| 前言
距离上次有几天时间了,其实我这段时间也多多少少在看这块,但是效果不好啊!
我就在那里捣鼓捣鼓,搞了半天还是一头雾水,可能是老夫真的老了吧,学习新东西还是不行了!
所以老夫这里就要开始无耻了,我准备一点一点的研究之,有时候抄袭官网大家就多包涵了哦。
我最近也使用了bootstrap来布局,来搞导航。但是效果很不理想,所以我这里先来系统的看看这两块,若是仍然一头雾水的话,那么。。。。我就再学习就完了。
好了,废话结束,我们进入今天的学习吧。
栅格系统
说道栅格系统,我们还是先解释一下他吧,虽然大家都知道:
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。
不过从定义上说,栅格更为准确些,从维基百科查到栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
以上不是我们关注的重点,所以我们直接看bootstrap的实现吧,我们先来看看他的描述:
对于简单的两列式布局,创建一个 .row 容器,并在容器中加入合适数量的
.span* 列即可。
由于默认是12列的栅格,所有 .span* 列所跨越的栅格数之和最多是12(或者等于其父容器的栅格数)。
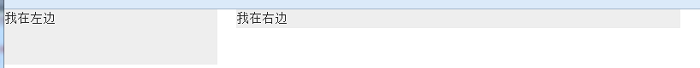
最基本的栅格系统
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<link href="css/bootstrap-responsive.css" rel="stylesheet" type="text/css" />
<script src="js/bootstrap.js" type="text/javascript"></script>
<style type="text/css">
.span4 { background-color: #EEEEEE; }
.span8 { background-color: #EEEEEE; }
</style>
</head>
<body>
<div class="row">
<div class="span4">
我在左边<br /><br /><br /></div>
<div class="span8">
我在右边</div>
</div>
</body>
</html> |

我学聪明了,我之前就抄了下代码、看了下效果然后就完了,我今天聪明了!!!我绝对不会去看那5000行css代码,于是我们来看页面上的css吧。。。
.row { margin-left: -20px; }
.row:before, .row:after { content: ""; display: table; line-height: 0; }
.row:after { clear: both; }
.span4 { width: 228px; }
.row { margin-left: -20px; }
.row:before, .row:after { content: ""; display: table; line-height: 0; }
.row:after { clear: both; }
[class*="span"] { float: left; margin-left: 20px; min-height: 1px; } |
这个span是float,按照float不应该用于布局的说法,我其实会小小的抱怨一番的,但是还是先接受之,起分别心不好。
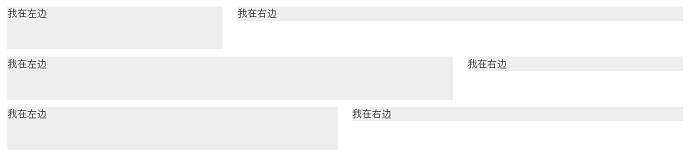
按照他这种做法,每起一行就需要一个row容器,所以我们多搞两列试试。
<body>
<div class="row">
<div class="span4">
我在左边<br />
<br />
<br />
</div>
<div class="span8">
我在右边</div>
</div>
<div class="row">
<div class="span8">
我在左边<br />
<br />
<br />
</div>
<div class="span4">
我在右边</div>
</div>
<div class="row">
<div class="span6">
我在左边<br />
<br />
<br />
</div>
<div class="span6">
我在右边</div>
</div>
</body> |

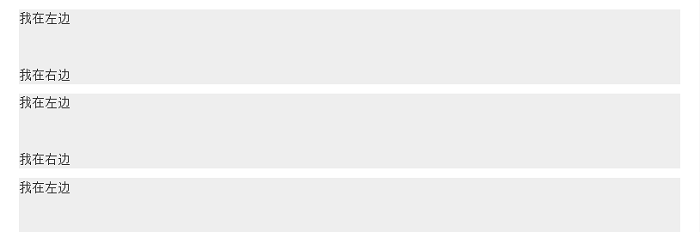
我们需要保证每一行里面的“span”相加之和是12即可,而且他支持响应式布局的,其实说响应式布局不合适,我们来看看屏幕变小会怎样:
@media (max-width: 767px) {
[class*="span"],
.uneditable-input[class*="span"],
.row-fluid [class*="span"] {
display: block;
float: none;
width: 100%;
margin-left: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
} |
我们看到在小于一定数值的时候,span的宽度会变为100%,所以我们就不要去惹他了。

