| �ƶ��˰���ipad��itocuch�ֻ���δ���ƶ��豸����webApp�Ȼ������������վ��ҳ�����û����ƶ���������ںˡ���������е��ֻ�������������ǻ���webkit�ں���Ϊ���ġ�
�����ƶ��˵��ֻ���Ļ��pc�˲�ͬ���ֱ���Ҳ���廨���ţ����Զ����ƶ���ǰ��ҳ�沼�־��Ǻܴ����ս��
�������Ǽ�Ȼ֪�����ƶ��˸�pc�˲�ͬ �Ϳ���������ԵĽ��п������Ͼ��ƶ��˵��������ǣ����̫��pc���Ƶĸ��ֿӵ��ļ��ݣ�
viewport��
���ò�˵����viewport�������ƶ��˿����ر���һ��meta��ǩ���ԡ�
�ƶ����豸��Ϊ��Ļ�豸��С�Լ�������ӿڴ�С��һ����˵width��ʾ������ӿڴ�С����device-width��ʾ�豸��Ļ��С��
����iphone��safria�����Ĭ�ϵ��ӿڴ�Сwidth=980px����ͬ�����Ĭ�ϲ�ͬ������device-widthһ����320��Ҳ�����ֻ��Ŀ��ȣ���
viewport���Ƕ��ӿڵ�һ��ý�����ñ�ǩ��
<meta name="viewport" content="��������=����ֵ����������ö��Ÿ�����" /> |
��Ҫ���������漸����
maximum-scale���û��������ŵ����ֵ
minimum-scale���û��������ŵ���Сֵ
initial-scale��viewport��Ĭ�����Ŵ�С
width���̶�viewport�Ŀ���
height���̶�viewport�ĸ߶�
user-scalable���Ƿ������û�����
ǰ������������������صģ��ı�Ĵ�С����ҳ��ʾ��С������Ҫ����ҳ����ʱ����ʾ������С�Ϳ��Լ������
<meta name="viewport" content="initial-scale=2" /> |
֮�����width��height�������������ͺ�������PC�Ϸ�����ҳʱ��������϶���������ı��Сһ��������˵���������ҳ����������Ļ�ϵ�Ĭ�ϴ�С��
�����Ǿ������ֵ��Ҳ�����á�device-width���͡�device-height���������ó��������Ļ�Ĵ�С������Ҫ��ҳ����ȹ̶������������Ļ�ϣ���ֹ���ֺ���������Ϳ���ʹ�á�
<meta name="viewport" content="width=device-width" /> |
���һ����ָ���Ƿ������û��Լ����ţ�Ҳ�����û�ͨ��������ָ���������ŵķ�ʽ��Ĭ�϶���������ֵΪ1�����Ҫ��ֹ��������ֵ����Ϊ0����������������
<meta name="viewport" content="user-scalable=0" /> |
��������������Ժ����Ͳ������š�һ����˵Ϊ�˸��õ��û�����һ�㶼������Ϊ�������Լ����������ţ����£�
<meta name="viewport" content="width=device-width" /> |
���һ����ָ���Ƿ������û��Լ����ţ�Ҳ�����û�ͨ��������ָ���������ŵķ�ʽ��Ĭ�϶���������ֵΪ1�����Ҫ��ֹ��������ֵ����Ϊ0����������������
<meta name="viewport" content="width=device-width,user-scalable=0" /> |
ֻҪ�������ö��Ÿ����Ϳ����ˣ�������Щ�������֧��width��height���ù̶���ֵ��������ñ����Ǹ���
ƽʱ����ʱ������һ��Ὣviewport����Ϊ���£�
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> |
���е���˼��ҿ��Բο��������ȥ������
�й�viewport��ͼ�����������
@media:
����һ��css3�е�ý����ʽ����ʵ��һ�������������������������ͻ�ȥ����������롣
��������ҳ�����и�Ԫ����pc�����������ϣ������ʾ400*300�������ƶ��˲�ͬ�ֱ�����ϣ������ʾΪ200*100��300*150���ȣ�
���ǾͿ�������ȥд��
@media (min-width: 768px){
.textImage{
width:400px;
height:300px
}
}
@media (max-width: 768px)and(min-width:400px){
.textImage{
width:300px;
height:150px
}
}
@media(max-width:400px){
.textImage{
width:200px;
height:100px;
}
} |
�������ǾͿ���һЩ��������ʽд��һ������@media��ʽ��������ʽ�У�����Ҫ�����豸������ʾ���ݵ���@media��������
��Ӧʽ���֣�
����һƪ�������Ƚ�����viewport�Լ�ý���ǩ���÷�������viewport��ǰ���л���������ӿڴ�С��Ȼ����@media����������Եı�д��ʽ��
���������Ǽ�������һ��̽��webApp�ıر�֮---��Ӧʽ���֣�
sorry���Ȼ�һ������������˵һ��webApp�ɣ����Ƕ���һƪ�IJ��䡣
webApp�����ڴ�ͳweb������Ҳ�б���Ӧ��App�����ǰ��������ֻ����ռ������е�һ����վ/��ҳ�����
Ŀǰ�����ֻ����õ�������ں˻�������webkit���Դ���Բ��ؿ�������������ԣ���������Ҫ���ǿ���Ӧ��html5�Լ�css3ȥ��һЩhtml4�����ߺ������������飬��Ϊ������϶�֧�֡�
