|
前言
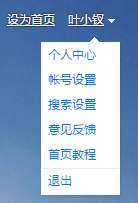
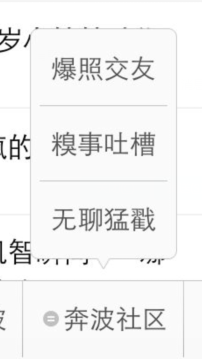
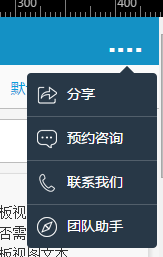
气泡组件在实际工作中非常普遍,无论是网页中还是app中,比如:





我们这里所谓气泡组件是指列表型气泡组件,这里就其dom实现,css实现,js实现做一个讨论,最后对一些细节点做一些说明,希望对各位有用
组件分类
单由气泡组件来说,他仍然属于“弹出层”类组件,也就是说其会具有这些特性:
① 布局为脱离文档流
② 可以具有mask蒙版,并且可配置点击蒙版是否关闭的特性
③ 可选的特性有点击浏览器回退关闭组件以及动画的显示与隐藏动画特性
其中比较不同的是:
① 不是居中定位
② 具有一个箭头标识,并且可以设置再上或者在下
③ 因为具有箭头,而且这个箭头是相对于一个元素的,一般意义上我们任务是相对某个按钮,所以说具有一个triggerEL
所以单从这里论述来说,我们的组件名为BubbleLayer,其应该继承与一个通用的Layer
但是,就由Layer来说,其最少会具有以下通用特性:
① 创建——create
② 显示——show
③ 隐藏——hide
④ 摧毁——destroy
而以上特性并不是Layer组件所特有的,而是所有组件所特有,所以在Layer之上还应该存在一个AbstractView的抽象组件
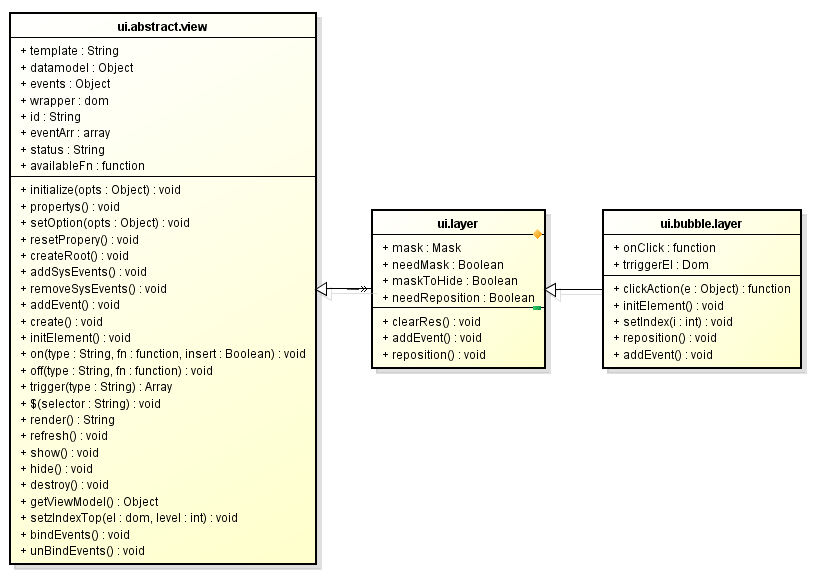
至此继承关系便出来了,抛开多余的接口不看,简单来说是这样的:

组件dom层面实现
最简单实现
单从dom实现来说,其实一个简单的ul便可以完成任务
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
2 <li data-index="0" data-flag="c">价格:¥35</li>
3 <li data-index="1" data-flag="c">评分:80</li>
4 <li data-index="2" data-flag="c">级别:5</li>
5 </ul> |
当然这里要有相关的css
.cui-bubble-layer {
2 background: #f2f2f2;
3 border: #bcbcbc 1px solid;
4 border-radius: 3px
5 } |
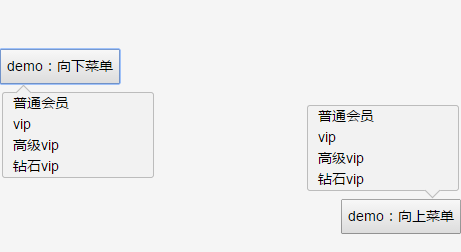
至此形成的效果是酱紫滴:

