| 1.
Metro UI CSS:Windows8 样式CSS框架

Metro UI CSS是一个独立的开发框架,开发者可以使用它开发出Windows8样式的UI,也可以搭配其它框架使用。该框架目前仍在改进中,新版本还将增加其它功能。
2. CSScomb:按要求分类CSS属性

CSScomb是一个免费的服务,能够将CSS属性按你的要求分类(当然默认分类方式已经很不错了)。除了在线版本,它提供本地应用扩展版本,支持大多数主流编辑器。
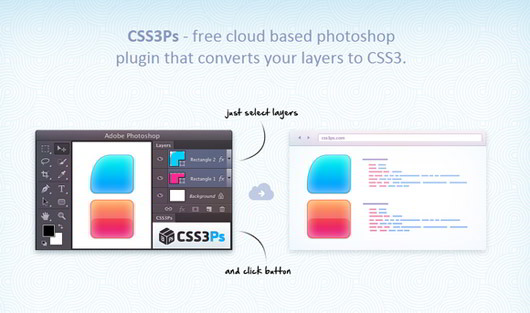
3. CSS3Ps:将Photoshop层次转换成CSS3样式的工具

4. ResponsiveAeon:CSS3网格系统框架

ResponsiveAeon 是一个基于 HTML5/CSS3的框架,可以用来快速创建响应式布局。需要JavaScript框架支持IE、模态盒(modal
boxex)以及PSD/AIPNG文件。
5. RefineSlide:CSS3幻灯片

RefineSlide是一个轻量级(压缩后只有4kb)jQuery插件,可以用来快速集成响应式图片幻灯片。它使用CSS3
Transition和3D Transform实现,切换效果相当华丽。它还能自动生成响应式的缩略图预览或者箭头导航(当然也支持键盘控制)。
6. Photon:一个CSS 3D灯光引擎

Photon是一个能实现简单3D灯光效果的JavaScript引擎,它使用WebKitCSSMatrics对象实现,所以仅支持基于WebKit内核的浏览器(Chrome、Safari等)。
7. Gridpak

如果你需要设计响应式的Web项目,Gridpak一定能帮你简化工作流程并且节约时间,你只需要简单地设置UI,其它操作PNG、CSS、JavaScript文件的工作都可以交给Gridpak。Grigpak生活从的CSS文件支持IE8+,但请注意它使用了Media
Query、box-sizing、background-clip等实验性功能,可能会出现意外的问题。
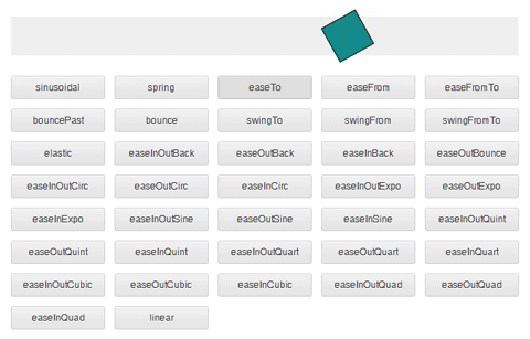
8. Morf.js:定制CSS3 Transition功能

Morf.js是一个JavaScript实现的CSS3效果备用方案,支持反弹、弹跳、爆炸等,它还使用Shifty.js来实现常规CSS效果,但此功能仅支持WebKit浏览器。
9. Gumby:响应式CSS框架及Web UI工具包

Gumby是一个响应式960px网格的CSS网格框架,可以用来定制Web
UI,操作简单但功能强大。提供12列、16 列、混合、完全等版本下载,同时还提供PSD文件简化网格设计。
10. App JS:使用HTML、CSS和JavaScript开发桌面应用

通过AppJS,你可以使用Web开发技术(HTML、CSS 和JavaScript)来开发桌面应用。
11 Browser Support:CSS 浏览器兼容性搜索引擎

Browser Support是一个检测浏览器是否支持某项CSS属性的搜索引擎,通过自动完成的搜索功能,它会自动显示所以可能的属性来帮助兼容所有主流浏览器(Chrome、Safari、Firefox、IE、Opera)。
12. Sprite Pad:快速创建CSS图元(Sprite)

SpritePad 对于Web开发者来说是一个非常优秀的工具:你可以用它快速创建CSS图元。只要简单地拖拽图片到canva里就能迅速获得相应的PNG图元和CSS样式,不需要下载、安装。
13. HTML5 Please

HTML5 Please提供HTML5、 CSS3等特性查询,以确认某项功能是否已可供使用,如果可以,它还会提供使用方法。推荐内容包括HTML5“先驱”们的一些使用经验,如果你认为某人的评论并不准确,你也对它进行可以编辑。
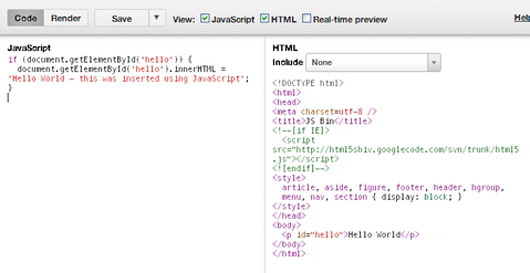
14. JS Bin:便利的在线JavaScript、CSS编辑器

