| HTML5在以往的HTML中加入了新元素,这还是新千年以来的第一次。这些新部件包括:aside,
figure, 和section。新的行内(inline)部件包括:time, meter, 和progress。新的嵌入部件包括:video
和 audio。新的交互性部件包括: details, datagrid, 和command。
HTML的开发停留在1999年的HTML 4。当时,万维网联盟( W3C)致力于改变HTML的基本语法,由标准通用标示语言(SGML)变为可扩展标记语言(XML),并推出全新的标记语言,如可伸缩矢量图形(SVG),XForms,和
MathML。浏览器厂商则努力发展浏览器的功能,例如标签(tabs)和丰富站点摘要阅读器(CSS readers)。网页设计师也开始学习串接样式表Cascading
Style Sheets)和JavaScript?,以便在工作中应用当时的异步JavaScript +
XML (Ajax)。然而HTML在其后8年中几乎没什么的发展。
最近,这个庞然大物突然苏醒。三大浏览器厂商苹果, 甲古文和Mozilla
Foundation共同成立了网络超文本应用技术工作组(WhatWG),来开发经典HTML的更新和升级版本。而后W3C的注意了这些举动,也着手开发自己新一代HTML,它的很多研发人员与(WhatWG)相同。最终,这两股研发力量将汇合。虽然许多细节仍有待讨论,HTML新版本的框架已经逐渐明确。
这个新版本的HTML语言——通常人们把它叫做HTML5,但它还有个名字叫网络应用1.0(Web
Applications 1.0)——将立刻受到网页设计师们的注意,并使他们从1999年以来的冻结中苏醒。新版本中有没有名字或纲目。元素不需要关闭。浏览器可以容忍错误。这里输入的p仍是p
,table仍然是table。
与此同时,那些苏醒过来的、严重落伍的网页设计师会遇到一些新的令他们困惑的元素。不错,过去就有的div还保持不变,但现在HTML中增加了
section, header, footer, and nav等内容。em, code, 和strong
还存在, meter, time, and m. img 和embed也一样没变,不过现在还增加了video
和 audio。然而,经仔细研究一番之后,设计师们会发现这些新元素与过去的差别不大。很多东西可能是他们在1999年时就需要的,但当时没有。这些新元素都很容易学会,设计师只要简单类比一下那些他们已经掌握的元素就可以了。他们实际上比Ajax,CSS还好学得多。
最后,当落伍的网页设计师打开同样落伍的笔记本电脑(那也是也停留在1999年的,还运行着Windows98,只有300兆赫),他们可能会惊讶地发现新网页在Netscape
4 和Windows? Internet Explorer? 5中一样可以正常显示。当然,那些旧版本的浏览器不会识别新元素并对其作出任何反映,但页面仍然可以显示,内容没变。
这不是什么令人惊喜的巧合。HTML 5在设计时目的很明确,要使它在浏览器不支持的情况下能够很好地降级。这样做的理由很简单:我们都是故步自封,容易落伍的人。现在浏览器拥有了tabs,
CSS, and XmlHttpRequest,但它们的HTML渲染器还是1999年时候的样子。网页的向前发展是建立在已有的基础之上的。HTML
5很明白这一点。而随着浏览器的逐步升级,它为今天的网页设计者提供了便利,同时也为将来的网页浏览者带来更多希望。抱着这一想法,让我们看看HTML
5中有些什么内容。
结构
即便是组织良好的HTML页面在处理时也不够方便,原因是缺乏结构。你得分析标题的级别,才能确定某个段落的结尾在哪。侧栏,底部,头部,导航菜单,正文段落,以及个人简介[Individual
stories]都通过“万能”的div来标记。而HTML5中增加了新元素,以便能够具体地将这些常用结构一一标记出来。
section: 表达的是书中的章节或部分,或是章节中的段落,更基本地说,它是在HTML4
中的任何带有自己的标题的东西。
header: 页面上显示出来的页眉,而不是head 元素。
footer: 页面的页脚印小号字体的地方,或是电子邮件的签名部分。
nav: 转到其他页面的链接集
article: 博客、杂志、目录和类似东西中的独立条目。举例:设想一个典型的博客首页,页眉在最顶部,页脚在最底部,还有一些条目,导航栏和侧栏,如表1:
表1:当前的一个典型的博客网页
<html>
<head>
<title>Mokka mit Schlag </title>
</head>
<body>
<div id="page">
<div id="header">
<h1><a href="http://www.elharo.com/blog">Mokka mit Schlag</a></h1>
</div>
<div id="container">
<div id="center" class="column">
<div class="post" id="post-1000572">
<h2><a href=
"/blog/birding/2007/04/23/spring-comes-and-goes-in-sussex-county/">
Spring Comes (and Goes) in Sussex County</a></h2>
<div class="entry">
<p>Yesterday I joined the Brooklyn Bird Club for our
annual trip to Western New Jersey, specifically Hyper
Humus, a relatively recently discovered hot spot. It
started out as a nice winter morning when we arrived
at the site at 7:30 A.M., progressed to Spring around
10:00 A.M., and reached early summer by 10:15. </p>
</div>
</div>
<div class="post" id="post-1000571">