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<meta content="telephone=no" name="format-detection" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<style type="text/css">
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote,
th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu,
nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }
</style>
</head>
<body>
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">价格:¥35</li>
<li data-index="1" data-flag="c">评分:80</li>
<li data-index="2" data-flag="c">级别:5</li>
</ul>
</body>
</html> |
这个时候在为其加一个伪类,做点样式上的调整,便基本实现了,这里用到了伪类的知识点:
cui-bubble-layer:before {
position: absolute; content: ""; width: 10px; height: 10px; -webkit-transform: rotate(45deg);
background: #f2f2f2;
border-top: #bcbcbc 1px solid;
border-left: #bcbcbc 1px solid;
top: -6px; left: 50%; margin-left: -5px; z-index: 1;
} |
这里设置了一个绝对定位的矩形框,为其两个边框设置了值,然后变形偏斜45度形成小三角,然后大家都知道了
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta content="telephone=no" name="format-detection" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<style type="text/css">
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea,
p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer,
header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
.cui-bubble-layer { background: #f2f2f2; border: #bcbcbc 1px solid; border-radius: 3px; }
.cui-bubble-layer > li { padding: 5px 10px; }
.cui-bubble-layer:before { position: absolute; content: ""; width: 10px; height: 10px;
-webkit-transform: rotate(45deg); background: #f2f2f2; border-top: #bcbcbc 1px solid;
border-left: #bcbcbc 1px solid; top: -6px; left: 50%; margin-left: -5px; z-index: 1;</style>
</head>
<body>
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">价格:¥35</li>
<li data-index="1" data-flag="c">评分:80</li>
<li data-index="2" data-flag="c">级别:5</li>
</ul>
</body>
</html> |