JS Bin是专门为Web应用测试JavaScript及CSS代码片段而设计的,你可以使用它来测试和编辑JavaScript及HTML。只要你愿意,你也可以向同行发送URL来请求检查或帮助。
15. Animate.CSS

Animate.css 是一套炫丽的跨浏览器的动画工具。你可以在你的项目里添加类元素或者自己在CS中调用它,但类和动画需要使用相同的名字,操作起来非常简单。目前支持Apple
Safari、Google Chrome、Mozilla Firefox及Opera12,Microsoft
Internet Explorer 10也将会支持此功能。
16. Excessive

Excessive是一个允许自由使用的CSS代码压缩工具,你只需要通过拖拽操作就可以进行多个文件的压缩。它会将多个文件合并到一个里面,但你也可以通过“拖拽”操作简单地进行重新整理。
17. CSS Refresh

CSS Refresh可以让你不用刷新就应用新的样式,只要把代码嵌入网页就可以使用,不需要任何安装和设置。
18. Impress.js:CSS3框架 : A CSS3 Powered
Framework

Impress.js可以用来创建漂亮的幻灯片,支持在一个无限大的画板上实现移动、旋转和缩放等效果。(通过CSS3
Transition实现,仅支持WebKit浏览器和最新的Firefox、IE。)
19. Bear CSS

Bear CSS可以从给定的HTML文件中生成所有元素、ids以及类的样式表,适用于长HTML文件。当然,如果Bear
CSS提供哪些项目需要包含在样式表里会更好。
20. less

less 为CSS提供了动态功能,比如:变量、继承、运算和函数。LESS既可以在客户端(各类浏览器)运行,也能运行于服务器端(通过Node.js或者Rhino)。
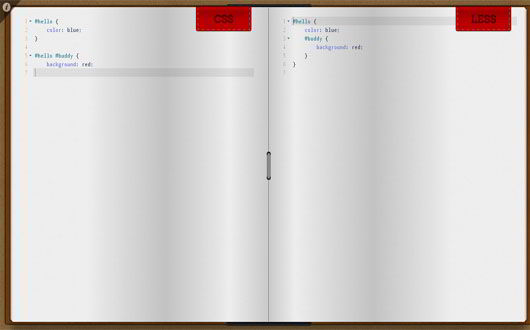
21. CSS2Less

一个将CSS文件转换成LESS的Web应用,只需要简单的复制-粘贴操作就可以了。改工具在后台使用css2less
Ruby 库,而且这个网站本身也是开源的,任何人都可以在自己的网站托管它。
22. Responsive Grid System:CSS流体网格框架

Responsive GS 也是一个响应式网站快速开发工具,它有三种风格12、16以及24列,支持所有标准设备的Media
Query、网格、重制以及IE特定的样式都智能地存储在在不同的CSS文件里,因此我们可以按需使用。
23. CSS3 Shapes

CSS3 Shapes 提供纯CSS样式,包括:三角形、钻形、星形等等。虽然其中很多并不太实用,但是应该能够提高你对CSS(3)的掌握。
24. CSS Arrow Please

网上有很多Web生成器,可以自动生成条纹、按钮、表格等的代码,CSS Arrow
Please提供的是箭头框。
25. WebPutty:CSS 编辑和托管服务

WebPutty可以帮助你在线编辑CSS代码,提供语法高亮在内的丰富功能,并且可以在并列的预览面板看到实时效果。WebPutty还支持托管CSS,只需要注册一个帐号就可以托管无限的CSS文件。WebPutty完全免费并且开源,你也可以使用它的源代码创建一个相同的网站。
26. CSSFx.js

cssFx 是一个JavaScript文件(2.5kb),允许创建特定于客户的CSS3属性,兼容IE6在内的大多数浏览器。
27. Pinterest Style CSS:纯CSS Pinterest
UI样式框架

28. Dirty Markup:美化你的HTML、CSS和JavaScript代码

Dirty Markup 是个简单却又强大的编辑器,支持HTML(5)、CSS和JavaScriptis代码美化。(基于HTML
Tidy、CSS Tidy和JS Beautify项目。)
29. Crunch:less编译器及编译器

Crunch是一个免费的CSS/LESS编辑器,并支持语法高亮和多标签页,不需要命令行编译代码,取而代之的是友好的UI。LESS文件保存后就会自动生成相应的CSS文件。(适用于希望开发LESS应用但又不愿依赖客户端JavaScript的开发者。)
30. CSS3 Test

CSS3 Test是一个基于Web的CSS3测试套件,它会对background/border、transitions、media
query、font、 animation等特性,只需要点击项目就会自动在每个元素上执行多项测试。 |