<h2><a href=
"/blog/birding/2007/04/23/but-does-it-count-for-your-life-list/">
But does it count for your life list?</a></h2>
<div class="entry">
<p>Seems you can now go <a
href="http://www.wired.com/science/discoveries/news/
2007/04/cone_sf">bird watching via the Internet</a>. I
haven't been able to test it out yet (20 user
limit apparently) but this is certainly cool.
Personally, I can't imagine it replacing
actually being out in the field by any small amount.
On the other hand, I've always found it quite
sad to meet senior birders who are no longer able to
hold binoculars steady or get to the park. I can
imagine this might be of some interest to them. At
least one elderly birder did a big year on TV, after
he could no longer get out so much. This certainly
tops that.</p>
</div>
</div>
</div>
<div class="navigation">
<div class="alignleft">
<a href="/blog/page/2/">« Previous Entries</a>
</div>
<div class="alignright"></div>
</div>
</div>
<div id="right" class="column">
<ul id="sidebar">
<li><h2>Info</h2>
<ul>
<li><a href="/blog/comment-policy/">Comment Policy</a></li>
<li><a href="/blog/todo-list/">Todo List</a></li>
</ul></li>
<li><h2>Archives</h2>
<ul>
<li><a href='/blog/2007/04/'>April 2007</a></li>
<li><a href='/blog/2007/03/'>March 2007</a></li>
<li><a href='/blog/2007/02/'>February 2007</a></li>
<li><a href='/blog/2007/01/'>January 2007</a></li>
</ul>
</li>
</ul>
</div>
<div id="footer">
<p>Copyright 2007 Elliotte Rusty Harold</p>
</div>
</div>
</body>
</html> |
即便在适当的地方都留出空格,大量嵌套的div还是相当令人困惑。在HTML
5中,你可以用语义更明确的元素来替代他们,如表2所示:
表2:HTML 5中的典型网页
<html>
<head>
<title>Mokka mit Schlag </title>
</head>
<body>
<header>
<h1><a href="http://www.elharo.com/blog">Mokka mit Schlag</a></h1>
</header>
<section>
<article>
<h2><a href=
"/blog/birding/2007/04/23/spring-comes-and-goes-in-sussex-county/">
Spring Comes (and Goes) in Sussex County</a></h2>
<p>Yesterday I joined the Brooklyn Bird Club for our
annual trip to Western New Jersey, specifically Hyper
Humus, a relatively recently discovered hot spot. It
started out as a nice winter morning when we arrived at
the site at 7:30 A.M., progressed to Spring around 10:00
A.M., and reached early summer by 10:15. </p>
</article>
<article>
<h2><a href=
"/blog/birding/2007/04/23/but-does-it-count-for-your-life-list/">
But does it count for your life list?</a></h2>
<p>Seems you can now go <a
href="http://www.wired.com/science/discoveries/news/
2007/04/cone_sf">bird watching via the Internet</a>. I
haven't been able to test it out yet (20 user
limit apparently) but this is certainly cool.
Personally, I can't imagine it replacing
actually being out in the field by any small amount.