不足与扩展
上面作为基本实现,没有什么问题,但是其实际应用场景会有以下不足:
① 基本的ul层级需要一个包裹层,包裹层具有一个up或者down的class,然后在决定那个箭头是向上还是向下
② 我们这里不能使用伪类,其原因是,我们的小三角标签并不是一定在中间,其具有一定滑动的特性,也就是说,这个小三角需要被js控制其左右位置,他需要是一个标签
根据以上所述,我们的结构似乎应该是这个样子滴:
<section class="cui-bubble-layer up-or-down-class">
2 <i class="cui-icon-triangle"></i>
3 <ul>
4 <li data-index="0" data-flag="c">价格:¥35</li>
5 <li data-index="1" data-flag="c">评分:80</li>
6 <li data-index="2" data-flag="c">级别:5</li>
7 </ul>
8 </section> |
① 根元素上我们可以设置当前应该是up还是down的样式
② i标签根据根元素的up或者down选择是向上还是向下,并且该标签可被js操作
到此,似乎整个组件便比较完全了,但是真实的情况却不是如此,怎么说了,上面的结构太局限了
该组件需要一个容器,这个容器标签应该位于ul之上,这个时候容器内部所装载的dom结构便可以不是ul而是其他什么结构了
其次,在手机上,我们可视项目在4S手机上不会超过5个,往往是4个,所以我们应该在其容器上设置类似overflow之类的可滚动属性
组件回归·最终结构
由上所述,基于其是继承至Layer的事实,我们可以形成这样的结构:
<section class="cui-pop cui-bubble-layer">
2 <i class="cui-pop-triangle"></i>
3 <div class="cui-pop-head">
4 </div>
5 <div class="cui-pop-body">
6 <ul>
7 <li data-index="0" data-flag="c">价格:¥35</li>
8 <li data-index="1" data-flag="c">评分:80</li>
9 <li data-index="2" data-flag="c">级别:5</li>
10 </ul>
11 </div>
12 <div class="cui-pop-footer">
13 </div>
14 </section> |
这个也可以是我们整个弹出层类的基本结构,我们可以在此上做很多扩展,但是这里我们不扯太多,单就气泡组件做论述
就气泡组件,其结构是:
<section class="cui-pop cui-bubble-layer">
2 <i class="cui-pop-triangle"></i>
3 <div class="cui-pop-body">
4 <ul>
5 <li data-index="0" data-flag="c">价格:¥35</li>
6 <li data-index="1" data-flag="c">评分:80</li>
7 <li data-index="2" data-flag="c">级别:5</li>
8 </ul>
9 </div>
10 </section> |
js层面的实现
这里仍然是采用的blade中的那一套继承机制,如果有不明白又有点兴趣的同学请移步:【blade的UI设计】理解前端MVC与分层思想
关于模板
因为我们这一部分的主题为重构相关,所以我们这里的关注点是CSS,我们首先生成我们的模板:
<section class="cui-pop <%=wrapperClass %> <%if(dir == 'up')
{ %> <%=upClass %> <% } else { %> <%=downClass %> <% } %>">
2 <i class="cui-pop-triangle"></i>
3 <div class="cui-pop-body">
4 <ul class="cui-pop-list <%=itemStyleClass %>">
5 <% for(var i = 0, len = data.length; i < len; i++) { %>
6 <% var itemData = data[i]; %>
7 <li data-index="<%=i%>" data-flag="c" class="<% if(index == i)
{ %><%=curClass %><%} %>" >
8 <%if(typeof itemFn == 'function') { %><%=itemFn.call(itemData) %> <% }
else { %><%=itemData.name%><%} %>
9 <% } %>
10 </ul>
11 </div>
12 </section> |
这里给出了几个关键的定制化点:
① wrapperClass用以添加业务团队定制化的class以改变根元素的class,如此的好处是便于业务团队定制化气泡组件的样式
② 给出了项目列表Ul的可定制化className,通用单单只是方便业务团队做样式改变
③ 默认情况下返回的是传入项目的name字段,但是用户可传入一个itemFn的回调,定制化返回
以上模板基本可满足条件,如果不满足,便可把整个模板作为参数传入了
关于js实现
由于继承的实现,我们大部分工作已经被做了,我们只需要在几个关键地方编写代码即可
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
propertys: function ($super) {
$super();
//html模板
this.template = template;
this.needMask = false;
this.datamodel = {
data: [],
wrapperClass: 'cui-bubble-layer',
upClass: 'cui-pop--triangle-up',
downClass: 'cui-pop--triangle-down',
curClass: 'active',
itemStyleClass: '',
needBorder: true,
index: -1,
dir: 'up' //箭头方向默认值
};
this.events = {
'click .cui-pop-list>li': 'clickAction'
};
this.onClick = function (data, index, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
//三角图标偏移量
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
initialize: function ($super, opts) {
$super(opts);
},
createRoot: function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction: function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i];
this.onClick.call(this, data, i, el, e);
},
initElement: function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window).width();
},
setIndex: function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i < 0 || i > this.datamodel.data.length || i == this.datamodel.index) return;
this.datamodel.index = i;
//这里不以datamodel改变引起整个dom变化了,不划算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li[data-index="' + i + '"]').addClass(curClass);
},
//位置定位
reposition: function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset.width - step;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top + offset.height + 8) + 'px';
} else {
top = (offset.top - this.el.offset().height - 8) + 'px';
}
left = (offset.left + 2) + 'px';
if (offset.left + (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
top: top,
right: '2px'
});
} else {
this.el.css({
width: this.width || w,
top: top,
left: left
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left': this.triangleLeft, 'right': 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'right': this.triangleRight, 'left': 'auto' });
}
},
addEvent: function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}
});
}); |
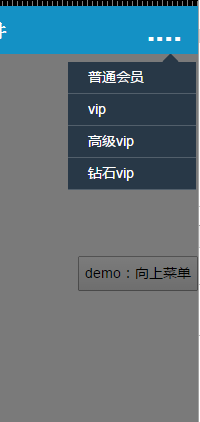
这里开始调用的,便可做简单实现:
'click .demo1': function (e) {
2 if (!this.demo1) {
3 var data = [{ name: '<span class="center">普通会员</span>' },
4 { name: '<span class="center">vip</span>' },
5 { name: '<span class="center">高级vip</span>' },
6 { name: '<span class="center">钻石vip</span>'}];
7 this.list = new UIBubbleLayer({
8 datamodel: {
9 data: data
10 },
11 triggerEl: $(e.currentTarget),
12 width: '150px',
13 triangleLeft: '20px'
14 });
15 }
16 this.list.show();
17 } |
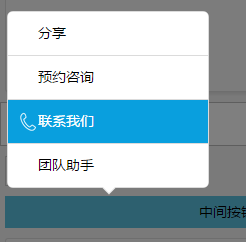
稍作修改便可形成另一种样子:

