19年前,世界上第一个网页诞生,它没有设计可言,由文本和url组成,样式只有最基本的<h1>
<p>。 而如今,Web设计已经成长为独立而庞大的设计门类,一个网页的创造需要多个工种、多种技术的参与,其流程的复杂性和挑战性已经超过任何传统设计类别。
这19年间,网站拥有者越来越清楚自己的目标,而设计师们也越来越理性和专注,人们在不停寻求商业诉求、用户、审美和技术上的平衡点。每一年过去,都有无数过时的风格、特征元素以及实现技术被抛于身后。
设计风潮体现着一个时期内人们对特定的风格、趣味、审美、技术乃至理念等各种模型或特征的追随。新技术的发展、媒介载体的占有量的变化、新网站类型的诞生、全球的设计思潮的影响、行业领军者的转变、明星设计师个体的亮点,这些因素都在推动潮流的变化。你可以回想一下那些曾经风靡一时的模式:复古的像素样式;Google的朴素之风;韩式清新插画风;Flashsite的兴起带来的不规则布局和动画的滥用;Apple引发的对质感的追求;用户和情境意识的觉醒;对细节的关注——圆角和阴影的广泛运用;Web2.0设计风潮中典型的配色和特征元素;空间与层次感的魔术……

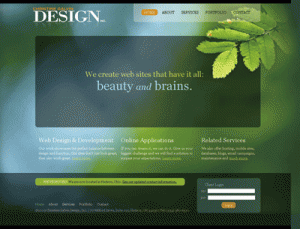
09年流行的半透明风格

空间和层次感的魔术
潮流的涌现,是社会一致化与个体差异化的碰撞,每一次碰撞都推动着这个行业的进步。
让我们来看看这些发生中的变化:
简洁,精简,极简
极简主义(Minimalism )在这一年大热。原因有4点:
1. 手持便携设备的占有量逐步上升,人们的访问方式发生了改变,小尺寸屏幕所需的精简之道反过来影响了整体的设计趋势。
2. Apple公司简洁、专注、充满诱惑力的设计哲学重领潮流,效仿者众多。
3. 来自全球设计思潮的影响:极简、禅意、人文、空间感的“日式风格”这两年在出版界、时装设计、包装设计、工业设计界都颇受追捧。
4. 网站的专业性和针对性在进一步加强,人们选择一个网站一次把一件事做好、做到极致,而非盲目扩张。这也使“精简”拥有更大的实现空间。

极简主义体现设计师对意图、受众、情境的强大控制力。不是简单的做减法就可以了,如果不能很好地把握取舍的宗旨与理由,一个为了极简效果而精简的页面可能看起来庸俗不堪,是为“做作”的留白
。
操刀这一风格需要对作品有充分的自信和理解力,更重视细节和布局,把握恰当的对比、强调。

来自版式和留白的均衡美感

极简主义风格非常适用于以图片为表现主体的网站
极简主义的风潮中,还涌现了许多单页网站。所有内容都放在一个页面上呈现,通过分屏来巧妙地布置格局,不再有跳转和复杂的站点结构,一目了然。
更有人情味与趣味的设计
运营上的专注使得设计师们可以在设计中投入更多的感情,更有针对性地取悦受众。从保守、冷漠、功利的陈旧风貌中,涌现出更多富有生命力和趣味的产品。

Twitter取得了巨大成功,可爱的小鸟形象深入人心。以动物为主题的logo和网站吉祥物也随之风行起来。
这一变化出现的原因:
1. 是具有针对性的中小型服务和应用类网站大批涌现。
2. 是来自示范者的力量。
3. 是多元化的必然趋向。
4. 是在功能性、规范性和用户体验之外,设计师开始寻找那些从未出现过的、能更深层次打动用户的东西——“一种在感情上赢得人们喜爱的东西”。

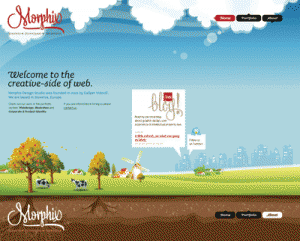
亲和、活泼、富有感染力、配色清新、使用自然元素作为装饰物。

曾经很不常见的高饱和度的配色,这种充满动感和生命力的高调设计让人充满惊喜。
对传统设计的借鉴
Web设计这个年轻的分支在自我生长的同时,也在不停向传统设计汲取营养。在布局与版式方面,设计师们一直在探寻更好的表现手法,所以尝试从传统的设计媒介中寻求灵感。杂志版式布局(
Magazine-style Layouts)的从2009年就开始大热,不光大型新闻网纷纷求变,杂志版式布局的Wordpress
Themes 也炙手可热。 这一变化对传统设计不仅仅是形式上的追随,更重要的是尝试去借鉴与融合的态度。