On the other hand, I've always found it quite
sad to meet senior birders who are no longer able to
hold binoculars steady or get to the park. I can
imagine this might be of some interest to them. At
least one elderly birder did a big year on TV, after
he could no longer get out so much. This certainly
tops that.</p>
</article>
<nav>
<a href="/blog/page/2/">« Previous Entries</a>
</nav>
</section>
<nav>
<ul>
<li><h2>Info</h2>
<ul>
<li><a href="/blog/comment-policy/">Comment Policy</a></li>
<li><a href="/blog/todo-list/">Todo List</a></li>
</ul></li>
<li><h2>Archives</h2>
<ul>
<li><a href='/blog/2007/04/'>April 2007</a></li>
<li><a href='/blog/2007/03/'>March 2007</a></li>
<li><a href='/blog/2007/02/'>February 2007</a></li>
<li><a href='/blog/2007/01/'>January 2007</a></li>
</ul>
</li>
</ul>
</nav>
<footer>
<p>Copyright 2007 Elliotte Rusty Harold</p>
</footer>
</body>
</html> |
所有的div都不需要了。文档中不同的部分都用标准的名称(带语义的标签)去表示,而不是使用具有特殊含义的class属性去标记那些div。这点对于音频装置、手机以及其他非标准的浏览器尤其重要。
块级语义元素
除了结构元素之外, HTML 5 还增加了一些纯粹块级语义元素:
我在写文章(比如这篇)或是写书时经常用到前两个元素,第三个元素我用得不太多,但它在很多书面文本中很常用。
aside
aside用来表示注解(note)、小贴示(tip)、侧栏(sidebar)、醒目引文(
pullquote)、括号里的话(parenthetical remark)和一些类似的在所记叙的主体之外的东西。比如developerWorks的文章中,你可以经常看到用table编写的侧栏,见表3
表3.用HTML 4写成的developerWorks侧栏
<table align="right" border="0" cellpadding="0" cellspacing="0" width="40%">
<tbody><tr><td width="10">
<img alt="" src="//www.ibm.com/i/c.gif" height="1" width="10"></td>
<td>
<table border="1" cellpadding="5" cellspacing="0" width="100%">
<tbody><tr><td bgcolor="#eeeeee">
<p><a name="xf-value"><span class="smalltitle">.xf-value</span></a></p>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><td class="code-outline">
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
</td></tr></tbody></table><br>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</td></tr></table> |
在 HTML 5中,你可以写得更清晰,见表4
表4.用HTML 5写成的developerWorks侧栏
<aside>
<h3>.xf-value</h3>
<p>
The <code type="inline">.xf-value</code> selector used here styles the input
field value but not its label. This is actually inconsistent
with the current CSS3 draft. The example really should use the
<code type="inline">::value</code> pseudo-class instead like so:
</p>
<pre class="displaycode">input::value { width: 20em; }
#ccnumber::value { width: 18em }
#zip::value { width: 12em }
#state::value { width: 3em }</pre>
<p>
However, Firefox doesn't yet support this syntax.
</p>
</aside> |
浏览器会明白该将侧栏放在哪,这可能还需要一些CSS的帮助。
figure
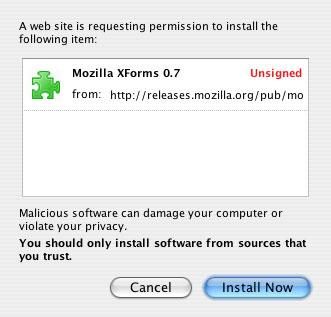
figure这个元素表示的是一个块级别的有标题的图象。比如,在developerWorks的很多文章中,你会看到象表5中的标记,其结果见图1中。
表5:在HTML 4中developerWorks的图表
<a name="fig2"><b>Figure 2. Install Mozilla XForms dialog</b></a><br />
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
<br /> |
图1.安装Mozilla XForms 对话

在HTML 5中,你可以用更有语义的方式来写它。如表6所示:
表6.用HTML 5写成的developerWorks 图表
<figure id="fig2">
<legend>Figure 2. Install Mozilla XForms dialog</legend>
<img alt="A Web site is requesting permission to install the following item:
Mozilla XForms 0.7 Unsigned"
src="installdialog.jpg" border="0" height="317" hspace="5" vspace="5" width="331" />
</figure> |
更重要的是,浏览器——特别是(screen readers)——可以清楚明确地找到标题对应的图片。
