| 在Dojo1.6中有一个崭新的Multi-File
Uploader (dojox.form.Uploader),它具有一个可定制样式的file input按钮,可使用多文件选择模式,且完全基于HTML元素。在不支持HTML5的浏览器中,该控件可以自动切换到使用Flash或者iframe。
入门
File input之所以叫file input是因为它是一个标准的input元素,且其type属性被设置为"file"。很多年以来,file
input一次只能选择并上传单个文件。在新的HTML5规范中为input元素添加了多选模式。当然,不同浏览器对于规范的实现一直以来都不尽相同。比如,Firefox3.6和WebKit以及Firefox4.0就不同。或许你已经猜到了,IE并没有实现HTML5中多文件上传这一功能...甚至IE9也没有实现。
!dojox.form.Uploader相对于dojox.form.FileUploader做出了很多改进,并将取代后者。由于新的dojox.form.Uploader在Mozilla和Webkit浏览器下并不适用Flash,因此许多由于使用Flash而引起的问题得到了规避。Dojo
1.6之后不再会继续对于dojox.form.FileUploader提供维护,但是该控件代码会一直保留到Dojo
2.0之前。
为了应付Dojo开发者需要面对的各种情况, 真正的“上传功能”其实是由插件实现的。离开了这些插件,Uploader的代码允许对file
input进行样式定制,并在不支持HTML5的浏览器中通过为每一个文件的选择添加一个新的file input元素来实现多文件的选择。这所有的一切只需要为一个普通的file
input添加dojoType属性:
<input type="file" multiple="true" dojoType="dojox.form.Uploader"
label="Select Some Files" url="/tests/UploadFile.php"
uploadOnSelect="true"/> |
上述代码将会生成一个使用你所选择的Dijit样式的上传文件按钮。这里我们默认使用Claro主题:

注意,若是要使用Ajax来上传文件的话,你还需要一个Uploader插件,之后我会说明这一点。
除了使用Ajax上传文件,这个Uploader也可能被放在一个form表单中直接上传文件。使用时记得将你的form表单的enctype属性设置为multipart/form-data,该属性是用来上传文件的。
<form method="post" action="/tests/UploadFile.php" id="myForm"
enctype="multipart/form-data" >
<fieldset>
<legend>Form Post Test</legend>
<input class="browseButton" name="uploadedfile" multiple="true"
type="file" dojoType="dojox.form.Uploader"
label="Select Some Files" id="uploader" />
<input type="text" name="album" value="Summer Vacation" />
<input type="text" name="year" value="2011" />
<input type="submit" label="Submit" dojoType="dijit.form.Button" />
</fieldset>
</form> |
上述代码的结果如下:

需要重复的是,不使用插件的话,你需要自己实现真正的文件上传部分。
尽管上一个例子可以上传多个文件,但并没有可视化界面告诉你到底选择了哪些文件。为此,dojo还提供了dojox.form.uploader.FileList这个帮助控件。该帮助控件可以被绑定到一个dojox.form.Uploader控件上,这样它就可以自动侦测哪些文件被选择或是移除又或是上传并实时地在界面上将对应状态表示出来。在使用Ajax上传时,该控件还提供一个内置的进度条来显示上传进度。
<form method="post" action="UploadFile.php" id="myForm"
enctype="multipart/form-data" >
<fieldset>
<legend>Form Post Test</legend>
<input name="uploadedfile" multiple="true" type="file" id="uploader"
dojoType="dojox.form.Uploader" label="Select Some Files" >
<input type="text" name="album" value="Summer Vacation" />
<input type="text" name="year" value="2011" />
<input type="submit" label="Submit" dojoType="dijit.form.Button" />
<div id="files" dojoType="dojox.form.uploader.FileList"
uploaderId="uploader"></div>
</fieldset>
</form> |
!注意, FileList有一个自定义属性指向所要绑定的Uploader控件,如上述代码中11行所示。
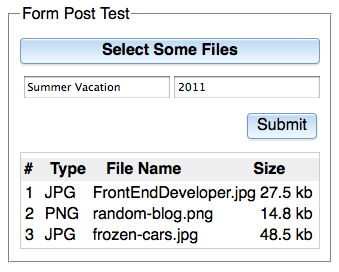
结果如下:

插件
Uploader有种插件可以用来处理Ajax上传。HTML5插件通过Gecko(Firefox)和WebKit(Safari,Chrome)浏览器中file
input的新类型来实现上传。在IE下你有两种选择:IFrame插件或是Flash插件。这两个插件并没有任何新的东西,实质上它们重用了以前的FileUploader中的代码,并进行了简化。
IFrame和Flash插件扩展了HTML5插件,因此你不需要在你的项目中同时导入两者。如你所想的那样,只有当你在开发一个不用兼容IE的项目时(你太幸运了!)才会单独使用HTML5插件。
在之前的例子中,页面在递交时会通过post方式来将页面信息传递给UploadFile.php。如果我们需要使用Ajax来实现的话,只需要导入IFrame和Flash插件之一即可:
dojo.require("dojox.form.uploader.plugins.Flash"); |
如果你不希望在IE下使用Flash的话,你可以使用IFrame插件:
dojo.require("dojox.form.uploader.plugins.IFrame"); |
等一下,之前的例子使用的是简单的form表单,并没有使用任何插件;而现在用的这些插件是为了在IE下运行Ajax上传的,所谓的HTML5插件到底在哪里?
如我之前所说的,Flash和IFrame插件扩展了HTML5插件,因此它已经被包含在这两个插件里并会自动工作。不过如果你确信你不会使IE...甚至是IE9这样不支持HTML
5表单功能的浏览器的话,你可以用以下方式直接使用HTML5插件:
dojo.require("dojox.form.uploader.plugins.HTML5"); |
不管是哪种方式,一切都会被自动处理。当按下“Submit”按钮时,Uploader将会阻断onsubmit事件,因此页面不会进行跳转,之后它会从action属性中获取URL信息,并收集form表单中的数据传递到服务器端。
结论
得益于几年在FileUploader上的工作经验,我才能将这个新的Uplaoder做的简单易用、功能齐备。之前在FileUploader上的工作曾因为Flash插件在除了IE之外的浏览器上表现并不是那么变得很难维护。尽管FileUploader跑起来没有大问题,但在与Dijit
Tabs或是Dijit Dialog等控件一起使用时还是经常会有一些诡异bug。现在有了HTML5的新功能,Firefox和WebKit下新的Multi-File
Input得以有效的工作,同时由于这都是原生的HTML元素,也不会有任何渲染问题。 |


