|
前言
昨天的进度有点延缓,只做了快速导航特效,都是晚上回来一点多才基本结束,其中很多问题也没有修正,就只有一个白板特效。
今天是假日的最后一天,所以需要有一个结果了,看来这次只能做首页了,乐观情况下需要把整个首页布局弄出来,再优化了。
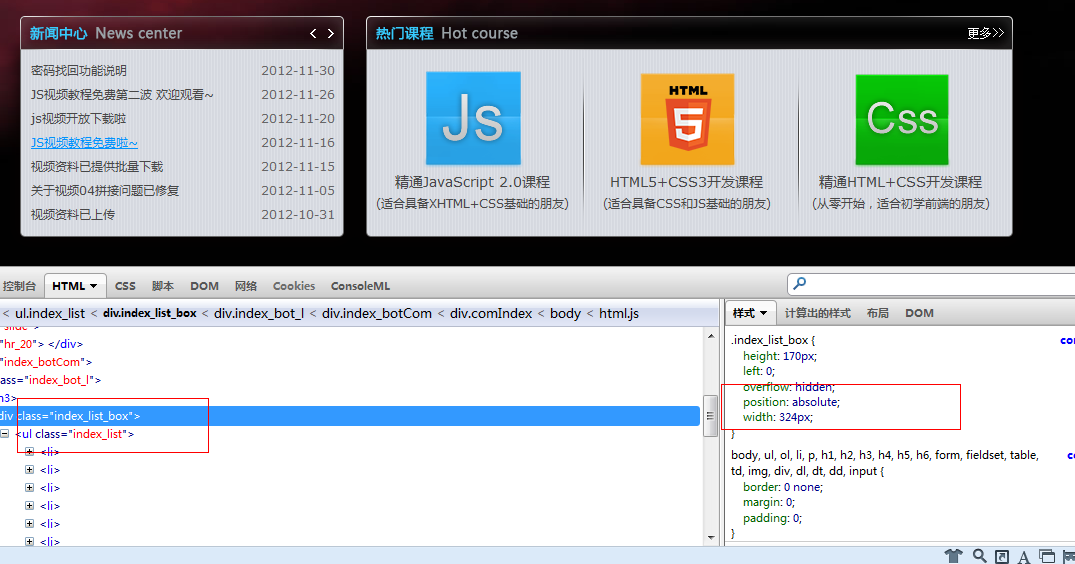
回顾特效,为什么absolute
我们回顾下之前的几个特效,无论是导航上跟着走的背景,还是爆炸的图片,到昨天做的快速导航特效,他们全是采用绝对定位!
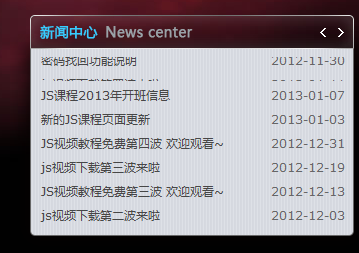
然后来看看我们马上要做的新闻列表:

注意他点击翻页后整个新闻列表是有翻滚特效的,我刚刚看了下新闻dom结构与样式,不错,他也是绝对定位的!