webApp���ĺô����dz�����վ�����ڱ�������У�����������ļ������Լ���html��css��javascript֧�ֶ�����ѵġ��������ǿ�������css3����Բ����Ӱ�����ã�����storage���б��ش洢����
webApp�����ڴ�ͳweb������
webApp�����ÿͻ���ȥ����һЩӦ�ã�javascript����̨�������Ǵ������ݣ�ǰ�˸���ʣ������顣����ͳweb����һ�㶼�Ǻ�̨��������+ҳ�湹�졣
webApp��nativeApp��Ӧ��App������
ǰ���ǻ������������վ���ʿ����������봫ͳweb�����������𡣺����ǻ���ƽ̨��ios��andior�����п�����ǰ�߿����ɱ�������ά�����㣬����Ч��Ѥ���������ϼܳ��ۣ�appstore����ǰ�߲���Ҫ���ذ�װ��������Ҫ�û����ذ�װ��ռ���ڴ档
����Ŀǰ��������webApp��Ȼ��һ�����͵Ŀ���ģʽ������������������������Լ��ƶ��豸��Ԫ���ؽ�ռ�к���Ҫλ�á�
��������Ӧ��Խ��Խ�廨���ţ�����Խ��Խ���㣬�û��ͻ�Խ��Խ�ٵ�ȥ����Ӧ�ã��Ӷ�ʡ���ڴ�ȥ����һ������ʹ���ƶ��豸���г�ͨ��������
ok�������˽���webAppȻ��Ϳ��Ծ����������õ�������̽�ֵĻ���ûʲô�����ˣ�������Ӧʽ���֣�
�ڽ��б�дcss����ʱ�����Ǿ�����Ҫ���������ȶ�������Ϊ�����ͺ���ȥ��������Ӧ��Ч���ˡ�
����˵��Ӧʽ���ֲ��õ���ý���ѯ����ʽ�����Լ�Һ̬ͼƬ���ּ��������������һ���ʹ��ҳ���ڲ�ͬ���豸������pc�ˣ����ܹ�������ȥ��ʾ�������ȿ���һЩ��Ӧʽ���ֵ����ӣ�
http://www.mediaqueri.es��
http://www.unitedpixelworkers.com��
|
���������Ӷ��ѣ�������Ӧ���ֿ��Ի�����һ��һ��Ƭ��
��������ʵ����������ͼ��Ч����
pc����ʾ��

�ֱ��ʼ�Сʱ���ƶ�����ʾ���£�

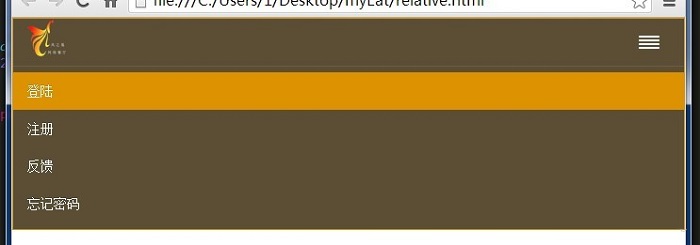
����ұ߰�ť��ʾ�˵�����Ч�����£�

�����һ��ͼ���ڷֱ��ʴ���768��ʾ��ʽ���ڶ��������ڷֱ���С��768��ʾ��ʽ��
���������滮һ��html�ṹ���£�
<!DOCTYPE html>
02.<html lang="zh-CN">
03.<head>
04. <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
05. <meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
06. <title>��Ӧʽ����</title>
07.</head>
08.<body>
09. <div>
10. <header class='pyc pyc_header'>
11. <div class='pyc_content clearfix'>
12. <div class='clearfix pyc_imlink pyc_left'>
13. <button type='button' class='pyc_content_btn'>
14. <span class='icon_bar'></span>
15. <span class='icon_bar'></span>
16. <span class='icon_bar'></span>
17. <span class='icon_bar'></span>
18. </button>
19. <a class='pyc_brand pyc_left'><img src='m/images/logo_s.png'></a>
20. </div>
21. <nav class='pyc_collapse pyc_right'>
22. <ul class='pyc_navul'>
23. <li class='active'><a>��½</a></li>
24. <li><a>ע��</a></li>
25. <li><a>����</a></li>
26. <li><a>��������</a></li>
27. </ul>
28. </nav>
29. </div>
30. </header>
31. </div>
32.</body>
33.</html>
|
�����ҽ�����ҳ����һ��div��Χ������Ȼ����html5��header��ǩ��ʾͷ��������ͷ���а���һ�����div�����div�·�Ϊ���������֣�һ������logo��һ�����Dz˵�������������float���֣�logo�����ַ�Ϊ�����֣���logo���ֱ���С��768��IJ˵���ť����ͬ������float���в��֡�
����˼·���£�
1.����meta��ǩ��viewport����
2.���logo+�˵���ť����float���в��֣������ڷֱ��ʴ���768ʱ�����ز˵���ť��
3.�Ҳ���float��right���ڷֱ���С��768ʱ������
4.�������������ÿ��ȣ����ǿ���������С������
body{
02. background-color: #fff;
03. margin:0;
04. font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
05. font-size: 14px;
06. line-height: 1.428571429;
07. color: #333333;
08.}
09.html {
10.<span style="white-space: pre;"> </span>font-size: 62.5%;
11. -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
12.}
13..clearfix {
14. *zoom: 1;
15.}
16.