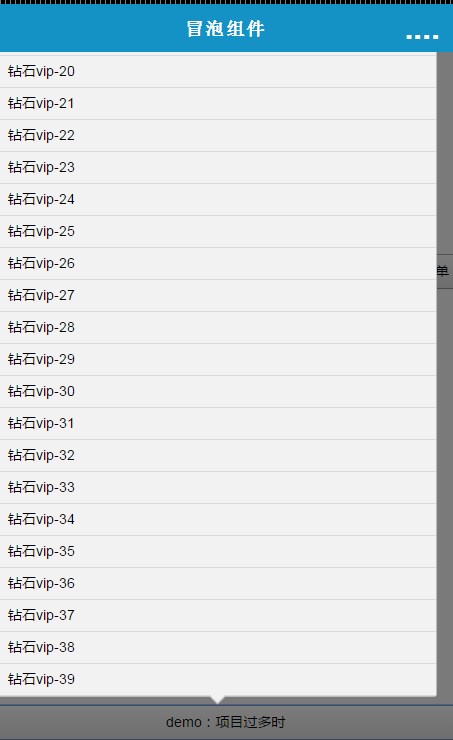
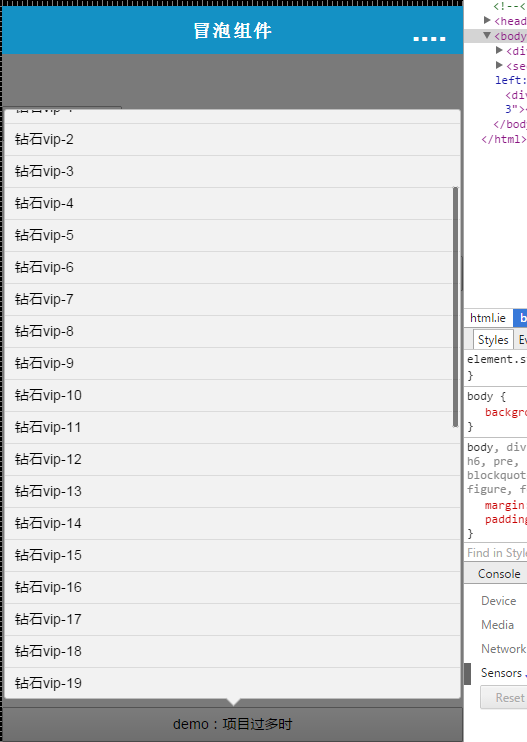
只不过我们还得考虑这个场景的发生,在项目过多过长时我们仍需要做处理:

这里有很多办法可以处理,第一个是直接传入maxHeight,如果高度超出的话便出现滚动条,第二个是动态在组件内部计算,查看组件与可视区域的关系
我们这里还是采用可视区域计算吧,于是对原组件做一些改造,加一个接口:
this.checkHeightOverflow(); |
就这一简单接口其实可分为几个段落的实现
第一个接口为检测可视区域,这个可以被用户重写
第二个接口是如果可视区域超出,也就是第一个接口返回true时的处理逻辑
考虑到超出的未必是高度,所以这里height改为了Size
当然,这里会存在资源销毁的工作,所以会新增一个hide接口
1 isSizeOverflow: function () {
2 if (!this.el) return false;
3 if (this.el.height() > this.windowHeight * 0.8) return true;
4 return false;
5 },
6
7 handleSizeOverflow: function () {
8 if (!this.isSizeOverflow()) return;
9
10 this.listWrapper.css({
11 height: (parseInt(this.windowHeight * 0.8) + 'px'),
12 overflow: 'hidden',
13 position: 'relative'
14 });
15
16 this.listEl.css({ position: 'absolute', width: '100%' });
17
18 //调用前需要重置位置
19 this.reposition();
20
21 this.scroll = new UIScroll({
22 wrapper: this.listWrapper,
23 scroller: this.listEl
24 });
25 },
26
27 checkSizeOverflow: function () {
28 this.handleSizeOverflow();
29 },
30
31 addEvent: function ($super) {
32 $super();
33 this.on('onCreate', function () {
34 this.$el.removeClass('cui-layer');
35 this.$el.css({ position: 'absolute' });
36 });
37 this.on('onShow', function () {
38
39 //检查可视区域是否超出;
40 this.checkSizeOverflow();
41 this.setzIndexTop(this.el);
42 });
43 this.on('onHide', function () {
44 if (this.scroll) this.scroll.destroy();
45 });
46 } |

到此,我们的功能也基本结束了,最后实现一个定制化一点的功能,将我们的气泡组件变成黑色:

结语
今天的学习到此为止,因为小钗css也算是初学,若是文中有误,请提出
该组件的动画以来我准备做到Layer基类上,而是会介绍css3的动画技术,这里便不介绍了
|