我们这里其实可以简单分析下原因:
因为绝对定位的元素脱离了文档流,我们对他们的操作(动画)只会影响相关元素,而不会导致整个页面的回流,从而提高页面性能。
所以具有复杂特效的dom结构,最好还是使用绝对定位。
新闻列表
好了,我们继续今天的任务,我们先使用本地数据库导入一定数据,在完成新闻列表的特效,说干就干,先本地数据库,这里就只输入标题就好了。
PS:我本来想采用本地数据库的,却发现连ff都不支持,所以算了吧,我们自己出效果就好了。。。。
我们先来看看他的dom结构:
<li>
2 <div>
3 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">
[公告]关于2月2日公开课案例bug修复</a><span>2013-03-24</span><br>
4 <a href="#"></a><span></span>
5 </div>
6 <em></em></li> |
他这个实现我们可以看一看,他点击翻页后,其实是将新数据填充到下面的a标签和span里面,然后对div进行向上平移,li
overflow:hidden,
也是以jquery特效实现的,我这里就不模拟了,看看自己可以怎么实现呢?
<!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div,
dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; }
7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000;
font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; }
8
9 ul, ol { list-style-type: none; }
10 select, input, img { outline: medium none; vertical-align: middle; }
11 a { text-decoration: none; outline: medium none; color: White; }
12
13 .box { border: 1px solid white; display: inline-block; width: 324px; height: 220px;
border-radius: 6px; box-shadow: 0 0 4px white; margin: 50px 100px;}
14 .box h3 { color: #63B1FF; font-weight:bold; padding: 8px 12px; font-size: 14px;
text-shadow: 1px 1px 1px #000000; display: inline-block; }
15 .box h3 span{ color: #93989D; font-weight:bold; padding: 5px 10px; }
16 .box .h a{ background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent;
width: 12px; height: 18px; float: right; margin: 10px 10px 0 0 ; }
17 .box .h .pre{ background-position: -513px -29px;}
18 .box .h .next{ background-position: -526px -29px;}
19
20
21 .box .c { background: #DEE1E7 url("images/news_bg.png");
22 color: Black; padding: 10px; line-height: 24px; height: 168px; border-radius: 0 0 6px 6px;}
23 .box .c a { color: #474747; }
24 .box .c a:hover { color: Black; text-decoration: underline; }
25 .box .list span { float: right;}
26
27
28 </style>
29 <script src="js/jquery-1.7.1.js" type="text/javascript"></script>
30 <script type="text/javascript">
31 $(document).ready(function () {
32
33
34 });
35
36 </script>
37 </head>
38 <body>
39 <div id="news" class="box">
40 <div class="h">
41 <h3>
42 新闻中心<span>News center</span></h3>
43 <a class="next" title="下一页" href="javascript:;"></a>
<a class="pre" title="上一页" href="javascript:;"></a>
44 </div>
45 <div class="c">
46 <ul class="list">
47 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
[公告]关于2月2日公开课案例bug修复</a>
48 <span>2013-03-24</span> </li>
49 <li><a target="_blank" href="http://bbs.zhinengshe.com/thread-430-1-1.html">
3月16日 第二次YY公开课已提供下载</a>
50 <span>2013-03-24</span> </li>
51 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
智能社 第二次YY公开课</a>
52 <span>2013-03-24</span> </li>
53 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
智能社乔迁新址</a> <span>
54 2013-03-24</span> </li>
55 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
不会JavaScript能混前端么?</a>
56 <span>2013-03-24</span> </li>
57 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
[2月3日YY公开课视频已提供下载</a>
58 <span>2013-03-24</span> </li>
59 <li><a target="_blank" href="http://www.zhinengshe.com/news/26.html">
论坛开放邀请注册了哦</a>
60 <span>2013-03-24</span> </li>
61 </ul>
62 </div>
63 </div>
64
65 </body>
66 </html> |
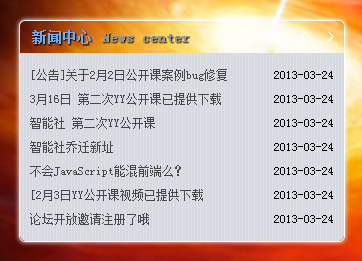
原网站都是采用背景图的方式,我这里用了一点css3的东西给形成了这种结构,我们来看看我们这个dom结构:

