| 线框图是一个可视化的导图,可以用其来诠释出一个网站的龙骨,同时也可以称其为一个页面的示意图或屏幕的蓝图。线框图非常容易创建和进行有必要的修改。帮助设计师以低成本且高效率来进行迭代设计。
为了对线框图进行更好的设计与修改,我们会选择一些优秀的工具,当然少不了的就是Axure、MockFlow以及Balsamiq
Mockups等。
在设计初期,你可以在纸上或白板上绘制基本的草图,来帮助完成一些用户界面和任务流程概念。这些类型的线框图可以很好满足小型的项目,使你可以直接开始进入到开发的阶段。但是,对于大多数的项目,我们就必须借助一些设计软件的帮助,如Adobe
Illustrator,Visio或OmniGraffle。
这些线框图具有非常高的价值,因为它们便于修改,也可以使设计团队更容易的在项目中进行沟通和管理。
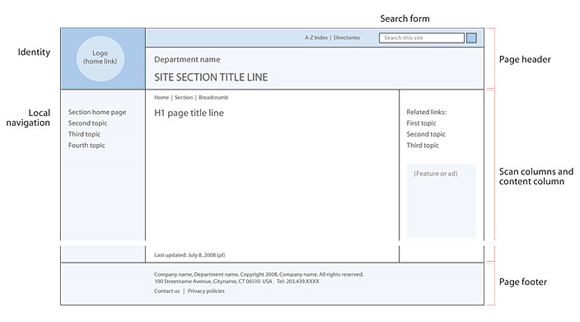
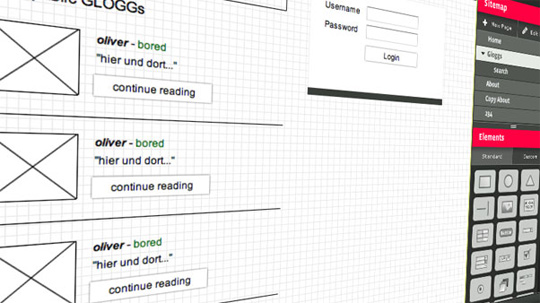
一个线框图成品所显示的网页布局样板

为了做出一个优秀的线框图和网页草稿,我们可以考虑从以下10个优秀的工具中做出选择,帮助你进行网页页面创作、线框图草图设计:
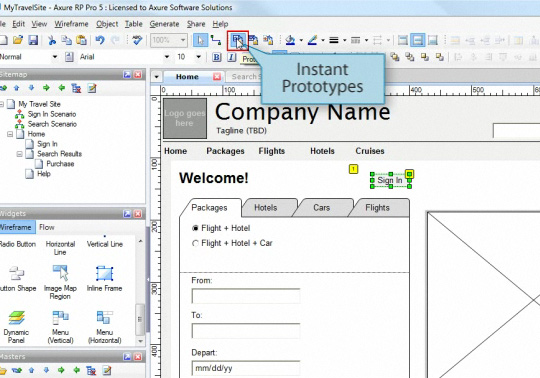
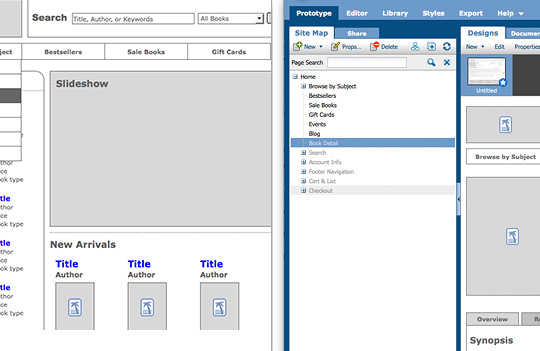
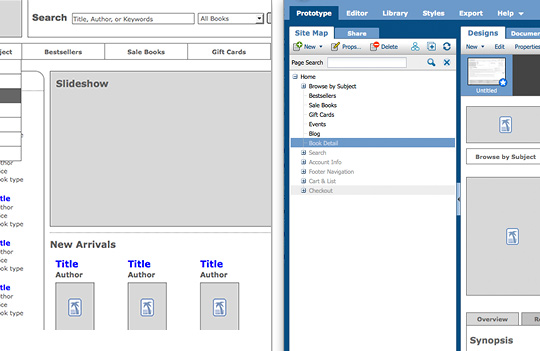
Axure

