HTML5被称作开放的Web网络平台的奠基石,开发者利用HTML5的各种开发工具来使网站更具交互性和动态性。为此,本文为大家列出将在2014年最实用的十大HTML5开发工具以飨读者。
HTML(超文本标记语言)是一种专门用于创建Web超文本文档的编程语言,它能显示网页信息,其HTML5版本被称作开放的Web网络平台的奠基石,开发者利用HTML5的各种开发工具来使网站更具交互性和动态性。
为了帮助你更简单地开发一个具有创新性的Web应用程序,下面我们将为大家介绍排名前10位的HTML5开发工具:
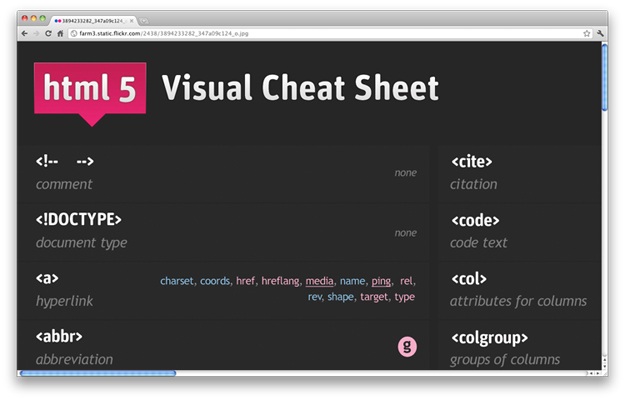
HTML5 Visual Cheat Sheet

该工具包括所有HTML4或5支持的相关属性和标签,简单可视化的网格将协助你快速找到相关标签或属性。
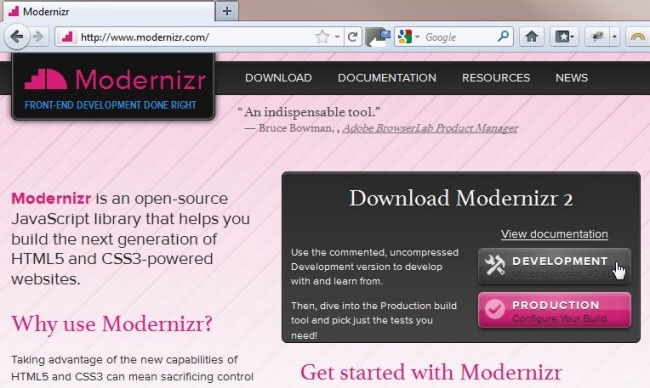
Modernizr

Modernizr是一个用来探测浏览器是否支持某种新特性的JavaScript库,使用它可以节约很多代码及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。
Lime JS

如果你想为台式机和触摸屏设备创造出惊人的游戏,那么Lime JS这个HTML游戏框架是一个很好的选择。此外,该工具可以帮助您在触摸屏设备创建HTML5网站。
Flash to HTML5 Online

该工具可以将Flash文件转换成HTML5文件,允许你在支持HTML5的浏览器中使用Flash动画文件,从而不需要安装Flash播放器。
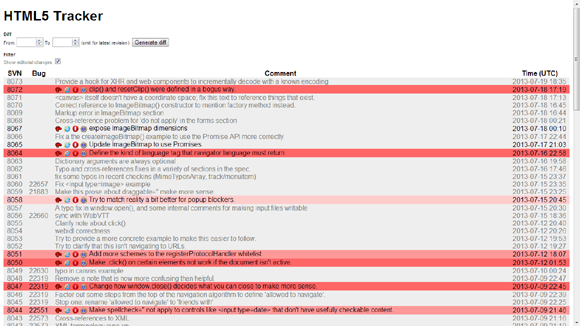
HTML5 Tracker

网站开发者了解最新的技术是必要的,通过使用该工具可以跟踪HTML5最新修订信息。
Online HTML5 Audio Maker

要想使用各种最新的音频功能,Online HTML5 Audio Maker可以帮你实现,该工具可以为不同浏览器提供音频解决方案,针对不同的浏览器使用不同的音频格式。
Lungo JS

移动应用的发展是网络发展一个重要组成部分。该工具包括CSS3、HTML5和Java Script的全部功能,它可以帮助你为iOS、Android、BlackBerry等系统移动设备开发应用。
Initializr

Initializr是个网站模板生成器,使用它提供的特色模板可以快速生成网站,也可以自定义模板。Initializr是初学者快速创建网页的最佳工具。
Font Dragr

使用该工具可以在不需要更改代码的情况下为网站选择合适的字体。在网站加载该工具后,将“font dragr”按钮拖到浏览器书签栏中,在浏览其他网页时,点击该书签,页面顶部出现fontdragr工具栏,将字体文件拖到此工具栏中即可改变网页中的字体。
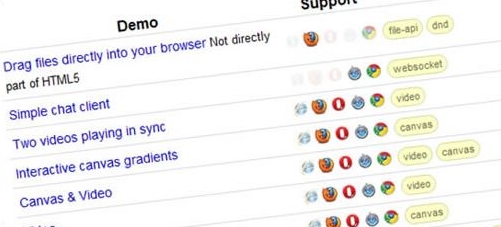
HTML5 Demos

这个工具可以告诉你每一个HTML5特性在哪些浏览器中支持,它把演示和示例结合在一起,用户可以点击支持的浏览器的图标或者技术标签来过滤示例。
|