他整个结构是很清晰的,其中class h单独出来了,是为了有可能会出现的选项卡相关。现在我们来看看分页的效果如何实现呢?
经过测试,我发现他们那种做法是有道理的,所以我决定模仿之。。。。。所以代码改变了下下:
<!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <style type="text/css">
6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset,
table, td, img, div, dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; }
7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000;
font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; }
8
9 ul, ol { list-style-type: none; }
10 select, input, img { outline: medium none; vertical-align: middle; }
11 a { text-decoration: none; outline: medium none; color: White; }
12
13 .box { border: 1px solid white; display: inline-block; width: 324px;
height: 220px; border-radius: 6px; box-shadow: 0 0 4px white; margin: 50px 100px;}
14 .box h3 { color: #63B1FF; font-weight:bold; padding: 8px 12px;
font-size: 14px; text-shadow: 1px 1px 1px #000000; display: inline-block; }
15 .box h3 span{ color: #93989D; font-weight:bold; padding: 5px 10px; }
16 .box .h a{ background: url("images/znsComBg.png") no-repeat scroll 0 0 transparent;
width: 12px; height: 18px; float: right; margin: 10px 10px 0 0 ; }
17 .box .h .pre{ background-position: -513px -29px;}
18 .box .h .next{ background-position: -526px -29px;}
19
20 .box .c { background: #DEE1E7 url("images/news_bg.png");
color: Black; padding: 10px; line-height: 24px; height: 168px; border-radius: 0 0 6px 6px;}
21 .box .c a { color: #474747; }
22 .box .c a:hover { color: Black; text-decoration: underline; }
23 .box .list { position: absolute; width: 306px; }
24 .box .list span { float: right;}
25 .box .list li { position: relative; height: 24px; line-height: 24px; overflow: hidden; z-index: 10; }
26
27 .box .list li div{ top: 0; position: absolute; z-index: 2; width: 100%; transition: top 0.3s linear; }
28
29
30 </style>
31 <script src="js/jquery-1.7.1.js" type="text/javascript"></script>
32 <script type="text/javascript">
33 $(document).ready(function () {
34 var next = $('#next');
35 var pre = $('#pre');
36
37 var next_data = [
38 '[公告]关于2月2日公开课案例bug修复001',
39 'js视频下载第四波来啦',
40 'JS课程2013年开班信息',
41 '新的JS课程页面更新',
42 'JS视频教程免费第四波 欢迎观看~',
43 'js视频下载第三波来啦',
44 '2月3日YY公开课视频已提供下载'
45 ];
46 next.click(function () {
47 //此处代码有点恶心。。。
48 $('.list li div').each(function (i) {
49 var el = $(this);
50 setTimeout(function () {
51 el.append($('<br/><a href="javascript:;">' + next_data[i] + '</a><span>2013-03-24</span>'));
52 el.css('top', '-24px');
53 }, 150 * i);
54 });
55 });
56 pre.click(function () {
57 //此处代码有点恶心。。。
58 $('.list li div').each(function (i) {
59 var el = $(this);
60 setTimeout(function () {
61 el.css('top', '0');
62 }, 150 * i);
63 });
64 });
65
66 });
67
68 </script>
69 </head>
70 <body>
71 <div id="news" class="box">
72 <div class="h">
73 <h3>
74 新闻中心<span>News center</span></h3>
75 <a class="next" id="next" title="下一页" href="javascript:;"></a>
<a class="pre" id="pre" title="上一页" href="javascript:;"></a>
76 </div>
77 <div class="c">
78 <ul class="list">
79 <li>
80 <div>
81 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">
[公告]关于2月2日公开课案例bug修复</a>
82 <span>2013-03-24</span>
83 </div>
84 </li>
85 <li>
86 <div>
87 <a target="_blank" href="http://bbs.zhinengshe.com/thread-430-1-1.html">3月16日 第二次YY公开课已提供下载</a>
88 <span>2013-03-24</span>
89 </div>
90 </li>
91 <li>
92 <div>
93 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社 第二次YY公开课</a>
94 <span>2013-03-24</span>
95 </div>
96 </li>
97 <li>
98 <div>
99 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">智能社乔迁新址</a> <span>2013-03-24</span>
100 </div>
101 </li>
102 <li>
103 <div>
104 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">不会JavaScript能混前端么?</a>
105 <span>2013-03-24</span>
106 </div>
107 </li>
108 <li>
109 <div>
110 <a target="_blank" href="http://www.zhinengshe.com/news/26.html">[2月3日YY公开课视频已提供下载</a>
111 <span>2013-03-24</span>
112 </div>
113 </li>
114 <li>
115 <div>
116<a target="_blank" href="http://www.zhinengshe.com/news/26.html">论坛开放邀请注册了哦</a>
117 <span>2013-03-24</span>
118 </div>
119 </li>
120 </ul>
121 </div>
122 </div>
123 124 </body>
125 </html>
|

这个特效效果基本与原版一致了,因为其中li是绝对布局,所以动画亦不会引起页面重排,所以效率上应该不会有太大影响,值得一提的是,这里采用css引起的动画哦。

整体布局
经过这两天学习,主要完成了导航特效,图片flash特效,快速导航特效以及今天的新闻列表翻页特效。
其它功能便暂时搁浅了,我这里来整体布局,将他们揉到一起看看什么效果!
最终实现布局。
结语
至此首页功能基本结束,这次美其名曰HTML5+CSS3的网站设计,但是做到后面发现又和平时干的事情差不多了。。。。
此事令人困惑啊,要真正走上HTML5+CSS3的道路看来还有很长一段路要走!!!
此次不足
1 功能不全,本来打算把整个网站都实现了的,但中间耽搁了一天,加之其它原因这里就只实现80%的首页效果此系列便暂时结束吧
2 效果不足,这里做的东西只能以粗制滥造形容!!!里面的代码全部没有优化,有些地方可以用更优雅的实现,但这里也没有去思考,完全机械式的工作结束了!!!
而且与原网站相比而言,我这个首页就是渣渣。。。。。
3 性能不好,毫无疑问,以上的性能会有问题,因为有很多的动画,所以卡。。。。
后期计划
此次结束就算了,后面会在工作中切切实实的研究下HTML5和CSS3,希望以后写的东西能更有价值!!!
|