figure 这个元素不只局限于图片。它还可以用在有字幕的视频(caption audio)、音频(video)、iframe,
对象(object)和嵌入元素(embed elements)中。
dialog
dialog这个元素用来标识出几个人的谈话。
HTML 5中过多地使用dt元素来标记谈话者,同时也过多地使用dd元素用语标记谈话内容。这使得网页内容在较原始的浏览器上也能显示得还算说得过去。表7是
伽利略的著名对话的片断,题目是"关于两个主要世界体系的对话" 。
表7 HTML 5中伽利略的对话
<dialog>
<dt>Simplicius </dt>
<dd>According to the straight line AF,
and not according to the curve, such being already excluded
for such a use.</dd>
<dt>Sagredo </dt>
<dd>But I should take neither of them,
seeing that the straight line AF runs obliquely. I should
draw a line perpendicular to CD, for this would seem to me
to be the shortest, as well as being unique among the
infinite number of longer and unequal ones which may be
drawn from the point A to every other point of the opposite
line CD. </dd>
<dt>Salviati </dt>
<dd><p> Your choice and the reason you
adduce for it seem to me most excellent. So now we have it
that the first dimension is determined by a straight line;
the second (namely, breadth) by another straight line, and
not only straight, but at right angles to that which
determines the length. Thus we have defined the two
dimensions of a surface; that is, length and breadth. </p>
<p> But suppose you had to determine a height—for
example, how high this platform is from the pavement down
below there. Seeing that from any point in the platform we
may draw infinite lines, curved or straight, and all of
different lengths, to the infinite points of the pavement
below, which of all these lines would you make use of? </p>
</dd>
</dialog> |
这个元素的确切语意尚有争论。一些人希望在dialog元素内部嵌入附加的非对话文本(比如舞台指示)such
as stage directions),而另一些人则对dt 和 dd的过多的使用感到不满意。但几乎所有人都认为dialogue富有一些语意是件好事,尽管他们在确切的语意上还没达成一致。
内联(inline)的语义元素
HTML 4有5个不同的行内元素,他们所代表计算机编码变量(variations
of computer code)只有细微差别。他们是var, code, kbd, tt, 和samp。然而,在HTML
4中没有代表时间、数字、讽刺语这些基础特性的元素。 HTML 5 的目标是改变这种技术专家与普通作者之间的不平衡,于是它引入了一些新的行内元素。
mark
m这个元素代表以某种方式标记的文本,但这种标记并不一定是为了强调。你可以把它想象成一本书中被突出出来的文章
。一个典型的应用是Google的高速缓冲存储器存储的网页。当链接到这样的网页上时,你搜索的词语被标记出来。例如,你搜索"Egret",Google的高速缓冲存储器存储的网页上可能是这样标记的:
The Great <m>Egret</m> (also known as the
American <m>Egret</m>) is a large white wading bird found worldwide.
The Great <m>Egret</m> flies with slow wing beats. The
scientific name of the Great <m>Egret</m> is <i>Casmerodius
albus</i>. |
这个元素的名字目前还有争论。它可能会在软件说明书 发布之前由 m改为 mark。
time
time元素代表一个具体的历史时刻。如 5:35 P.M., EST,
April 23, 2007。举例:
<p>I am writing this example at
<time>5:35 P.M. on April 23rd</time>.
</p> |
time元素帮助浏览器等识别HTML页面中的时间。对于这个元素的格式并没有特殊要求。但是,所有的
time 元素都要有一个日期时间属性,用一种机器可识别的形式表达时间,像这样:
<p>I am writing this example at
<time datetime="2007-04-23T17:35:00-05:00">5:35 P.M. on April 23rd</time>.
</p> |
meter元素代表的是有界数值(a numeric value in a
specified range)。比如,它可用来表示工资、法国大选中Le Pen的投票支持率或是测验的分数。在此,我用meter来标记一些数据,他们有关程序员的,发表在2007软件发展中。
| <p>An entry level programmer
in Silicon Valley can expect to start around <meter>$90,000</meter>
per year. </p> |
meter元素用来帮浏览器和其他客户端识别在HTML页面中出现的所有数值。这个元素的内容并不需要使用特定的格式。但是,所有的meter元素可以有多达六个属性,它们为这个数量提供信息,所用的形式更加便于机器识别。它们是:
- value
- min
- low
- max
- optimum
它们都需要有一个十进制的数来指明对应数量的变化区间。比如,一次期末考试的分数可以写成这样:
<p>Your score was
<meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter>.
