|
Ethan Marcotte称响应式设计是基于网格建立一个网站。Marcotte定义这项技术后,响应式设计框架开始出现,主要是css和JavaScript的结合。许多框架都是开源的,可以免费下载和快速定制。
当下最火热的框架就是Bootstrap和 Foundation了。
随着响应式设计框架越来越火,一个巨大的争议出现了:为什么一个专业的设计师还需要用这些框架呢?
许多人宣称响应式框架是可怕的,因为他们根本不懂一点点html和css的知识。下面是另一些具有标志性的反对使用框架的意见:
1.设计师可以写自己的框架,如果他们懂得一点点html和css的知识的话就更应该自己写。
2.基于框架的网站加载非常慢。
3.基于框架的网站看起来大同小异。
4.伴随多余的div标签,5000+行的css后者更多的javascript文件,网站膨胀是常见的。
尽管反对者的抗议很强烈,但是丝毫不影响框架的持续流行。我认为框架是有用的,即使是最有经验的web前端开发人员也可以好好研究一下。下面我将说说我支持框架的原因。

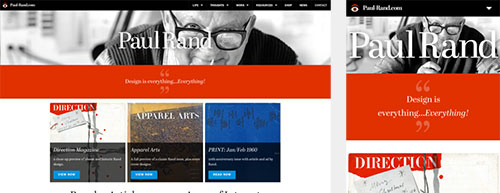
美国网站Paul Rand是使用Foundation建设的
一、响应式设计框架
一天早上,我正在看 Eli White在 Northeast PHP Conference上的的关键演示,他是译文PHP开发人员,他所谈到的是web和PHP在过去20年的发展。他说道一点:在15年前,后台开发者构建
一切东西都是从零开始的。那个时候没有多少可用的开源资源,也没有专门的内容管理系统(CMS)或者数十万美元的成本。如果你想要为你的网站做一个概观,
那么你需要从头自己编写一个。
而如今在2014年,后台开发者不再这样做了。现在他们可以用SurveyMonkey的API在10个小时内为用户创建内容,已经不再是100或
者1000小时了。是SurveyMonkey的代码比较可怕吗?它们是最高效、最巧妙的吗?我不是一个PHP开发者,我不知道这个问题的答案,但是这个
API不断被测试和debug,它运行良好,早就可以拿来用在你其他的项目上,这就是它的价值所在。
White说道,除非你的客户想要的东西非常的特殊并且有足够的资金支持,不然大多数的PHP开发人员没有理由在2014年还亲手从头编写自己的概观。
So~有什么可以等价于快捷的网站前端技术呢?不幸的是我们没有。
目前我们有两个选择来创建一个网站前台。第一个选择是下载一个主题(或者模板)。通常都是用于基于CMS的网站,一套主题可能会提供一些颜色的选择和一些变量的调整。另外一方面,相对于整个网站的成本来说,一套主题大多数都是免费的或者是低成本的。下载一套主题,改一下颜色换一个logo是非常简单的事情。
更重要的是,一套好的主题是会定期更新的。并且会附带说明文档使修改显得很直观容易。在消极方面呢,一套主题可能会被很多人使用,看起来并不是非常的新颖独特,更像是属于特定的内容管理系统。
另外一个选择就是自主完全定制解决方案。需要雇请设计师来讨论品牌方案,他们会经历再三设计和多次修改,或许会直接把原型实现到浏览
器上,或者把设计稿用html和css实现到网站上,使用CMS集成设计,考虑要不要使用后台管理,最后交付给客户完美的成品。另一方面,每个标签都被精
确放置,和代码是完全互相辉映的,没有丝毫的冗余标签。
但是,为了实现这一点,开发者们必须做到训练有素经验丰富。一旦这样高水准的成员加入进来,项目价格就会直线上升,项目已经从小客户目标移位到大客
户目标,成本高升。此外,除非花费额外的费用在写文档上,不然一旦初始成员离开,那么新来的成员就必须从新看一遍老成员的代码,做到熟悉,然后修改,这又
是不小的成本了。
在哪里可以下载一个介于低端设计、遍布互联网和高级定制、无比昂贵之间的东西吗?相当于一个后台开发者的API或者代码库的东西?我们可以创建出某种专为前端而定制的东西吗?