17..clearfix:before,
18..clearfix:after {
19. display: table;
20. line-height: 0;
21. <span style="white-space: pre;"> </span>content: "";
22. clear:both;
23.}
24..pyc {
25. position: relative;
26. z-index: 1000;
27. min-height: 50px;
28. margin-bottom: 0;
29. border: 1px solid transparent;
30.}
31.@media (min-width: 768px){
32. .pyc {
33. border-radius: 4px;
34. }
35.}
36..pyc_header {
37. text-shadow: 0 -1px 0 rgba(0,0,0,.15);
38. background-color: #5C4E35;
39. border-color: #dd9201;
40. box-shadow: 0 1px 0 rgba(255,255,255,.1);
41. margin-bottom: 0px;
42.}
43..pyc_content{
44. margin:auto;
45.}
46.@media(min-width:768px){
47. .pyc_content{
48. <span style="white-space: pre;"> </span>max-width: 750px;
49. }
50.}
51.@media(min-width:992px){
52. .pyc_content{
53. max-width: 970px;
54. }
55.}
56.@media(min-width:1020px){
57. .pyc_content{
58. max-width: 1000px;
59. }
60.}
61..pyc_collapse{
62. margin:0;
63. padding-right:0;
64. max-height:380px;
65. padding-left:15px;
66. overflow-x: visible;
67. border-top: 1px solid transparent;
68. box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
69. -webkit-overflow-scrolling: touch;
70. display:none;
71.}
72..pyc_imlink{
73. margin-left:0;
74. margin-right:0;
75.}
76.ul{
77. list-style-type: none;
78. padding:0;
79. margin:0;
80.}
81..pyc_navul>li>a{
82. position:relative;
83. display:block;
84. padding:10px 15px;
85. color:#fff;
86.}
87..pyc_navul>.active>a{
88. background-color: #dd9201
89.}
90.a{
91. cursor:pointer;
92.}
93..pyc_navul{
94. margin:7px -15px;
95.}
96.@media(min-width:768px){
97. .pyc_collapse{
98. display: block !important;
99. height: auto !important;
100. padding-bottom: 0;
101. overflow: visible !important;
102. width: auto;
103. border-top: 0;
104. box-shadow: none;
105. }
106. .pyc_right{
107. float:right !important;
108. }
109. .pyc_left{
110. float:left;
111. }
112. .pyc_navul{
113. float:left;
114. margin:0;
115. }
116. .pyc_navul>li{
117. float:left;
118. }
119. .pyc_navul>li>a{
120. padding-top:15px;
121. padding-bottom:15px;
122. }
123. .pyc_content_btn{
124. display:none;
125. }
126. .pyc_brand{
127. margin-left:-15px;
128. }
129.}
130..pyc_content_btn {
131. border-color: #5C4E35;
132. position: relative;
133. float: right;
134. padding: 9px 10px;
135. margin-top: 8px;
136. margin-right: 15px;
137. margin-bottom: 5px;
138. background-color: transparent;
139. border: 1px solid transparent;
140. border-radius: 4px;
141.}
142..pyc_content_btn:hover{
143. background-color: #756c48;
144. cursor:pointer;
145.}
146..icon_bar {
147. display: block;
148. width: 22px;
149. height: 2px;
150. border-radius: 1px;
151. background-color: #ffffff;
152. margin-bottom:2px;
153.}
154..pyc_brand{
155.<span style="white-space: pre;"> </span>padding:2px 15px;
156. }
157..pyc_brand>img{
158. height:40px;
159.}
|
�ҽ�Ԫ����pc�Լ��ƶ�������ʾ��д����������ʽ��Ȼ����ݷֱ���ȥ�жϣ�����ֱ�����С��768��Ҳ����˵�ֱ��ʴ���768������@media(min-width:768px)��������ȥ�������湫���ġ�����ִ�����湫����ʽ��
����Ч����ҿ��Կ��������������ȥ�鿴��Ȼ��Ŵ���С�������С���ɿ�����ͬЧ����
��л������������ʻ�ӭָ�̡�
|