| 随着越来越多的网站和应用采用HTML5方式编写,如何和海量信息中,快速地被搜索引擎检索到应用和网站设计者最愿意呈现的内容?HTML5的SEO方式和传统的网站SEO方式一样吗?当我的内容更改为HTML5方式时,是否会影响传统的已有的SEO成果?
本篇博客将和大家分享一下HTML5语义化的标注方式,如何有效使用这些语义化的标注来更好地向客户和搜索引擎展示你的内容。
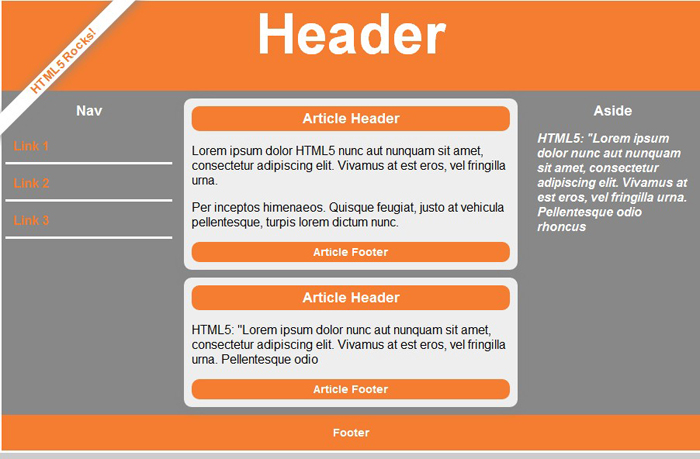
我们先看下面一个网站,这是一个非常典型的HTML5网站的展示方式,这个网站的源代码可以在本文结尾处下载。

我们可以看到,一个HTML5网站包含的典型Tag有:
<Header>,展示文章的标题,是最重要的部分
<Nav>, 导航栏,可以链接到不同的网址
<article> 显示正文,在<article>标签中,可以嵌套<header>,
<p>等等
<footer> 显示脚标,用在低端,一般显示版权声明等
<aside> 一般是一些友情链接,广告位置等非主要的内容。
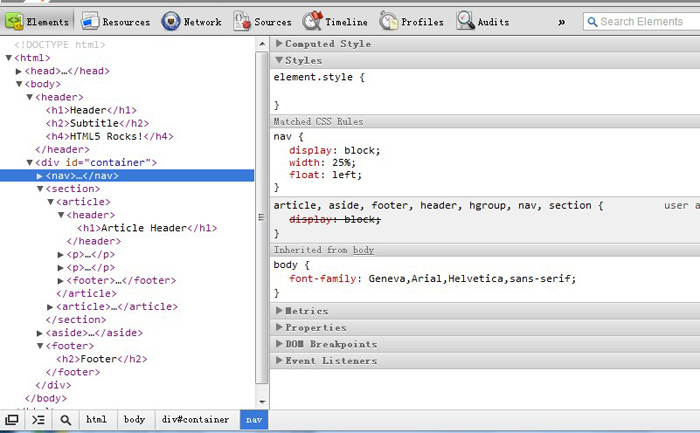
通过Chrome开发者工具F12, 我们查看一下这个网页的DOM Tree结构图:

接下来我们就来讨论一下如何适当地去适应HTML5的这些tag,它们是如何影响SEO的。
1. 改进页面分割
搜索引擎已经变得越来越智能,同时谷歌也在不断改进搜索算法,使用HTML5自身的页面分割Tag有助于告诉搜索引擎,每个部分的内容是什么?我详细在Header中的以及article
header中的关键字权重一定比在footer和div中的高。
2. <article> tag的使用
我相信很多人会同意这样一个看法,article tag是HTML5新增加的这些tag中,对SEO影响最大的一个。你同样可以使用article
tag来加载一个在线的内容,如blog,杂志等。在article tag中的内容将会被搜索引擎赋予一个更高的权重,更容易被关键字检索出来,所以墙裂建议将网站中重要的内容用article
tag的形式展现出来。
3. <section> tag 的使用
Section tag用来分割显示的内容,可以用来分割页面,一个模块,甚至是一个段落。对SEO比较合适的方案是将你所呈现的内容的每个标题用section
将其分割出来。搜索引擎在检索的时候,当发现一个单词被一个section分割,对齐赋予的权重要远高于那些没有被分割,分散地出现在其他部分的单词。
4. <header> tag 的使用
新的header tag对于SEO的工程师来说,是一个非常好的工具。Header
tag和header element不同,它可以出现在页面的任何重要的地方,有点类似传统web开发中的<h1>,<h2>等。但是传统的h1,
h2, h3被不会在语义上去影响网站和搜索引擎,仅仅是一写特定格式的使用。而使用header tag能够明确地告诉搜索引擎,这里面的内容是重要的。
5. <footer> tag 的使用
Footer显示的内容可能没有header那么重要,但是也是表明这部分内容相对比较有用,作为一个SEO的工程师,肯定会非常了解footer使用的场景,如所有权声明,文章小结等等。和header一样,footer可以在一个页面中被多次使用
6. <nav> tag的使用
导航的使用对于SEO工程师来说是非常重要的,在nav中添加适当的关键字信息,可以有效地呈现给用户和搜索引擎,导航的页面所展示的主要内容。
HTML5还有很多其他的tag,如<audio>, <video>,
<dialogue>等等,这些都会在某个特定的时间影响搜索优化。虽然目前阶段,搜索引擎对于HTML5特性的支持还不是非常完全,但是充分了解HTML5的特性和语义标注的意义,非常有助于大家在接下来的HTML5时代,充分展现自己的内容。一旦HTML5标准广泛使用,不至于在这个充满期待和希望的时代迷失方向,仅以此文抛砖引玉,期待更多的HTML5
SEO方面的讨论和分享。 |