</p> |
这表示,在百分制下这位学生的分数是88.7。理论上的最低分数是0分,但实际的最低分是65,最高分是96,当然,理论上的最高分是100。浏览器可以通过某种meter
control来显示这些信息,或通过tooltip提供额外数据。但大多数浏览器会像显示其他行内元素那样显示它。
progress
progress代表的是进度状况,像(GUI)应用中的进度条。比如,它可以告诉你文件下载的进度,或电影播放的进度。下面这个进度控制表明,下载完成了33%:
<p>Downloaded:
<progress value="1534602" max="4603807">33%</progress>
</p> |
它的属性值(value attribute)显示了当前的运行情况。最大值表示这个程序需要完成的总量。在此,元素表达的意思是4,603,807字节中的1,534,602
字体已经下载完成。
你也可以做一个无结束(indefinite)的进度条,这只需要忽略最大值。
嵌入多媒体
音频在网络上很盛行,但它们大多是专属的。YouTube 使用Flash,
Microsoft 使用 Windows Media, Apple 使用 QuickTime。嵌入的这种音频内容在一种浏览器下可读,在另一个浏览器下则不行。最终,WhatWG提议开发video
这个新元素,使它可以嵌入专属的音频格式。比如,我可以像这样在我的QuickTime电影中嵌入a Sora
in Prospect Park:
<video src="http://www.cafeaulait.org/birds/sora.mov"
/>
人们对于该将哪种格式或编码器作为首选尚有争论。Ogg Theora可能会入选,至少会得到强烈推荐。专用格式(proprietary
formats)如QuickTime,或是MPEG-4 这样的专利限制格式(patent-encumbered
formats)也可能入选。通常来说,实际采用什么格式要由市场决定。在img元素中,GIF, JPEG,
和PNG这些格式比他们的竞争者BMP, X-Bitmap, 和JPEG 2000这些格式更受青睐。
互补的audio元素也受到推荐。比如,你或许会这样为网页添加背景音乐:
<audio src="spacemusic.mp3"
autoplay="autoplay" loop="20000"
/>
autoplay属性告诉浏览器网页下载完毕立即播放音乐,而不需要用户指明。然后它将播放2万次才停下来(用户关闭窗口,或转到其它页面时,播放也会停止)。当然,浏览器有办法而且也应当为用户提供使嵌入媒体无声或暂停的途径。
浏览器必须支持WAV格式。如果愿意,他们也可以支持其他格式如MP3。
因为古老的浏览器不支持这些元素,而盲人或聋人也无法使用它们,所以audio
和 video元素需要附加标识来说明内容中的视频与音频。这对于搜索引擎同样有用。理想的情况是将视频与音频内容全部转换出来。比如,表8告诉你如何处理肯尼迪总统的就职演讲。
表8:用HTML5写的肯尼迪总统的就职演讲
<audio src="kennedyinauguraladdrees.mp3">
<p>
Vice President Johnson, Mr. Speaker, Mr. Chief Justice,
President Eisenhower, Vice President Nixon, President Truman,
Reverend Clergy, fellow citizens:
</p>
<p>
We observe today not a victory of party, but a celebration of
freedom -- symbolizing an end, as well as a beginning --
signifying renewal, as well as change. For I have sworn before
you and Almighty God the same solemn oath our forebears
prescribed nearly a century and three-quarters ago.
</p>
<p>
The world is very different now. For man holds in his mortal
hands the power to abolish all forms of human poverty and all
forms of human life. And yet the same revolutionary beliefs for
which our forebears fought are still at issue around the globe --
the belief that the rights of man come not from the
generosity of the state, but from the hand of God.
</p>
<p>
...