我们需要能够利用一些预先写好的元素,将他们添加到定制专栏,并开发一个定制的解决方案这就是介于低端和高端之间的产物。我们不再需要从零开始构建框架,我们可以节省好几个小时呢!
我是在说我们应该抛弃定制解决方案的框架吗?不,当然不是。在web开发的世界里,一个完整的定制解决方案已然存在,就好比CMS的存在一样,各有各的用武之地。如果你的客户有时间和金钱来构建出最完美的效果,那么何乐而不为呢?
但是要知道客户一般都是没有足够的资金和时间来等你从头构造。或许“不完美”是允许存在的,或许需要下载的代码会稍微冗长一些,然而这个解决方案会被记录下来,并在开发的时候起到很积极的作用。它可以快速产出一个并不低级的产物,这是值得的。
在web世界里,其他技术在处理响应式设计方面有自己的优势与不足,所以我们大可以好好考虑一下这个框架。
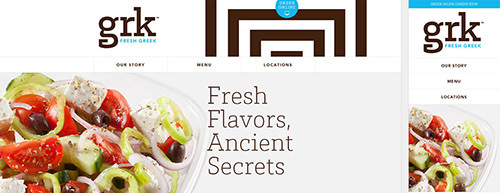
Grk

Grk,由Bootstrap构建而成。
二、响应式设计框架的优缺点
聚焦Bootstrap 3和Foundation 5,让我们一起来分析使用其中一种框架构建自己的网站的优势与短板。
浏览器兼容性
浏览器调试所花的时间有时赶上了制作网站本身所花的时间。如果你可以减少调试浏览器所花的时间,那么就是在为客户节约成本(当然也是在保护的你的头发不那么早就掉光)。
响应式设计框架是一个基于在各种浏览器调试成功的框架。使用这些框架,可以大大减少建设网站时所耗费的时间(测试次数的多少取决于你定制了多少框架
的内容,如果你仅仅只是改变了几个颜色而已,那么调试的次数就非常少;如果你把框架的网格系统改来改去,那么你就需要多番调试)。
最新的框架支持IE9及以上浏览器版本。在IE8上使用框架有一点点小技巧,但是框架完全不兼容于IE6和IE7。一般情况下,框架还支持其他浏览器,比如Firefox、Safari和Chrome,以及移动端浏览器。
不幸的是,如果你想要把框架应用在还没被调试过的浏览器上,那么你需要自行花时间来修改代码做测试。
自定义文件
Bootstrap或Foundation的下载包里面都含有最基本的网站构建文件,包括富有风格的图标和小部件。一些文件会比较大。一般来说文件都是可读的经过压缩的文件格式。
由于你所选的每个框架都是集大成的框架,所以介于你不需要完全使用整个框架的所有元素,Bootstra或Foundation允许你自定义下载自
己需要的部分。所以你完全可以仅仅托用你需要的css和javascript文件包用在你的web上。这样就减轻了文件膨胀,并且也减少了下载时间,同时
效果是(与你下载了整个框架包所用的效果)一样的。
但是,如果你想要添加一个之前被排除在外的小部件或者风格,现在你就得重新配置包。不过这完全是可以避免的。我建议首先以建立网站为首,不要去考虑外观。首先定制自己需要的特性,然后再来下载那些仅包含特定特性的包,一旦框架就位,你就可以开始定制网站的外观了。
注意:每当新版本的Bootstrap 或Foundation发布,你就得重新下载定制包。仔细记录下你所采用的和没有采用的文件,这样在文件更新时就不需要重复这个步骤了。
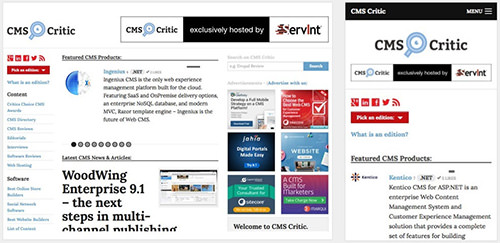
CMS Critic

CMS Critic,一个预览文件管理系统,使用Foundation构建而成。
自定义代码
可能需要某种程度的自定义,框架不是下载下来就可以立即上线使用的。你可能会想要改变一些颜色。而如果你有一定的经验,或许你会直接攻克网格系统。
自定义代码仅仅是因为你使用一个框架并不是为了使你的网站显得很大众化。你可以自定义css来改善你的网站外观。要么引用LESS