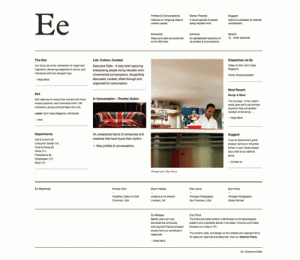
Times和Financial Times都是国外老牌媒体,他们的网站布局结合传统纸媒版式有许多新潮的亮点,比如竖式的流体布局、图文混排、头条强调,由标题字号变化带来的层级差别。

由比较可见,国外的大容量信息网站的趋势是降低首页的信息密度,把内容分摊到二级频道;版式上更具引导性、更适于阅读,浏览方式像读报一样更流畅随意。由于广告盈利价值的差别,国内这类网站还是使用信息密度极高的索引模式,所以看起来更像说一份导流量的“黄页”而非可随心阅读的媒体。在信息呈现密度与模式无法改变的情况下,照搬国外的版式布局是非常危险的。
除了在样式上的借鉴,传统版式设计上的许多经典的实现手法也移植了过来,最著名的就是黄金比例和栅格系统(Grid
System)。栅格系统的历史有300多年,运用严谨的几何网格来指导和规范元件的分布排列。将传统栅格移植为适合网页设计的系统,不光是创造了一种工具,也产生了一种普遍的审美规范与倾向。无论你是选择遵循规范还是打破规范,都是对它的推动。

960px宽的网页栅格系统
个体风格带来的变化
谁才代表着趋势?有人认为设计师们所追捧的变化代表了潮流,有人认为Top100的大站才是大势所趋。狡猾一点说,两个说法都不确切,网站运营的Top100并不代表设计上的Top100,出于多种原因,很可能它们是最保守的阵营。但你无法忽略它们对用户/客户的审美及视觉习惯造成的影响。而设计师们虽然愿意挑战和尝试变化,但在面对个人化设计和商业设计时,他们的取舍却往往不尽相同。
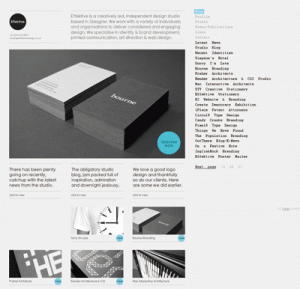
巨头和个体们在设计风格一直在互相影响和渗透。所以你永远不应该轻视那些看起来“个人化”和“小众”的创新设计。观察它们的最好舞台就是设计师的blog和profile站。
下面这几点都是从现在小众网站上流行,慢慢被许多普通大众网站设计所趋向的特征。

内容放得再多再好,但用户记不住“你是谁?”也是白费。更大header区强化了用户对品牌和风格的记忆,让你有更多的发挥余地去表现。
更大header区,更醒目的logo和标识,字号更大的标题。
在背景中使用恰当地纹理。十几年前,在美化手法贫乏的年代,人们也喜欢在背景中使用纹理,但大多只取得了浮华嘈杂的效果。现在的设计师们学会了理性而低调的使用纹理来制造风格、提升品质和烘托气氛。

两个电商网站:左图是户外服装,使用了粗砺的水泥纹理。右图是婴幼儿用品,使用了清洁柔和的圆点纹理。
把Footer区利用起来:

更注重品质,更能抓住用户眼睛的设计
这点变化在和消费挂钩的网站上非常明显。设计师们注重对设计心理学和视觉传达的技巧的运用,使用强调和对比的策略来引导用户的视觉焦点。更醒目的标题、高质量的图片,使用Slideshow来创造更多展现空间,这些手法都在强调那些希望得到用户关注的地方。
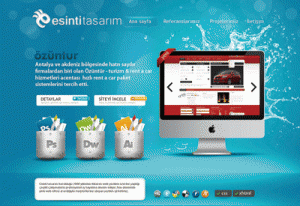
Apple网站的专业、直接、有效的界面设计,不光打动了消费者的心,也吸引了众多开发者的效仿,大量App应用网站都以使用Apple风格为荣。 |