</p>
</audio> |
交互性
HTML 5 的另一个标题是网络应用1.0(Web Applications1.0)。为了实现这个目标,它引入了一些针对网页交互体验的新元素,它们是:
- details
- datagrid
- menu
- command
这些元素都可以根据用户的操作和选择来改变页面显示内容,而无需从服务器上下载新页面。
details
details 元素意思是查看进一步信息,这些信息可能默认不显示出来。可以通过legend元素来触发这段信息。Details元素还可以应用在脚注或尾注上。例如:
The bill of a Craveri's Murrelet is about 10% thinner
than the bill of a Xantus's Murrelet.
<details>
<legend>[Sibley, 2000]</legend>
<p>Sibley, David Allen, The Sibley Guide to Birds,
(New York: Chanticleer Press, 2000) p. 247
</p>
</details> |
显示的方式不是特定的。一个浏览器可能通过脚注表示,另一个可能通过尾注,其他的可能通过把鼠标放在某个控件上时出现的说明信息(冒泡提示)tooltip来提示。
每个details元素可以有一个open 属性。有了这个属性,这个details可以一开始就展现在用户面前。如果不加这个属性,他们则在用户要求时才出现。在这两种情况下,用户都可以点击一个图标或其他标志来显示或隐藏details。
datagrid
datagrid这个元素的作用是控制表格(grid).它使tree,list,table既可以由用户更新,也可以由脚本更新。相比之下,传统的table更多的是为静态数据准备的。
datagrid 的初始数据来源于它所包含的像table,select,或其他HTML元素组这些内容。比如,表9中是一个包含了成绩单的datagrid。在这个例子中,datagrid
内容来源于table。简单一些的一维datagrid内容来源于select元素。如果还用到其他HTML元素,那么每个子元素就成了grid中的一行。
表9:Datagrid写的成绩单
<datagrid>
<table>
<tr><td>Jones</td><td>Allison</td><td>A-</td><td>B+</td><td>A</td></tr>
<tr><td>Smith</td><td>Johnny</td><td>A</td><td>C+</td><td>A</td></tr>
<tr><td>Willis</td><td>Sydney</td><td>C-</td><td>D</td><td>F</td></tr>
<tr><td>Wilson</td><td>Frank</td><td>B-</td><td>B+</td><td>A</td></tr>
</table>
</datagrid> |
它与一般表格得区别是用户可以选择行、列和单元格(cell)。折叠(collapse)行、列、单元格,编辑单元格,删除行、列和单元格,给grid分类,以及在客户端的浏览器上对数据进行一些其他的直接交互处理。JavaScript编码监视所做的更新。在HTML中,DataGrid元素(表10)界面被添加在文档对象模型(Document
Object Model,DOM)中来实现这些功能。
表10.HTML中的DataGrid
codeinterface HTMLDataGridElement : HTMLElement {
attribute DataGridDataProvider data;
readonly attribute DataGridSelection selection;
attribute boolean multiple;
attribute boolean disabled;
void updateEverything();
void updateRowsChanged(in RowSpecification row, in unsigned long count);
void updateRowsInserted(in RowSpecification row, in unsigned long count);
void updateRowsRemoved(in RowSpecification row, in unsigned long count);
void updateRowChanged(in RowSpecification row);
void updateColumnChanged(in unsigned long column);
void updateCellChanged(in RowSpecification row, in unsigned long column);
}; |
文档对象模型也能有效地将数据下载到grid里。就是说,datagrid不需要由子datagrid来提供原始数据。它可以通过DataGridDataProvider目标来定义,如表11所示。这使你能够从databases,
XmlHttpRequest, 或任何 JavaScript 编码与之交流的资源库中下载数据。
表 11. DataGridDataProvider
interface DataGridDataProvider {
void initialize(in HTMLDataGridElement datagrid);
unsigned long getRowCount(in RowSpecification row);
unsigned long getChildAtPosition(in RowSpecification parentRow,
in unsigned long position);
unsigned long getColumnCount();
DOMString getCaptionText(in unsigned long column);
void getCaptionClasses(in unsigned long column, in DOMTokenList classes);
DOMString getRowImage(in RowSpecification row);
HTMLMenuElement getRowMenu(in RowSpecification row);
void getRowClasses(in RowSpecification row, in DOMTokenList classes);