偏移列
bootstrap定义了很多类,他的类搞得很完善了,比如我们要把列向右移动的话就可以使用.offset*。
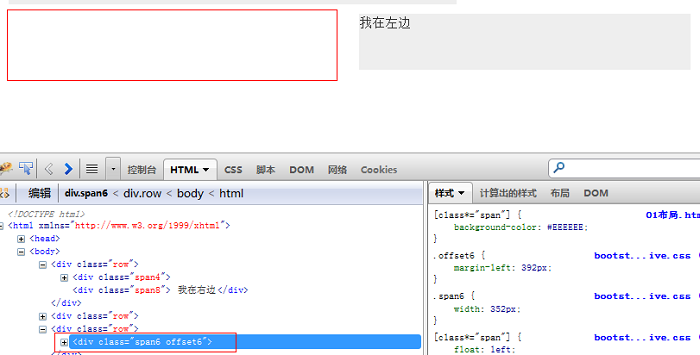
.offset4 可以将span向右移动4个列的宽度,于是我们来试试:

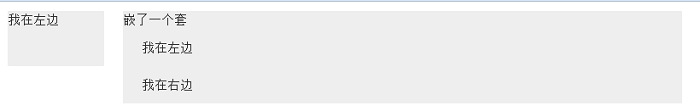
嵌套列
嵌套的情况总是无处不在,我们来在第一个列里面嵌套一番吧,嵌套也是需要row容器的:
<div class="row">
<div class="span2">
我在左边<br />
<br />
<br />
</div>
<div class="span10">
嵌了一个套
<div class="row ">
<div class="span4">
我在左边<br />
<br />
</div>
<div class="span6">
我在右边</div>
</div>
</div>
</div> |

我这样一嵌套,结果嵌套里面两个又不按套路出牌了。。。这是怎么回事呢???哎,我也不知道,于是来摸索下吧。
他这个span 有个margin-left: 20px 的属性,所以导致换行了,我以为应该会自己处理呢。。。所以这里就用流式布局吧:
<div class="row">
<div class="span2">
我在左边<br />
<br />
<br />
</div>
<div class="span10">
嵌了一个套
<div class="row-fluid ">
<div class="span4">
我在左边<br />
<br />
</div>
<div class="span8">
我在右边</div>
</div>
</div>
</div> |
布局暂时写到这里,我们接下来看看导航。
导航
首先,我们来看看最基本的导航样式:
<ul class="nav nav-tabs">
2 <li class="active"><a href="#">首页</a> </li>
3 <li><a href="#">我的博客</a></li>
4 <li><a href="#">联系我们</a></li>
5 </ul> |

于是一个导航就出来啦,我们看他看着还不错呢!于是我们看下他的代码,我这里看几个关键点便是:
.nav-tabs {
border-bottom: 1px solid #DDDDDD;
}
.nav-tabs > li {
margin-bottom: -1px;
}
.nav-tabs > li, .nav-pills > li {
float: left;
}
.nav-tabs > .active > a, .nav-tabs > .active > a:hover, .nav-tabs > .active > a:focus {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #FFFFFF;
border-color: #DDDDDD #DDDDDD transparent;
border-image: none;
border-style: solid;
border-width: 1px;
color: #555555;
cursor: default;
}
.nav-tabs > li > a {
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
line-height: 20px;
padding-bottom: 8px;
padding-top: 8px;
}
.nav-tabs > li > a, .nav-pills > li > a {
line-height: 14px;
margin-right: 2px;
padding-left: 12px;
padding-right: 12px;
}
.nav > li > a {
display: block;
}
a {
color: #0088CC;
text-decoration: none;
} |
这块CSS基本可以完成功能了,但是这种导航不好看,还真不好看呢。所以我们看看其它的样式吧:
<ul class="nav nav-pills"> |

只是换了个class就改变了我们的导航,真的不错哦,这个导航还是挺好看的。
加一个nav-stacked后又可以水平排列了,这个样式用于手机是很不错的。

导航条
导航条是我们真实需要的,一般都会有个颜色很不错的导航条,我们来看看bootstrap的导航呢。
<div class="navbar">
<div class="navbar-inner">
<a class="brand" href="#">叶小钗</a>
<ul class="nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">我的博客</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</div> |

这个导航条还是挺好看的,就是感觉他有点暗淡。
品牌
<aclass="brand"href="#">Project
name</a>这块地方展示的是品牌名称
PS:他的CSS中用了大量的float: left,我怎么感觉有点不爽呢!
分隔符
<liclass="divider-vertical"></li>
需要分隔符的地方加一个这个家伙就可以了:

结语
今天简单的看了下导航和布局,其实两块地方还是有很多东西的,比如现在的导航其实还是有许多东西要自己做的。
bootstrap提供了一些很不错的东西,能不能用好就是我们自己的事情啦。中文了大家午安。
|


