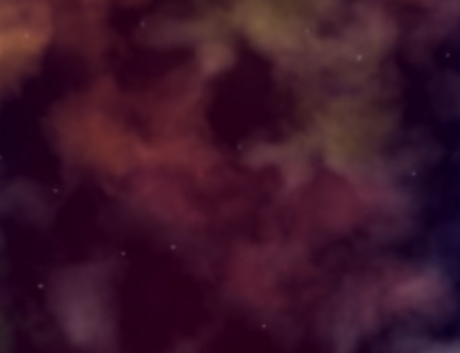
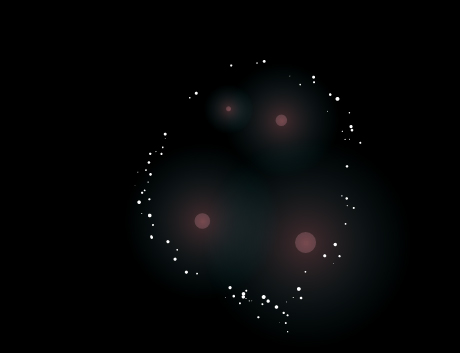
06. Canvas Nebula
使用 Canvas 绘制的星云图。

07. Bomomo
HTML5 Cavas 制作的画板,有各种各样的画刷。

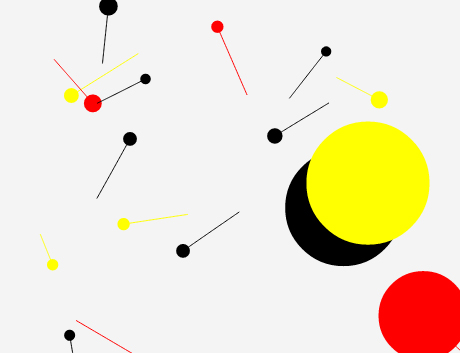
08. Liquid Particles
多彩的流动颗粒。

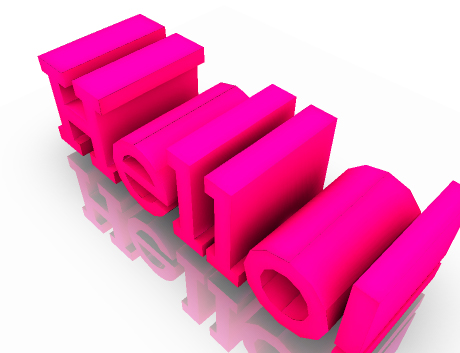
09. Fake Floor Reflections
非常立体的倒影效果。

10. Sinous
一个非常有趣的游戏,没有想象的那么容易玩。

11. Water in HTML5
HTML5 Canvas 模拟的水!

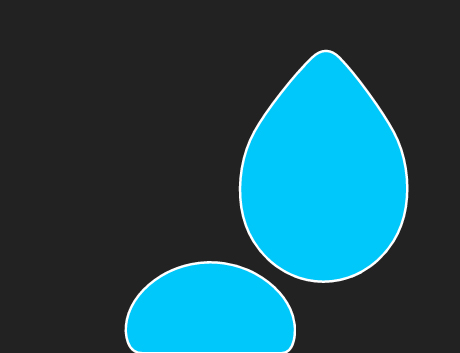
12. Blob
水滴效果。

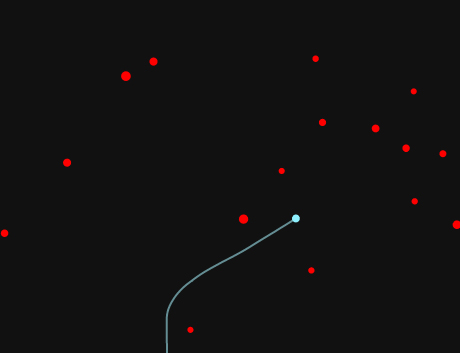
13. Magnetic System
模拟的磁场效果。

14. Trail
多彩的轨迹。

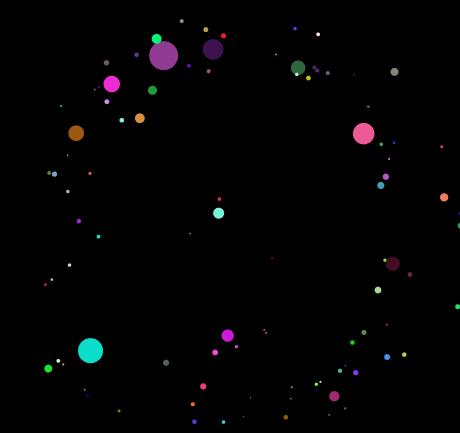
15. Particles
粒子系统。

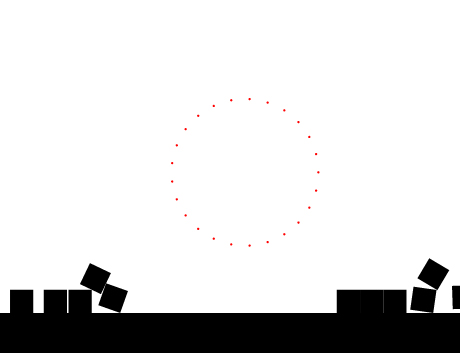
16. Shattering Box Physics Simulation
模拟现实世界的物理动作,难以置信的逼真。

17. Flower Power
美丽的花!

18. 9Elements Particle Play
这个实验演示了 audio 和 canvas 标签的应用。

19. Beauty of Maths
数学之美!

20. Tree
Canvas 绘制的树。

|