(Bootstrap) 或者Sass (Foundation),要么直接自己写都行。
来自Bootstrap框架里的盒子样式是非常宽泛的。这里的假设就是你根本不会改变它们。所以你可以在一个单独的样式表里面引用LESS或Sass文件来覆盖它们。不幸的是LESS和Sass文件也是极小的,你需要额外的补充自己的代码。Bootstrap丰富的内置风格使它很受前端开发人员的欢迎。
Foundation有少量的风格基础。你也自定义一个样式表来覆盖它们、引用外部样式表,看起来完全自定义一个样式表会更加容易。总的来说在Foundation方面,没有一定基础的开发者会比较难以驾驭这个框架,因为它需要你首先掌握比驾驭Bootstrap需要更多的CSS
和Sass的知识。
Bootstrap和Foundation,可以在下载之前就被自定义,尽管需要简单改变一些LESS和 Sass。在Bootstrap里面,自定义选项用了几个页面来展示(与此相反,Foundation仅仅只是一点点的改变)。但是如果你对LESS和
Sass不熟悉的话,这就显得比较快捷但是比较肮脏。
同样的,你也可以通过定义javascript来定义功能。最新版本的Bootstrap和Foundation都支持使用jQuery来自定义部件。
如果你使用专门的屏幕来引用框架,那么在下次框架更新时,你还需要另外再自定义一次。
请留意Foundation拥有许多javascript分号,但是Bootstrap只有少量,这回影响开发人员的一个选择。
可访问性
可访问性对于开发者来说已经变得越来越重要了。这两个框架都有有效地HTML,但是我们有必要比较一下在HTML之外这两个框架的可访问性。
Bootstrap在 Joomla的 帮助下取得了一定的进步。Joomla是一个开源的CMS,把Bootstrap引向了第3版本。Joomla的开发人员在它的可访问性方面做了很长的探
讨,他们不希望Bootstrap减少CMS的可访问性,所以他们引用了ARIA规范和screen reader-only风格。
Foundation比较不幸的是到目前为止都还没有优先考虑可访问性。它不引用ARIA规范和screen
reader-only风格。不过Zurb已经表示Foundation会做到更多。
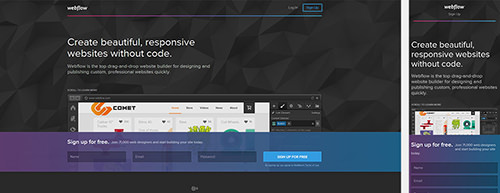
Webflow

Webflow,引用Bootstrap制作而成的一个拖放网站制作网站。
三、总结
没有一个响应式框架是完美的。作为一个执行各种任务的工具,需要额外的代码来使这个框架响应我们的需求。当然,完全自定义一个网站或许会比使用一个框架更加有效。
一些前端开发人员告诉我他们有自己的网格系统、css和javascript组件来维护自己的网站。当然这样的方法没什么错误可言,但是这样做你就需要维护自己的代码。而一个流行的框架可以减少你的维护成本。
我呼吁我的前端开发者重新考虑使用响应式设计框架的前景。把它当做一个生产力工具,你可以使用其中的一部分,甚至是全部。下载部分文件或者所有,使用仅仅一个原型或者所有,总之你知道用在你的项目上你需要使用多少。
一个框架旨在使网站在最少调试的情况下运行得很快。自定义它的过程是完全不同的,或许你会改变少量颜色或者其他。但是无论何种自定义,你都需要做到
规范定义,一切做到标准化,记录下代码,做到可以很容易就传递给另一个开发人员并被他所熟悉。代码当然不是完美的,但是已经很好了。它大大降低了我们开发一个网站所需要的时间。
这个世界当然有完全定制的空间。我的意思并不是支持大规模定制。当客户想要在设计里面添加更多的内容时就有必要考虑一个响应式框架了。总的来说它是一个非常好用的工具。在快速原型实现、测试甚至是生产代码方面都能够让你的客户满意。 |