DOMString getCellData(in RowSpecification row, in unsigned long column);
void getCellClasses(in RowSpecification row, in unsigned long column,
in DOMTokenList classes);
void toggleColumnSortState(in unsigned long column);
void setCellCheckedState(in RowSpecification row, in unsigned long column,
in long state);
void cycleCell(in RowSpecification row, in unsigned long column);
void editCell(in RowSpecification row, in unsigned long column, in DOMString data);
}; |
菜单和命令
菜单元素实际上至少在HTML版本2中就有了。HTML4抛弃了它,但是它又被赋予了新的重要意义,回到了HTML5中。HTML5里,菜单包含命令元素,它们都直接产生动作。比如,表12是一个弹出警告的菜单。
表12. HTML 5 menu
<menu>
<command onclick="alert('first command')" label="Do 1st Command"/>
<command onclick="alert('second command')" label="Do 2nd Command"/>
<command onclick="alert('third command')" label="Do 3rd Command"/>
</menu> |
命令也可以设置成复选框(check box)的形式,只要给它加上一个checked="checked"属性
。复选框(check box)也可以变成单选按钮,方法是指定一个单选按钮组(RadioGroup)属性,它的值是互斥的按钮组的组名。
除了简单的命令清单外,你还可以用菜单元素来制作工具栏(toolbar)
或 popup。比如表13展示了一个类似你在WordPress那样的博客编辑器(blog editor)上看到的toolbar。icon属性被用来链接按钮和画面。
表13. HTML 5中的工具栏
<menu type="toolbar">
<command onclick="insertTag(buttons, 0);" label="strong" icon="bold.gif"/>
<command onclick="insertTag(buttons, 1);" label="em" icon="italic.gif"/>
<command onclick="insertLink(buttons, 2);" label="link" icon="link.gif"/>
<command onclick="insertTag(buttons, 3);" label="b-quote" icon="blockquote.gif"/>
<command onclick="insertTag(buttons, 4);" label="del" icon="del.gif"/>
<command onclick="insertTag(buttons, 5);" label="ins" icon="insert.gif"/>
<command onclick="insertImage(buttons);" label="img" icon="image.gif"/>
<command onclick="insertTag(buttons, 7);" label="ul" icon="bullet.gif"/>
<command onclick="insertTag(buttons, 8);" label="ol" icon="number.gif"/>
<command onclick="insertTag(buttons, 9);" label="li" icon="item.gif"/>
<command onclick="insertTag(buttons, 10);" label="code" icon="code.gif"/>
<command onclick="insertTag(buttons, 11);" label="cite" icon="cite.gif"/>
<command onclick="insertTag(buttons, 12);" label="abbr" icon="abbr.gif"/>
<command onclick="insertTag(buttons, 13);" label="acronym" icon="acronym.gif"/>
</menu> |
label属性可以为菜单命名。比如表14是一个编辑菜单
表14 HTML 5 中的编辑菜单
<menu type="popup" label="Edit">
<command onclick="undo()" label="Undo"/>
<command onclick="redo()" label="Redo"/>
<command onclick="cut()" label="Cut"/>
<command onclick="copy()" label="Copy"/>
<command onclick="paste()" label="Paste"/>
<command onclick="delete()" label="Clear"/>
</menu> |
菜单可以作为其他菜单的附属,来制作多级菜单。
总结:
HTML 5 是未来网络的一部分。它的新元素使我们能够以更清楚、简单的方式把网页编辑得更明显易懂。Div和span仍然有用,但它们的用处已经远不如从前。很多网页可能不再需要使用它们了。
虽然刚开始可能有些浏览器并不支持这些新元素,就像HTML刚出现时的img,
table, object,和很多其他元素一样。同时,HTML对于不可识别元素的强制忽略( must-ignore
)意味着使用老旧的浏览器的用户也可以阅读HTML 5 的页面。今天这一切可以实现。使用先进浏览器的用户可以享受新增功能,那些使用旧浏览器的人也没有被抛弃。
对于等待新功能,八年是个不短的时间,尤其是在飞速发展的网络世界。重新带来了早些年里Netscape,
Microsoft这些公司带给人们的激动,它们当时每隔几周就引入新的元素。同时,HTML 5小心地定义这些元素,使得我们大家能共同使用它。未来是光明的。 |