Axure是一款非常适合设计师的工具,它能够创建线框图、设计流程图、进行交互设计、自动输出网站原型、自动输出word格式规格文件。拥有现成的部件包括按钮,表单域,形状和动态元素,您可以选择在一个自己熟悉的环境下进行编辑,甚至你可以创建自己的自定义widget库。
感兴趣的童鞋可以试着学习使用一下
Windows版:http://axure.cachefly.net/AxureRP-Pro-Setup.exe
MAC版:http://axure.cachefly.net/AxureRP-Pro-Setup.dmg
Axure6.5汉化语言包下载地址:http://www.axure.us/283/
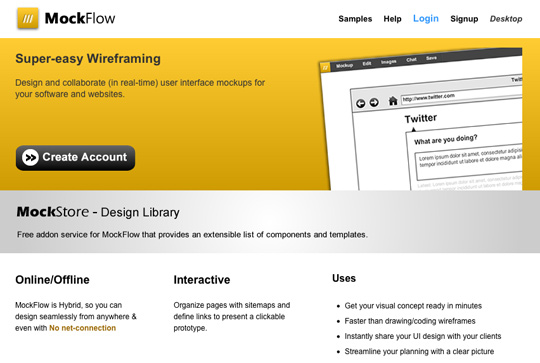
MockFlow

MockFlow是一款很优秀的工具,类似于 Axure ,不过它是一款完全基于Web浏览视窗的产品原型制作工具,可以帮助你对自己的软件用户界面以及在网页重构时进行设计和实时协作。它配备了大量的内置组件和图标,如按钮(Button)、图片(Image)、文字面板(Text
Panel)、下拉式菜单(Droplist)、进度条(ProcessBar)等等。
Balsamiq Mockups

使用Balsamiq Mockups就像是进行数码绘画,但有略有不同。你可以轻易的进行调整和重新编排,最终的结果就像是一幅赏心悦目的涂鸦,除了真实的纸笔,目测它是最方便的工具了。软件带有75个预置控制可供选择,你可以用它设计出一个超级简单的对话框。也可以用它设计出任何一个成熟的应用程序,无论是一个简单的网站,还是一个富互联网应用都可以用它来完成。
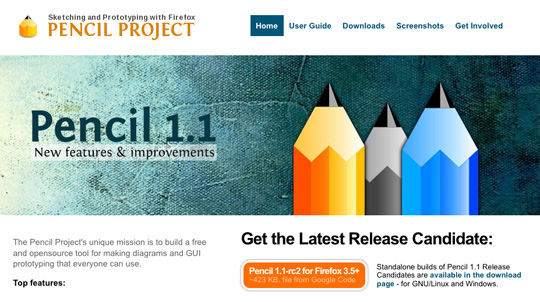
Pencil Project

作为一款免费的Firefox插件,这款工具具备一些关键的功能,如内置的模板,支持多页文件,以及多个导出选项。虽然简单但是非常实用,适合绘制一些简单的界面(这当然不包括那些爱好用wrod绘制高达的软件使用者)。
HotGloo

这是一个完全基于Web的设计工具,有很多实用的功能,包括让各个项目可以进行拖放以及便于对整个设计进行规块化管理。同时它也支持实时协作。
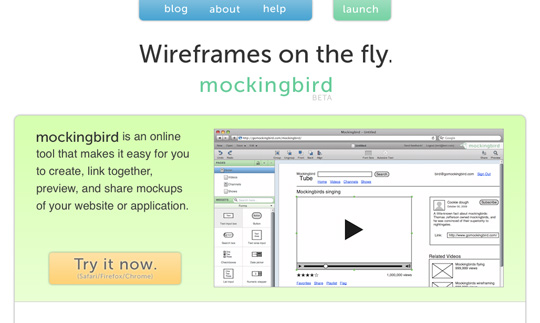
Mockingbird

这个工具也是基于Web,可以把多个版面编排在一起,以帮助你连接多个实体模型。(在这里提一下,开发这个工具的是一男一女两个印度人)
Cacoo

这是一个很酷的在线绘图工具,可让你绘制不同类型的图表,如网站地图,线框,UML图和网络图。
ProtoShare

ProtoShare是一个十分便捷的在线原型制作工具,侧重于团队协作。团队成员可以通过这个工具对工作进行审查,并及时提供反馈,对线框图或内容进行建议.
iPlotz

iPlotz是一个很棒的工具,可以让你快速允许您为网站和应用软件快速的创建可点击的原型,导航,页面排版和线框图。
OmniGraffle

这是一个Mac OS的应用程序,拥有的各种工具,可以让你建造出优秀线框模型、绘制图表、流程图、组织结构图以及插图。如刚才所言,我们需要注意,OmniGraffle只支持苹果的设备,在其主页页面就有提供下载。
|


